
Written by Carl Heaton exclusively for WebDesignDev.com. Carl is the Director and Senior lecturer at WebCourses Bangkok, a leading web design school in Thailand.
Dreamweaver is a tool for making web sites. Learning Dreamweaver can be a bit of an uphill struggle if you are new to either web design, html or the program itself. When you first open it, even the welcome screen can look daunting, there seems to be 1000 tools you would never even think of using and it all seems a bit much. Well, this is where this post comes in, here I highlight the tools that useful to even the most seasoned web designers and vital to beginners. The aim is to come to a conclusion whether Dreamweaver is an overpriced text editor or a vital tool for creating professional web sites.
See What Adobe Has to Say About Its Dreamweaver
Dreamweaver What for Art Thou?
DW is one of Adobe’s flagship programs, it is where many of the big Adobe releases come together. For example, web designers will first use Photoshop or Fireworks to create a design for a web page and then cut up the design ready for HTML, this is where Dreamweaver comes in. Since the CS series of the Creative Suite, Dreamweaver, Photoshop, Fireworks and especially Flash have really gelled together to make a smooth running machine.
But does this just add to the complexity of making web sites?
Dreamweaver’s main functionality focuses on creating HTML & CSS whilst also managing your files. The Graphic user interface (GUI) centres around helping you achieve these three things quickly and intuitively. You can code as well as see what your code is creating via the WYSIWIG (What You See Is What You Get) but sometimes it lies! However if you keep a close eye on your code and design, even the Notepad Purists can argue that DW can create Web Standard code as easily as any other program out there.
Still, with all these tools, do we really need them all?
Is DW a massively overpriced (currently at $800 with the recent release of CS5) text editor and file manager?
Well, lets look at the good and bad points.
10 Useful Things About Dreamweaver

There are many great tools in Dreamweaver and it is why I and many other professionals choose to DW over other programs for creating winning web sites. Even for our beginners DW can take the edge off learning HTML and CSS.
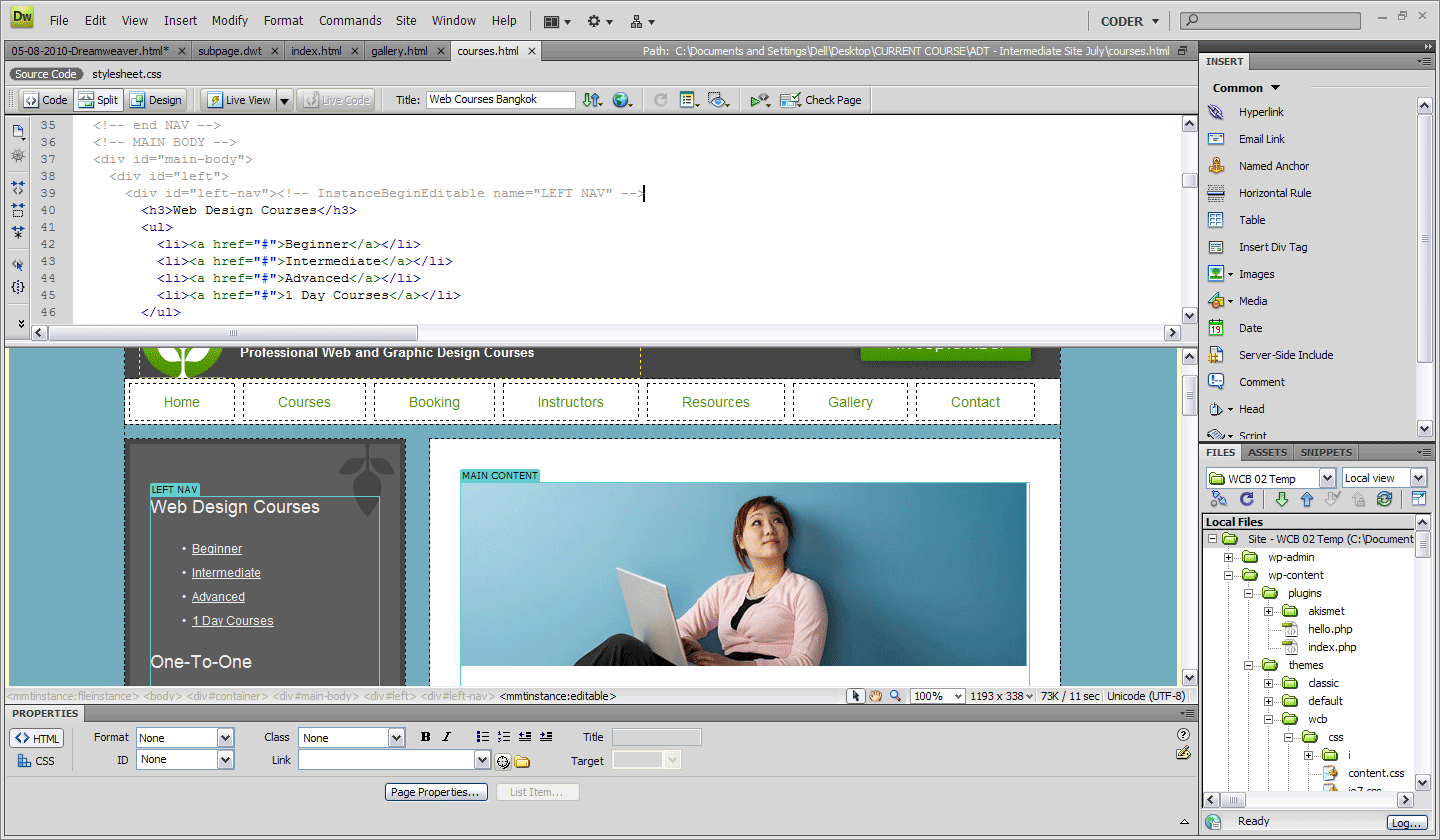
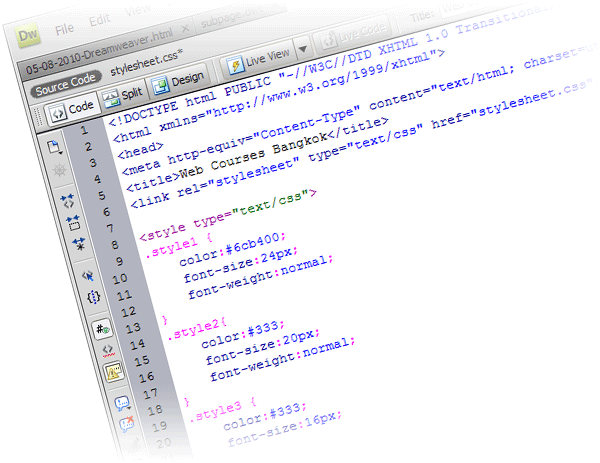
1. Code Highlighting
This helps you quickly scan your code as well as spot any errors. With each type of code there is a different set of highlights to help you differentiate between HTML, CSS, PHP, Javascript and the list goes on.
This is really useful if you have a lot of code on a page that is a mix of HTML and dynamic languages like PHP or ASP.

