Learning to use the Adobe creative suite can be a grueling task. It requires a lot of practice(and failure) to achieve any semblance of familiarity.
One crucial learning area is mastery of keyboard shortcuts. These shortcuts can dramatically improve your workflow once you actually know your way around the programs like Photoshop or Illustrator. But there are hundreds of shortcuts for so many different commands & tools – how do you jam them into your brain?
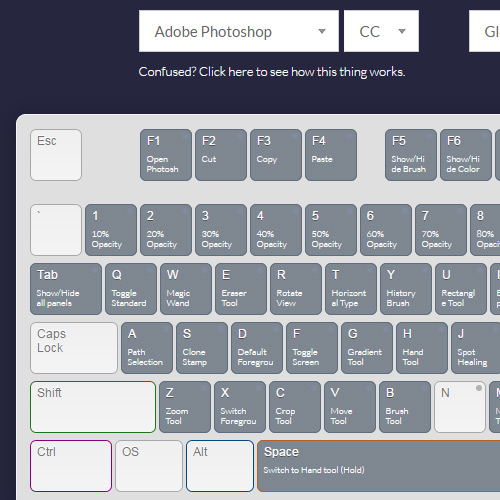
Well a hot new Adobe Shortcut Mapper was made for just this situation. It’s a completely free webapp that runs dynamically on JavaScript. You set the program(Ps, Ai, or Id) and the key mapper outlines what each key represents and its primary function.
This project is based on a similar shortcut mapper on GitHub built by Waldo Bronchart. His map includes dozens of different programs but it also has a slightly smaller interface which is a bit difficult to read from a distance.
While the Adobe Shortcut Mapper does not support as many programs, it does have the big 3 for graphic designers and it’s a great tool for anyone trying to grasp the major key commands in Adobe software.
Mastering your Shortcuts
The first step in this process would be to learn the webapp’s interface. When first landing on the page you’ll be presented with Photoshop’s shortcuts. It’s set to “global context” which means just typical document view.
You can switch between Windows, OS X, and Linux keyboards based on whichever OS you’re running. And while the default keyboard is English(US) it’s easily possible to change this to any number of alternatives.
The visual way to use this map is through modifier keys. These are the keys you press & hold to access different keyboard shortcuts.
The most common modifier keys are Shift, Alt, CTRL/Control, and the OS key(Apple key/Windows key). You can actually press & hold any of these keys while on the site and your keyboard map will change accordingly.

Also these modifier keys may be combined to access completely new levels of shortcuts. For example CTRL+S will save your current document. But CTRL+SHIFT+S will “Save As” your current document.
There are hundreds of these minute differences and you probably won’t need to know them all. For example, CTRL+SHIFT+W closes the current file and goes to Bridge. Only photographers would find that shortcut useful – most web designers may never use that in their entire career.
Pick and choose which shortcuts you’d like to memorize. The best way is through muscle memory, which just means using Photoshop a lot.
Or perhaps Illustrator instead. Maybe InDesign?

By switching the program from the dropdown menu the keyboard updates immediately to display new results. The page color also changes to match the software’s branding.
Although Photoshop, Illustrator, and InDesign are just a few programs from the entire Creative Suite, they’re also the most prominent among designers. Hopefully in the future the guys at Fastprint will add more CC applications into the mix.
Autocomplete Search
Look at the very bottom center of the page and you’ll notice a tiny search box.
This is how you can find a shortcut when you don’t have any clue what key to press. For example, I want to find how to cycle through the pen tools.
I know hitting the “p” key gets me the pen tool, but how do I cycle through them without needing my mouse? Well go down to the search bar and type “cycle” – an autocomplete list pops up with tons of results.

Scroll through the autocomplete box until you find the shortcut for cycle pen tool. In this case it’s SHIFT+P – great! No need to guess by hitting a bunch of keys hoping to find the answer.
The only problem with the search is that you can’t actually type spaces into the box. Hitting the space key only manipulates the visual keyboard, so it’s a bug that really should be fixed.
Other than that I have to say this is an incredible learning tool for new designers.
If you have the time check it out and play around with different contexts & modifier keys. It’s a surprisingly versatile application that can offer something even to seasoned professionals.







Very useful, there are some I never find, having a visual helps.