We have gathered together a nice resource list of stunning web-safe fonts that you can use with CSS. “Web Safe” fonts mean that they will look perfect no matter the browser you are viewing them from. Also, these fonts are very popular and are most likely to be pre-installed on your operating system, be it Windows, iOS, or even Linux. This makes these fonts a safe choice to use on all websites.
When we first started this post we only had 16 fonts listed here. Now we have 30 great-looking fonts for you to choose from and thanks to w3Shools for providing access to these fonts.
What Are Web Safe Fonts?
As for web designers and web developers, you probably already know this, but as a reminder fonts that are considered web-safe can adapt to any browser even if they are not installed on the user’s computer. Using these fonts will help ensure that the content will be properly loaded and visible on any device, from any internet browser.
Along with each web safe font in this list is a preview image of what it looks like, and the raw CSS code that you can copy and paste directly into your own stylesheet to use the font. Man of these typefaces have remarkable designs and will look great in your projects.
Moreover, these examples include the CSS code which makes them easy to be integrated into your website.
So, here you have 30 web-safe fonts to use with CSS. Do you know other web-safe fonts? Let us know in the comment section below.
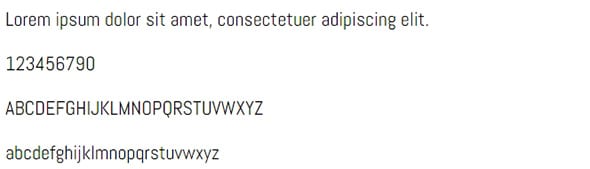
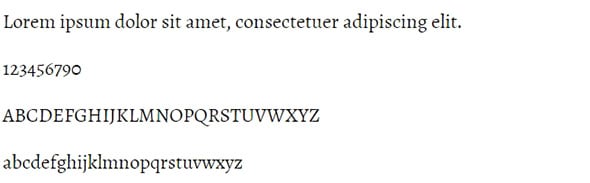
Abel Web Safe Font

<!DOCTYPE html> <html> <head> <link href=’https://fonts.googleapis.com/css?family=Abel’ rel=’stylesheet’> <style> body { font-family: ‘Abel’;font-size: 22px; } </style> </head> <body> <h1>Abel</h2> <p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit.</p> <p>123456790</p> <p>ABCDEFGHIJKLMNOPQRSTUVWXYZ</p> <p>abcdefghijklmnopqrstuvwxyz</p> </body> </html>
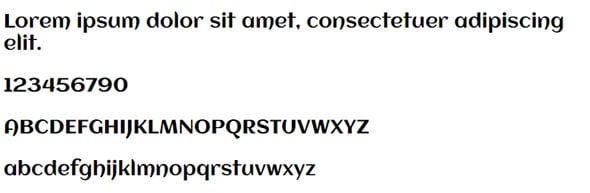
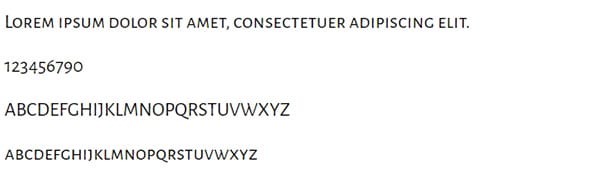
Aclonica Font – Safe for Web

<!DOCTYPE html> <html> <head> <link href=’https://fonts.googleapis.com/css?family=Aclonica’ rel=’stylesheet’> <style> body { font-family: ‘Aclonica’;font-size: 22px; } </style> </head> <body> <h1>Aclonica</h2> <p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit.</p> <p>123456790</p> <p>ABCDEFGHIJKLMNOPQRSTUVWXYZ</p> <p>abcdefghijklmnopqrstuvwxyz</p> </body> </html>
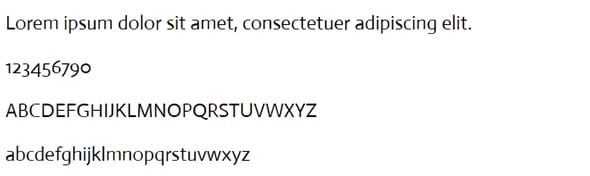
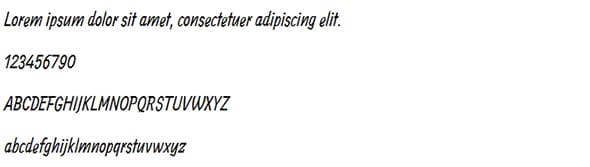
Actor Web Safe Font