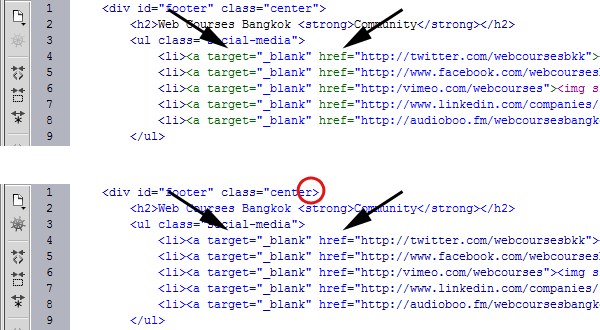
For web design beginners code highlighting helps you further understand what each part of the code does and how making a mistake effects the code below it. E.g. below, we can see that a ‘ ” ‘ is missing from an attribute.
As result the following code is highlighted in light blue, this allows you to easily track back and find where the mistake was made.

2. Code Suggestion
Another really helpful time saver is DW’s code suggestion feature. As you type a HTML tag it will list all the available tags allowing you to key in the first letter of a tag then select the desired tag from a the list. Now this is not as useful for just tags but for attributes it really comes into play.
Take for example adding an image, normally you would have to know things like the location of the image and its dimensions. With DW you can add your <img and as soon as you press space DW is there again eager to help, pressing ‘s” immediately takes you to the “src=””‘ attribute, hit enter twice and you will open up the browser window, select your image and DW will write the relevant location in the src attribute. If you then move onto adding width and height for your image it will automatically have the dimension highlighted for you.
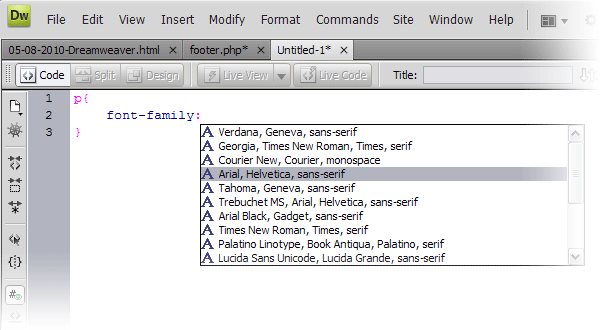
Where I really love this feature is when writing CSS, for example a popular CSS property is “font-family:Arial, Helvetica, sans-serif;”, now I could write all 41 characters or I could
- write “fon” and move down once
- hit enter to select “font-family:“
- select Arial, Helvetica, sans-serif” from the list of suggestion web safe fonts
- add a “;” and i`m done.
Typing out 41 characters or doing 4 easy steps, I know which one I would choose.

If you are learning HTML for the first time, this kind of help is really useful as it gives you full control over your code yet gives you a little helping hand to remember little details.
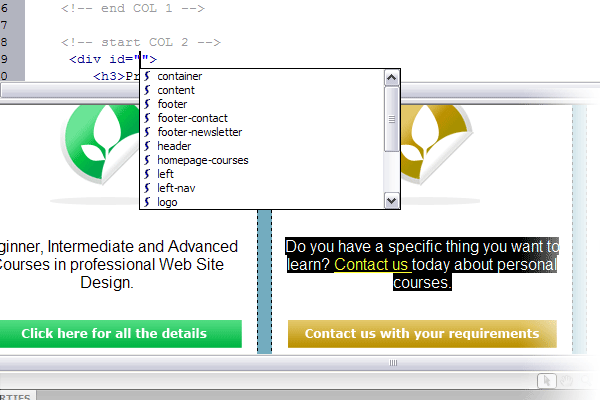
For more experienced of us the Code Suggestion feature helps you write HTML much faster. For example if you are writing in Code View and you write “class=” DW instantly references your CSS and gives you a drop down list of all the available styles for that element.

Code suggestion is both a useful reference for beginners and helps web designers manage bigger sites with possibly hundreds of class’s and id’s.
NEW! With Dreamweaver CS5 it even suggest code that us used when creating templates for popular CMS’s like WordPress, Joomla and even Drupal.
3. Code and Design View
Being a visual person I love to see what my code is crafting. Therefore having the ability to code as well as see what I am getting in the WYSIWIG (What You See Is What You Get) is really helpful. When using DW I personally switch between the code and design view a lot.
For example I will do all my DIVing (placing <div> tags around areas of my code for later use in CSS) I stay firmly in the Code View, however if I am just adding content to pages then the Design View is the place to be.

It is at this point I part ways with the purists, they will disagree with using a Design View when the browser is where the true rendering of your code can be seen. However I use the Code View to keep a firm grip on my code and the Design View to see the basic changes.
Why go all the way to your browser when you can just click on the WYSIWIG and see the quick change.
4. Code Validation and Accessibility Checks
At Web Courses Bangkok we strongly believe in Web Standards and thus valid code. With DW’s built in code validation tool no web designer has an excuse for writing non standard code.
Mistakes can be quickly found and accessibility issues can be highlighted during the coding rather than after it is uploaded to a server and put through an online tester. DW’s Code Validation and Accessibility Checker is an great first line of defence against errors and sprint towards Accessible Web Standard code.

5. Properties Bar & Insert Images

The properties bar is one of my best HTML creating friends, it helps me make links, bold and italicise, create ordered / un-ordered lists very quickly. This is idea for when you are concentrating on content and not code. For example highlight some text and type where you want it to go when clicked.
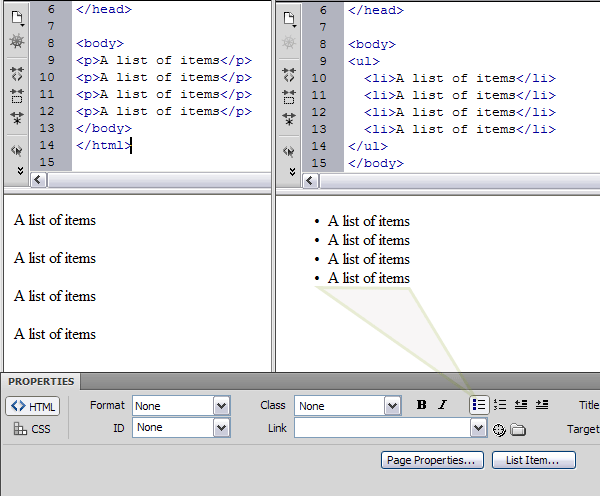
A favourite of mine is if you think those last three sentences would work better as a bullet point list then hit the right icon on the properties bar and boom you have what you want:
<p>Text here</p>
<p>Text here</p>
<p>Text here</p>
…becomes
<ul>
<li>Text here</li>
<li>Text here</li>
<li>Text here</li>
</ul>
…at the click of a mouse.

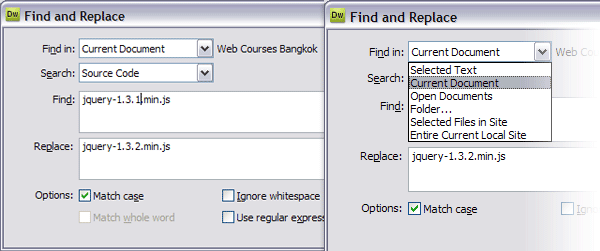
6. Site Wide Find and Replace
This has saved my hours upon hours in the past. Not only can you find and replace within the current page but the entire site. The fun does not stop there, you can also search just within the text of a page, source code or even within specific tags.

Say for example a company changes its name to include the LTD or PLC, without DW you would be sifting through potentially hundreds / thousands of pages. With DW’s find and replace you can do this in a matter of seconds.
A recent one for me personally was updating my JQuery version on a old static site:
- I hit Ctrl+F to bring up the Find and Replace dialogue box
- in “find” I put “jquery.1.XXXXXXX” and in replace with “jquery.XXXXX”
- Selected “Find in: Entire Current Local Site”
- “Search: Source Code” and clicked [Replace All]
Two seconds later 29 pages were updated and ready to be uploaded along with the latest JQuery release.
Now before you go running to Find and Replace, please be careful and double check everything because once it is done, it can`t be undone. Finally, before you go using this for updating file names that have changed, read this next good point about Dreamweaver..
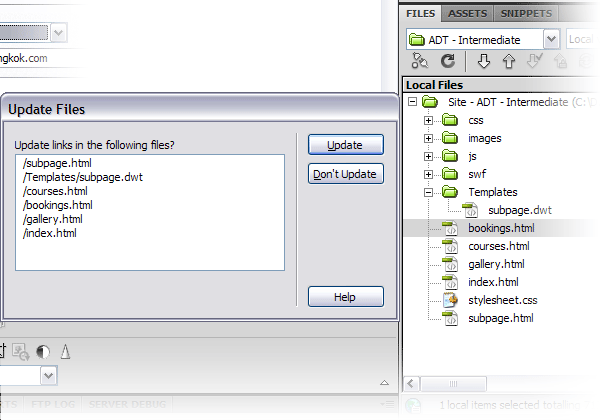
7. File Manager
DW’s File Manager system is probably one of the major reasons I use it as it turns the programme into much more than just a code editor. First setup your site root (Site > New Site > give a site name > then select your root folder that contains your local web site) and then let DW take care of all the file relationships.
This includes all files and if you change the name of any file DW will prompt you to “update links”. For example if you change “about-web-courses-bangkok.html” to just “about.html” then DW will update all the links to that file.
This also works for content files such as “dc2234.jpg” to “product-name-2345.jpg”, all files linking to this products image will instantly be updated.

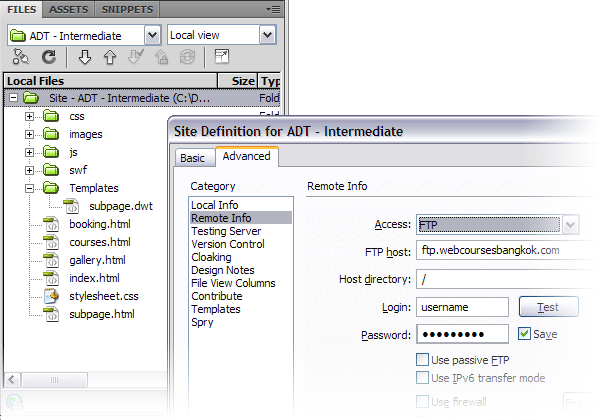
The File Manager can also be connected to your server so when you save a file it is instantly uploaded, you can select to view the files remotely and work directly from the server (a highly favoured aspect of the mac’s Coda HTML Editor) and of course used to put your site live once it is finished.
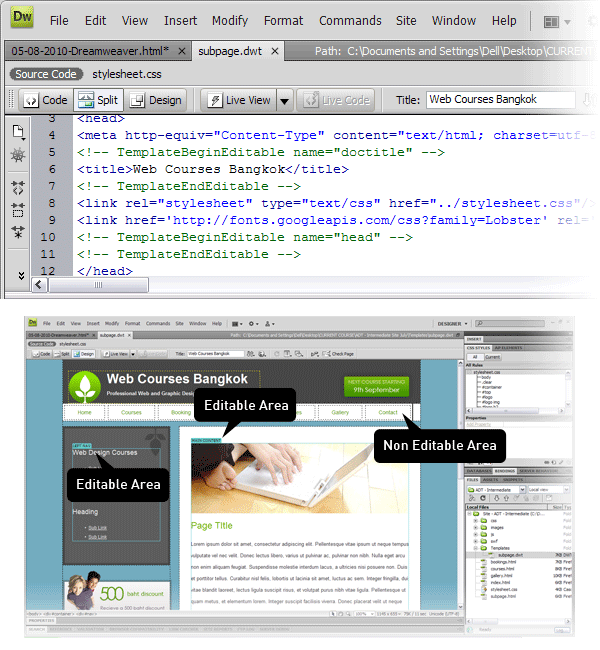
8. Dreamweaver Templates
Eventually you will want to start making bigger and bigger sites. One step before getting into Content Management Systems is using DW templates. You create one page that has the overall layout and functionality across your site and you turn it into a template.
By selecting editable regions you then turn the surrounding code into a template managed system that is both easy to use and easy to replicate. What do I mean by replicate? Once you have created your template you don`t always need to use DW to edit the pages or create new ones.
DW templates use a series of standard <!– html comments like this one –> so it is easy to to do a Save As on a existing page created from a template and make a new page. Once you go back to DW you can do global template updates as normal and your new pages will be updated as normal.
I found this to be really useful when needing to make changes to pages but not having DW handy.

The templates can have optional regions much like turning widgets on and off in WordPress. For example if you want all pages to have a login, but once the user has logged in to hide this panel, you can do this with Dreamweaver Templates.
The great thing for learners is that they are able to create bigger more manageable sites without having to learn PHP / ASP just yet.
Personally I use DW templates a lot when I am doing pro typing. We used this method on a recent project and was able to make layout and functionality changes across the whole prototype just by making one edit to the global template.
Easy quick and easy to manage, thanks Adobe!