<!DOCTYPE html> <html> <head> <link href=’https://fonts.googleapis.com/css?family=Actor’ rel=’stylesheet’> <style> body { font-family: ‘Actor’;font-size: 22px; } </style> </head> <body> <h1>Actor</h2> <p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit.</p> <p>123456790</p> <p>ABCDEFGHIJKLMNOPQRSTUVWXYZ</p> <p>abcdefghijklmnopqrstuvwxyz</p> </body> </html>
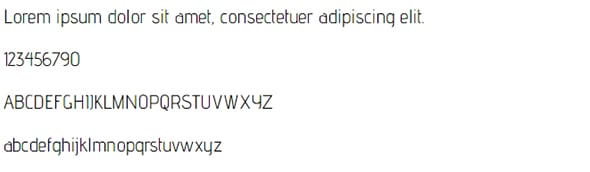
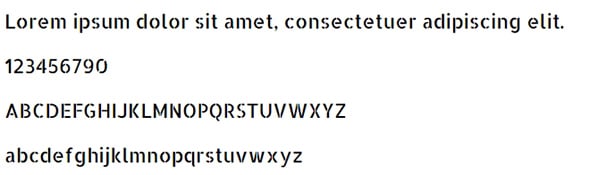
Advent Pro Web Safe Font

<!DOCTYPE html> <html> <head> <link href=’https://fonts.googleapis.com/css?family=Advent Pro’ rel=’stylesheet’> <style> body { font-family: ‘Advent Pro’;font-size: 22px; } </style> </head> <body> <h1>Advent Pro</h2> <p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit.</p> <p>123456790</p> <p>ABCDEFGHIJKLMNOPQRSTUVWXYZ</p> <p>abcdefghijklmnopqrstuvwxyz</p> </body> </html>
Alegreya Web Safe Font

<!DOCTYPE html> <html> <head> <link href=’https://fonts.googleapis.com/css?family=Alegreya’ rel=’stylesheet’> <style> body { font-family: ‘Alegreya’;font-size: 22px; } </style> </head> <body> <h1>Alegreya</h2> <p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit.</p> <p>123456790</p> <p>ABCDEFGHIJKLMNOPQRSTUVWXYZ</p> <p>abcdefghijklmnopqrstuvwxyz</p> </body> </html>
Alegreya Sans SC Web Safe Font

<!DOCTYPE html> <html> <head> <link href=’https://fonts.googleapis.com/css?family=Alegreya Sans SC’ rel=’stylesheet’> <style> body { font-family: ‘Alegreya Sans SC’;font-size: 22px; } </style> </head> <body> <h1>Alegreya Sans SC</h2> <p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit.</p> <p>123456790</p> <p>ABCDEFGHIJKLMNOPQRSTUVWXYZ</p> <p>abcdefghijklmnopqrstuvwxyz</p> </body> </html>
Allan Web Safe Font

<!DOCTYPE html> <html> <head> <link href=’https://fonts.googleapis.com/css?family=Allan’ rel=’stylesheet’> <style> body { font-family: ‘Allan’;font-size: 22px; } </style> </head> <body> <h1>Allan</h2> <p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit.</p> <p>123456790</p> <p>ABCDEFGHIJKLMNOPQRSTUVWXYZ</p> <p>abcdefghijklmnopqrstuvwxyz</p> </body> </html>
Allerta Stencil Web Safe Font