9. Tabs and Connected Files
With the coming of the CS series, tabs were introduced in CS3 and it became much easier to tab through files you are currently working on. This is very useful when referencing other pages or moving content from one place to another.
One really useful thing about tabs is the little * that appears next to the file name when you are editing, this signifies you have not saved changes. Being able to notice this really helps me explain to learners why they are not seeing any changes they just made in their browser.

With CS4 Adobe introduced the sub file navigation bar which lists all the connected files to the current file you are editing i.e. any linked files such as CSS or Js files are listed below the file tab. This allows you to quickly switch to the CSS file connected to the page you are editing.
Also, with the split view; you can view the HTML WYSIWIG whilst editing its CSS file and see the changes happen instantly.

Being able to quickly see what files are open, be able to flip from one file to another and edit connected files really speed up your development time thanks to this very good feature of DW.
10. New Exciting Things with CS5
No more browser headaches with BrowserLab

When developing any web site you must check it on all browsers. You may not get your site looking perfectly the same, but you must test that it does not fall flat on its behind.
BrowserLab was once a separate service offered by Adobe to check your web page in all browsers. Now Adobe has brought this into CS5 so you can instantly check your design before launch. Handy!
“Preview dynamic web pages and local content with multiple viewing, diagnostic, and comparison tools.”Adobe
Content Management System Support, The big Three!

The only way to manage large web sites is by using a CMS, it just is not practical to make every page in DW and then upload it along with all the content image etc. This is where systems like WordPress, Joomla and Drupal come in.
In the old days before CS5, we would have to create all the code separately for our template, upload it and check via the online CMS if the changes worked.
Not anymore! Now DW can actually populate the Live View with information from your database, bringing life to your local code right in font of your very eyes.
Also as we mentioned before, Dreamweaver even gives you code suggestions for these popular CMS’s.

There are many other new features like
- Start experimenting with HTML5 which is the latest version of the code behind all web sites.
- PHP custom class code hinting by displaying proper syntax for custom PHP functions to help you write code more accurately.
- Integration with Business Catalyst which is a service (available separately) to build and host everything from amazing web sites to powerful online stores and lead generating mini-sites.
10 Bad Things About Dreamweaver

1. Confusing Interface

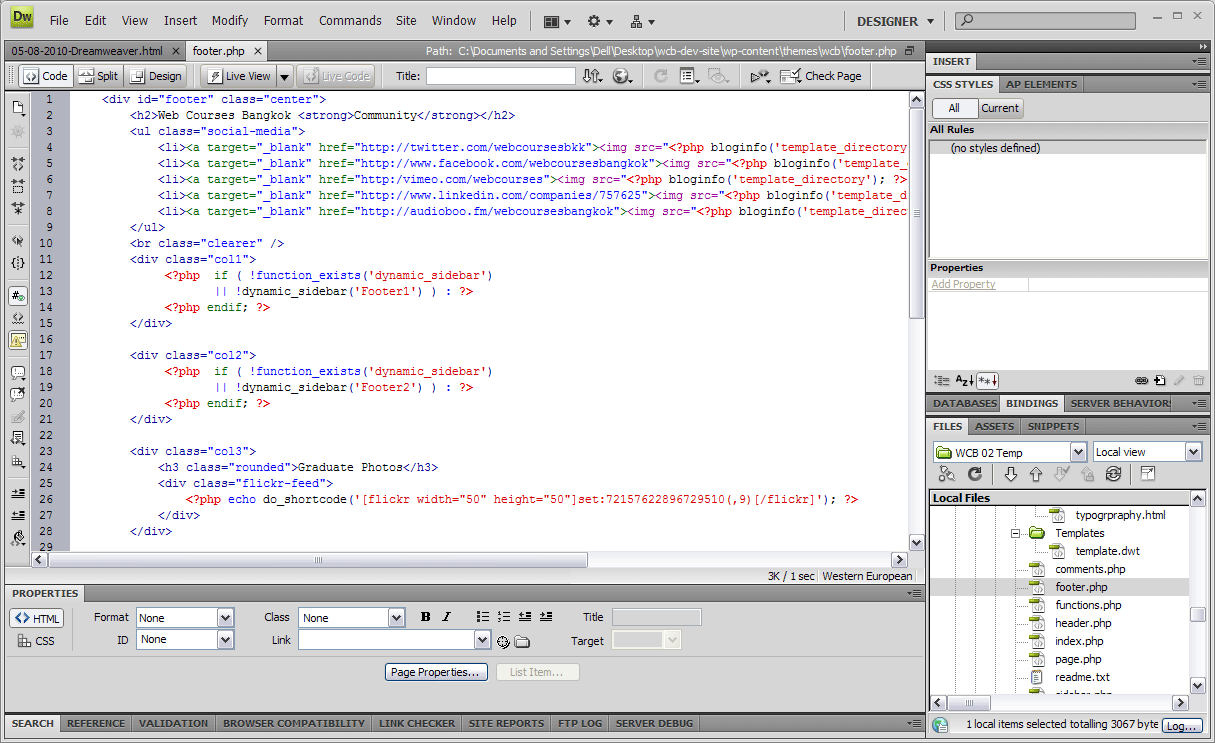
At the very top of DW there are 15 items to press, ranging from menu items to quick interface changes. Secondly there are 5 – 50 things (depending on how many files you have open) and on the Third tier there are 15 things. So that is approximately 35 things to see, register, understand and use on just the first three tires of the interface.
I don`t know about you but, I can`t fit that many things in my brain (as most of it is already taken up by Photoshop’s user interface and what I’m going to be having for dinner tonight).
2. Steep Learning Curve
Learning DW for the first can be really daunting just by the user interface alone. Granted things are grouped kinda well, but here are some oddball interface items that can confuse even experienced users.
The tools that DW has to offer come at so many different points of developing a Web Site. For example you can add your own type of Database using the Testing Server environment but if you are a learner then this will be way over your head.
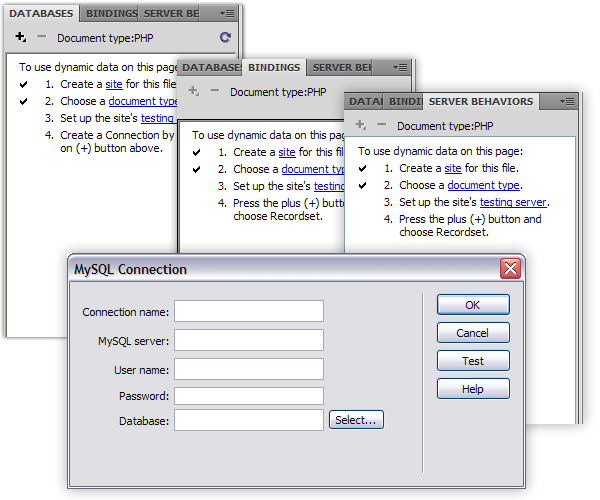
For me, I find it hard to sometimes explain that a lot of what DW has to offer is for professionals who make large web sites. For the simple designer, everything is surrounded by overly complicated things. For example, the standard Interface Layout has the Database / Bindings and Server Behaviour panel, this is way above any beginner and even I don`t use this functionality (main reason is that the server connection scripts DW uses are extremely bloated).

As great a tool as DW is, it does take someone to show you around to enable you to climb the steep learning curve this beast has to offer. Books are a good start to get to know your way around, the problem is that because there are so many roads to follow you don`t know which ones you actually need.
Tutorials are a step up and focus on specific aspects of Dreamweaver and how to use it for specific purposes “creating a portfolio site” or “INSERT TUTORIAL NAME HERE”. The best way, in my opinion, is to work with someone who uses DW in their day to day work as a Web Designer. They will know the relevant tools and how to use them most effectively.
This will allow you to concentrate on using a the tool rather than how to use it.
3. The WYSIWIG lies
I always tell our trainees not to trust what you see in the WYSIWIG, it is not a browser. As the versions of DW have increased to has the accuracy of the Design View but still it is not what you really see in the browser and that is what counts.
If you are working with a dynamic site the new Live View can be helpful, but I would always trust my trusty browser over anything.

Absolute positioning and DW have never been friends, often an element can be up to 20pixels out of place when viewing with the design view, working with PHP elements don`t work unless the page is live and JavaScript is not initiated unless in the browser.
Leave the rendering of your HTML to the browser and use DW to build it.
4. Bulky Dynamic Code
DW does have the ability to create dynamic sites, assuming you have a local server running or connect to a remote one. The only problem the code that it creates, much like any of the code snippets I mention next, are bloaty and overly complicated.
It is far better to use lean specific code hand written or at least referenced from a good framework like CakePHP, CodeIgnitor or Zend.
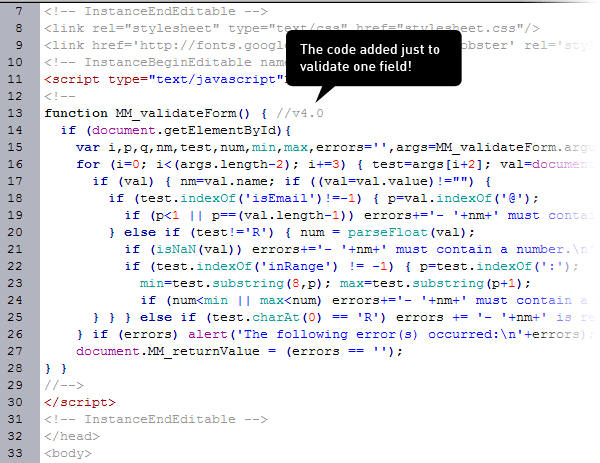
5. Badly Written Code Snippets
I was personally never one for JavaScript yet I wanted my forms to be validated and my roll overs to roll over. I started using Dreamweaver code snippets back when Macromedia was at the reins and even at CS5 they are not much better.
Because DW has to cater for everything the code is very broad and not specific. For example, just asking DW to validate one field on a form results in 19 lines of JavaScript.

6. Undefined CSS Styling (pre CS4)
This issue I see time and time again. Using the Properties bar on text adds undefined document styles. Many new learners use this to such a degree they have over 100 lines of undefined styles going from “.style1” right through to “.style20”, all listed in the document <head>.

By letting DW add styles for you, you essentially lose control over your code and will probably mess up the web sites global styling. When learning HTML & CSS best keep away from custom styles and do all the styling in an external style sheet yourself.
Adobe have since removed this from the newer versions but it is still a very real problem for many sites out there still today.
7. Not in Full Control of your Code
Using the WYSIWIG is the easiest way to lose control over your code. By only using the Design view people often end up with messy bloated code with <p> flying everywhere and a whole bunch of “<p>&nbsb</p>”‘s which are DW’s way of adding a empty space between elements.
DW makes it far too easy to lose control over your code which is why I always have Code View open to see what is going on.

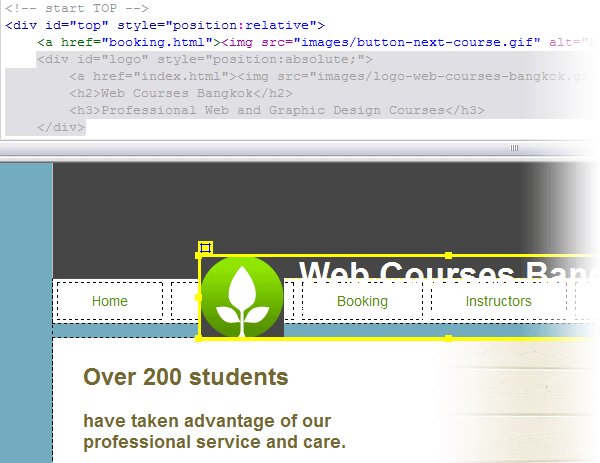
A prime example of DW sticking its nose in is when you have just inserted an image, if you want to go to the next line and start typing, the natural thing is to hit Enter.
If you hit enter near an image, in the Design View, DW will add a surrounding <p> </p> around your image. This is unwanted and unnecessary code so I do keep an eye on your code when using the Design View.
8. 10% of Full Functionality Actually Useful
Just looking around the User Interface as I write this article I see at least 20 buttons I have never used, nor do I have plan to (see image below). DW is literally packed with information of which is mainly noise.
Us Web Designers want a quick and easy method of writing our code, no need for bells and whistles that cover every eventuality. I understand I can turn some things off, but who can actually be bothered.
Why not start with a simple interface and let the more advanced designers add things themselves Adobe? Eh, well, what do you have to say for yourself? “INSERT QUOTE FROM ADOBE ON THE VARIOUS CODE AND DESIGNER VIEWS”

9. Makes for Lazy Web Designers
DW makes you lazy if you are not careful. I in fact see a lot of other schools only teaching the user interface way of designing “professional” web sites and this makes me cringe. DW is a tool to enhance your coding not make it.
Keep your eye firmly on the coding and use the tools to only aid you. If you rely on the tools offered by Dreamweaver you will be stuck if you can`t access your own computer and fire up DW to press that magic button to fix things or add new content.
HTML is the core of what we do as Web Designers so use that not a button or a menu item.
10. Very Expensive

I completely understand how much work has gone into Dreamweaver, the 20 points in this article can be a testament to that, but for the average web designer £419.48 ($654.72) is a lot of money for one tool.
I mention that it is one tool as we all know Photoshop is also a required tool in any designers toolkit. Photoshop comes in at a cool £932.95 ($1,456.14). So that means to get going, you need at least £1352.43 ($2,110.86) in your pocket.
However there are some nice alternatives from the open source world. For Photoshop you have GIMP and Dreamweaver there is always Aptana.
Conclusion, so is it just an over priced text editor?

Dreamweaver is unmistakably powerful and this is both its appeal and its Achillies Heel. While it is very powerful and speeds up development there is just so much of DW that is never used. The price tag becomes a little heavier once you realise how much you paid for of which you will never use.
To combat this, DW is now adding functionality onto this mighty frame that is entirely useful. The new CMS code snippets are fantastic for the seasoned developer and with the Live View now supporting dynamic data, the package comes together nicely.
For beginners DW is surprisingly easy to get a grips with, this is assuming you have some HTML and CSS experience before using it. If you go blindly into DW the various user interface tools for creating HTML will result in bloated code that is difficult to manage.
If you keep a close eye on the code your site will be both well written and work well in all browsers thanks, in part, to the new Browser Lab integration.
I personally recommend Dreamweaver to both learners and seasoned experts. This said, I think Adobe can make is more accessible to people by having various versions of it much like Elements is a poor mans Photoshop, there should be a cut down version of DW.
So in my opinion no, it is not just an overpriced text editor. Dreamweaver is a powerful and highly applicable tool that every designer should be able to own.
I look forward to seeing where Adobe continually takes DW and welcome the new features.
Hats of to their team, they are doing a great job.

one of the main advantage i get with dreamweaver WYSIWYG (What You See Is What You Get)
Well guess I’m the first to post in 2017 and guess what guys …. I’m still using my old DW CS3. Loving it. I hand code everything (no suggestions) but I like it because it is just so easy to read in DW.
My favorite IDE when I was in college, we can see the source code and design view at the same time
I like this quote “Dreamweaver helps designers to make web standard sites quickly and efficiently”
I am hardly a seasoned website developer. I am a retired graphic designer who is trying. I am reading all this because I am not sure what to do, whether to hire someone who knows Dreamweaver or ? in 2008 I stumbled along using DW (poorly, got by) to create a working website for my personalized wine labels (created in Adobe InDesign) also rarely use Illustrator. Now I want to revise (or start from scratch) my website to be responsive. I’d prefer to keep my site in Dreamweaver so I can (minimally) revise it myself with new label designs, etc. But it is frustratingly difficult and I am losing patience. Like someone said above – since I already use InDesign I pay monthly for Creative Cloud, Photoshop, Adobe Bridge, DW, etc. I already have spent time with an online manual, several tutorials, etc. and have a start on my new pages. But having trouble and losing patience. Any thoughts on how I might approach this, where to turn? I don’t see Dreamweaver site builders appearing on Craigslist!
By any chance did you get any response to your post?
I am looking for someone to make a minor change to my Dreamweaver 8 built website.
I agree to some extent – however, I just signed up 24 hours ago – and getting started is like pulling teeth. I was lost for hours – trying to figure out the first website tutorial – because what they stated – and what I saw or didn’t see was two different things.
They throw so many options and tutorials at you – all at once – (after I signed up for a years subscription) – without even walking you through and allowing you to get a feel for the interface. I mean a real walk-through – not another tutorial – including the ones that brag about DW-CC.
For a new user – I give Adobe an “F+” – because the amount of time it took me to guess my way to create my test site – and get the files set – and even then – I don’t see the exact screen as the tutorial. ohhhhh – you didn’t turn something on or so forth. That’s what a walk-through should or would have done!
I could go on – but I’m sure you get my drift!
Disappointed!
You forget about versioning, synchronisation, ftp (and sftp in a future update), multi-server… These are great features. And more of the “bad” things listed comes from the “if you uses wysiwyg”, so it’s not really a matter of fact if we talk about real developers. 🙂
awesome! it was a great post
Great page, But I have a problem. I created and uploaded 1,500 pages in the old Dreamweaver 2004, but in order to upgrade my Mac OS I had to purchase Dreamweaver CS6. Everything launches OK and I can open all my old pages, which were all created in HTML, not CSS. But I can’t adjust or change the fonts. In one of its tutorials Adobe writes that “you can use HTML markup tags to format text in your web pages. To use HTML tags instead of CSS, format your text using the HTML Property inspector.” But Adobe tech support tells me that isn’t true, that I have to rewrite everything in CSS. I cannot do that. Can somebody tell me how to rewrite perhaps A SINGLE WORD of one of my old texts in italics? In the old Dreamweaver all I had to do was select the word) and click the italics icon in the menu bar. Done. Now it seems that this numbingly simple, fundamental procedure has become numbingly complex. Can anyone help? If not, Dreamweaver is useless to me.
Please look up “lose” vs. “loose,” as you are using “loose” incorrectly.
Further: the possessive form of it is “its,” not “it’s.” These grammatical mistakes are becoming so common, they are going to rewrite the English dictionary!
Otherwise, great article. I wish I had read it years ago. I’ve wasted YEARS of my life “learning Dreamweaver,” as well-intentioned friends have suggested, but this has led me down many wrong paths. I should have learned HTML and CSS from the beginning. I recommend the O’Reilly series on those two topics.
Thanks, Fred. This was a guest post, thus the few grammar errors 🙂 I’ve just fixed them.
I couldnt see a professional, skilled developer using dreamweaver at all.
How does a skilled web developer build websites?
I don’t like dreamweaver, i try to build sites several times on it but it is too heavy.
And by the way i use only coding no visual designing because with coding you can make a lot complex and professional web sites…
Greetings and sorry for my English.
Superb article, actually I have heard that by using DW you can loose your own understanding for the code. But now I think new version has more to say. Thanks Carl.
Regards,
Prerak.
I agree that Dreamweaver has become a bit bloated, a bit buggy at times, and very over priced. I was an ardent fan of Macromedia’s Homesite which I feel provided better customization for dedicated coders. However, since Adobe has bought the company and killed the product the nearest competitor to DW has been lost.
I do my websites with code. I use DW only cuz it has highlight & suggest tolls for code 😀
If you understand the code it is so much easier to make a website. And a suggestion tool saves me also a lot of time.
Probably i could use any of the programs with those two features, but i got used to DW and i like it. (only shame it is that from all the features in DW I use only those two hahaha)
Nice article. You helped confirm or put into words why I don’t personally use DW. I know most html, css, and php that I need by heart so when I see code people bring me after they used Dreamweaver I want to rip my hair out! It’s always a mess and there are repeated css files and it takes me 50x longer to make changes to their code because of their ‘lazy’ code… but I work for a company where everyone is up DreamWeaver’s butt and I’ve been trying to figure out a way I can put into words that DreamWeaver is an awful way to do things. Perhaps I will point them to this article. Even your list of ‘Pros’ for DreamWeaver are things I find annoying so there’s really nothing for me when it comes to DreamWeaver. I am extremely precise when it comes to my code. I don’t want any wasted bandwidth when loading a page. I see no reason to have a separate html and css file for every single page! Every time I get a website from one of our developers there are like 30 css files! What’s the deal with that? I make one css file and call it stylesheet then just include it. Why would anyone make it harder than that? The only thing I like about Dreamweaver is the ability to create hotspot links because many of our ‘designers’ only know how to make a big IMAGE of a website, they have no idea how to make it into HTML, so they just cheat. It tricks our clients but I think the websites always look amateur and I usually secretly end up tearing their giant image into many smallers images and doing it how I think it should be done (lots of actual text on the page, not text written over images etc). Anyway, thanks again for this article, I really think you will help many people decide whether DreamWeaver is for them or not.
Agreed.
For the time/money you ‘save’ making a website in Dreamweaver, you make it much more difficult and expensive to maintain on a professional level.
I hard-code everything because I like to know how my websites work.
Also, it’s probably fair to note that most code-editing freeware out there today offers the same functionality that Dreamweaver does, except maybe “automatically-filling-in-a-code-suggestion-while-you’re-trying-to-type-something.”
Hey Jeffrey, I’m just curious what software you use to write code? Notepad++ or something like it?
-John
To speak of “webdesign coding” is meanwhile a too much undifferentiated specification. Need for action at DW CS6 would be to focus on joomla, wordpress, drupal type of php content management systems. Of course they wont do that because there is now a real industries of webdesigners who want to sell their newly developed templates/themes on global world market. And would be instantly jobless with a software for everyone that produces uptodate premium themes similiar to renownded software forges in the upper price category. So this wont happen soon. Dreamweaver remains what it is, a sophisticated html / css editor for end consumers
DW is an extremely powerful war machine. To all those who say “I’m a pro, I use Notepad ++!” I say: it does not make you a pro, you just don’t know how to use DW, that’s all it is. I personally use DW for all my sites at all times. And I use N++ as well, for the occasions when I have to make a little change to the code fast, or I just need to write a small standalone script N++ is a best choice. And I found that collaboration between the two pieces of soft is perfect. It’s like using a bulldozer and a shovel – each one for it’s own purposes.
I concur Ignat, but the only difference is I would be using sublime text 2. which is slowly becoming the industry standard. Dreamweaver is nothing compared to Sublime text 2. Trust me there is nothing better it is the best you can buy, even 100% better than DW.
“DW is one of Adobe’s flagship programs”
-Not really…it was Macromedia’s flagship Adobe just bought it.
Photoshop, Acrobat, QuarkXpress sure…but NOT DW.
Dreamweaver expensive? Yes, if you buy it by itself. But if you’re buying Illustrator and Photoshop, you’re going to buy one of the CS5 packages. I also do print work, so I use InDesign. At that point, Dreamweaver is basically free – and Coda, for an extra hundred bucks, is expensive.
People really underestimate how powerful of a code editor that DW really is.
– The search/replace options are the best I’ve seen.
– The CSS panel can be pretty handy and saves times.
– The split view can be helpful depending on the application
The WYSIWYG in DW is pretty terrible, but probably the best on the market. It’s can be helpful for making quick, static SEO changes (alt tags, links etc..).
The WYSIWYG is also a life saver for those pesky tables. It’s a great app for newsletter templates and old sites. The “add row/column above/below” is incredibly helpful.
I echo the complaints about non-intuitiveness in DW. I last used version 4 (not CS4 – just 4), which was just about doable for someone with a basic command of HTML. Well, I got the smackdown years later using CS4 – which won’t even let you save a page. There’s no “save page” menu option! What’s worse, frames are tricky to save and framesets usually come back from reopening as trash.
I would advise only those with a strong intuitive sense of the “invisible architecture” of the web to use DW in its modern forms. Just because it has a visual interface does not mean it is meant to help you visualize everything your mind’s eye cannot. The code geeks are not going to make it that easy for you.
As a standalone design solution, I’m not sure if I would recommend DW. Used as part of the Adobe CS however, is a different story. Slicing presets and interoperability with Adobe Bridge can be powerhouses of productivity; drag and drop capability from within Adobe programs really does save a lot of time ( like when coding HTML emails that have more than a dozen or so images: pop in a quick table from the insert panel and drag and drop your sliced images from Bridge ), however make sure you have a system that can handle having multiple Adobe programs open at once or risk source file corruption when they crash. I agree with many of the points of this article, namely the risk that all IDE’s present to developers: productivity and effective workflow often comes at the price of being pampered and growing lazy in raw developing skill, which can be another article in and of itself.
Constant web server connectivity within the file manager is brilliant: one less 3rd party app that needs to be opened. Like the image above, there are many features that I never have and doubtfully will use. Thank you for pointing out that Design View is NOT 100% accurate. Newcomers should not get in the habit of assuming they can get out of production testing just because their code is being rendered on the other half of the application window!
I have always felt though that people brand new to HTML/CSS should start out with some good tutorials and notepad, evolve to something like Notepad++ and then take on a meaty IDE.
Hate the price tag, love the site wide find and replace options. Code suggestion especially with CSS is a wonderful way to write a fast style sheet as well.
Thank you I am really like articles relating to Dreamweaver. Please Continue to sending my I am very helpful by this Articles.
Thanking you once again
I am happy that alot have been said here and there about this topic, though I hope that its not just in solidarity that the price not favorable for some. I hope that we will spread the word even to the doors and portals of Adobe itself. We need to be heard.
I am a firm believer that CS6 will not have much update to least impress me. Yet I will need to update my arsenal – what a pity. I will keep my fingers crossed…
Yeah, i am really happy everyone likes this review. So any opinions on what CS6 will offer?
Regarding the WYSIWYG being imprecise — that’s what the Live View button is for. You can no longer drag-and-drop stuff around, but instead you get a sweet, exact, webkit-powered preview 😉
Very nice and informative article..
never noticed much of the bad side but I do like Dreamweaver..
btw, loving the discount image at the end of the article. *cheers* ! 😉
The only thing I LOVE about Dreamweaver is the ability to slice up a photoshop layout and put it in DW. As a designer who struggles with HTML and CSS it is so nice to focus on design, slice and have it in DW instantly. The downside is then getting the website features you want. I recently purchased Headway to use with WordPress and so far so good. I can get the features (without having to know code) and moc-up the image in PS. I am trying to learn code (I’m not lazy :P) but my natural abilities are in design. DW can do a lot, and it helps to learn code and css, but it’s a pain to program all the cells and tables.
Nice article. I should point out that the Code Validator in CS5 has been gutted as it could not keep pace with online validators. It validates XML, but HTML and the rest have been stripped out. The UI wasn’t changed because it was wasn’t a high priority item. Also, Live View uses WebKit integration to preview pages. Although there are slight differences between Chrome and Safari, it’s a pretty fair rendering of what your page will look like in those browsers. I’d love to see the WYSIWYG view killed and replaced with an always-on Live View that let’s me select a rendering engine. THAT would be useful.
As for bloated code, it only occurs in Dreamweaver if you let it. I mainly hand-code my sites and let Dreamweaver help out where it’s most efficient.
We’ve chosen not to use Dw because of the code bloat and have opted for hand-written through Text Wrangler.. Dw can definitely be a great tool, just not our style.
Good article, thanks for sharing your views!
CS5 sucks. it takes 1-2 seconds to save even a 5kb smaller file 🙁 @ core 2 duo high speed PC
Really i got a lot of ideas from this Notes.
Guys!
this Good & Bad things in DW is Useful for all Web Designers
Thank to all supporters
One thing Adobe needs in Dreamweaver is a colour palate to remember your swatches. Wouldn’t that make scrolling through your css comments much easier for assigning colour codes?
Great list of pros and cons! Nice post.
It does have a color palette if you are using it on a mac. Uses the apple palette and swatches can then be used across the entire computer and other adobe applications.
i used it for years, and loved it, but as i learned more about web development, i started disliking Dw.
Price is harmful, and there is no GNU/Linux version. many of its main features are available in free software alternatives.
i think that it just doesnt worth its price
Wow!!! Even i Didn’t know about CMS Integration. I Just love Dreamweaver despite of its shortcomings. Super Like The Article !!
Good points, hopefully some of this stuff will get fixed, but its still a great program I think, especially for beginners.
Wow never knew about the CMS Integration. Would want that soon. Would make building sites a whole lot easier, maybe getting me to adapt to Drupal a bit more.
It’s hard to get a hang of DM for a newbie designer that only uses design mode. You almost never get the page look right this way. We only use design mode to build tables and format text.
Good overall information
I use Expression Web 4, most of things are more similar to DW.
I don’t like dreamweaver.. i think it’s for newbies. Real web programmers code in notebook 😀
lol … erm … i think you mean Notepad.
i use VIM a lot. specially when working in remote computers
Fun article. Thanks for posting.
BluSky
Forwarded this to our web designer. I could hear him agreeing and commenting from across the room.
Awesome review! I think for the non expert high class php coding things dw is just right. I use it for wordpress templates and it work quite good.
I agree with most of this, since Adobe bought DW successive versions have had less functionality than their predecessors, Adobe have got a poor track record in web tools, DW is now really only a design tool not a development tool, it would have nice to see integration into some of the excellent frameworks available now, instead we have WordPress and Drupal which to be honest there already thousand of people offering these services so why does DW need them.
Adobe Dreamweaver Developers Toolbox was a step in the right direction but that has now been dropped, it suffered from a lot of the coding problems mentioned above, but at least to offered some useful features. I have now moved almost totally to Codeigniter and use Firefox as much as DW.
correctamundo! i love CI+Firefox
I think dreamweaver is a great platform to develop a website on, but i do understand that it can create a lazy coder, as it prompts you and does the coding for you in some senses. Although if you are a beginner this can be very helpful in coaxing you into the scary world of coding.
I have been using DW for a while now. I find that if I stay in code view, it’s a very powerful tool. Once in a while I will click over to design view and witness the horror.
One of my only beefs with it is constantly losing the ftp connection. If I have not updated a page in over 10 minutes, the connection seems to time out I get a slow status bar while it tries (and ultimately fails) to reconnect. Am I asking too much? Is Coda more reliable in this area?
coda is much better!
I agree with every word in your article. I used te be writing code, then I was forced to use Dw, with lots of presumptions after my former experience with Dw 3. Now I do all my HTML/CSS in Dw and I am convinced it works faster and better then if you write only code. Allthough you do need to know what you are doing, need to be aware of webstandards and so on. Templates are great, also in combination with contentmanagement in Adobe Contribute or Pagelime.
I find Dreamweaver the easiest tool to develop a website, especially if you don’t have very good coding skills.
The ability to preview your websites in Live view and Browser labs in extremely useful even if its not always 100% correct, its much easier than having to upload the whole site onto the web. Another good tool is the ‘code suggestion’ tool as it saves time because you don’t need to write out the full code, and helps if you’ve forgot certain bits of code.
The only down side as you’ve mentioned is the cost the whole Adobe package is very expensive.
I try and use dreamweaver as little as possible, it does have so really helpful features though.
I used Dreamweaver for a little bit simply because it was free at my place of employment and made for an easy text editor and FTP client rolled into one.
I never use a WYSIWYG for development, so I never even tried that part of Dreamweaver.
When I need to make a quick adjustment, I prefer to use vim over SSH. If necessary, I mount an FTP location and use gedit. I can then just hit refresh on my browser and see the results.
@Art, I agree. The “good things” about Dreamweaver are not really exclusive to them. Code, a wonderfully light and intuitive web coding application has many of those functions. Dreamweaver is just another one of Adobe’s over-featured and offhand-developed programs.
Adobe has some usability issues in their suite of programs, and Dreamweaver is unfortunately the worst of all (although I’ve yet to attempt using the new Catalyst).
Perhaps rename the article to “Why Dreamweaver can be useful”…
Great post. You don’t hear much talk about Dreamweaver anymore maybe people have already switched to cheaper/free solutions for their front end coding needs. I always used dreamweaver for all my HTML and CSS needs, but recently switched to Coda. I think I like it much better, the UI is clutter free and seems to work a lot faster than Dreamweaver.
Coda is much cheaper and by purchasing the license I am supporting a smaller group of developers, and that is always good.
One things I always hated with Dreamweaver was the fact that the preview mode was useless, it had a hard time getting Div’s right, Coda is brilliant at that!