<!DOCTYPE html> <html> <head> <link href=’https://fonts.googleapis.com/css?family=Allerta Stencil’ rel=’stylesheet’> <style> body { font-family: ‘Allerta Stencil’;font-size: 22px; } </style> </head> <body> <h1>Allerta Stencil</h2> <p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit.</p> <p>123456790</p> <p>ABCDEFGHIJKLMNOPQRSTUVWXYZ</p> <p>abcdefghijklmnopqrstuvwxyz</p> </body> </html>
Dekko Font – Safe for Web

<!DOCTYPE html> <html> <head> <link href=’https://fonts.googleapis.com/css?family=Dekko’ rel=’stylesheet’> <style> body { font-family: ‘Dekko’;font-size: 22px; } </style> </head> <body> <h1>Dekko</h2> <p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit.</p> <p>123456790</p> <p>ABCDEFGHIJKLMNOPQRSTUVWXYZ</p> <p>abcdefghijklmnopqrstuvwxyz</p> </body> </html>
Didact Gothic Web Safe Font

<!DOCTYPE html> <html> <head> <link href=’https://fonts.googleapis.com/css?family=Didact Gothic’ rel=’stylesheet’> <style> body { font-family: ‘Didact Gothic’;font-size: 22px; } </style> </head> <body> <h1>Didact Gothic</h2> <p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit.</p> <p>123456790</p> <p>ABCDEFGHIJKLMNOPQRSTUVWXYZ</p> <p>abcdefghijklmnopqrstuvwxyz</p> </body> </html>
Gruppo Web Safe Font

<!DOCTYPE html> <html> <head> <link href=’https://fonts.googleapis.com/css?family=Gruppo’ rel=’stylesheet’> <style> body { font-family: ‘Gruppo’;font-size: 22px; } </style> </head> <body> <h1>Gruppo</h2> <p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit.</p> <p>123456790</p> <p>ABCDEFGHIJKLMNOPQRSTUVWXYZ</p> <p>abcdefghijklmnopqrstuvwxyz</p> </body> </html>
Kalam Web Safe Font

<!DOCTYPE html> <html> <head> <link href=’https://fonts.googleapis.com/css?family=Kalam’ rel=’stylesheet’> <style> body { font-family: ‘Kalam’;font-size: 22px; } </style> </head> <body> <h1>Kalam</h2> <p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit.</p> <p>123456790</p> <p>ABCDEFGHIJKLMNOPQRSTUVWXYZ</p> <p>abcdefghijklmnopqrstuvwxyz</p> </body> </html>
Merienda Web Safe Font

<!DOCTYPE html> <html> <head> <link href=’https://fonts.googleapis.com/css?family=Merienda’ rel=’stylesheet’> <style> body { font-family: ‘Merienda’;font-size: 22px; } </style> </head> <body> <h1>Merienda</h2> <p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit.</p> <p>123456790</p> <p>ABCDEFGHIJKLMNOPQRSTUVWXYZ</p> <p>abcdefghijklmnopqrstuvwxyz</p> </body> </html>
Web Safe Fonts – Nova Flat

<!DOCTYPE html> <html> <head> <link href=’https://fonts.googleapis.com/css?family=Nova Flat’ rel=’stylesheet’> <style> body { font-family: ‘Nova Flat’;font-size: 22px; } </style> </head> <body> <h1>Nova Flat</h2> <p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit.</p> <p>123456790</p> <p>ABCDEFGHIJKLMNOPQRSTUVWXYZ</p> <p>abcdefghijklmnopqrstuvwxyz</p> </body> </html>
Web Safe Fonts – Impact
[css].classname {
color: #333333;
font-family: Impact, Charcoal, sans-serif;
}[/css]
Palatino Linotype Web Safe Font
[css].classname {
color: #333333;
font-family: 'Palatino Linotype', 'Book Antiqua', Palatino, serif;
}[/css]
Tahoma Web Safe Font
[css].classname {
color: #333333;
font-family: Tahoma, Geneva, sans-serif;
}[/css]
Century Gothic Font – Safe for Web
[css].classname {
color: #333333;
font-family: Century Gothic, sans-serif;
}[/css]
Lucida Sans Unicode Font – Safe for the Web
[css].classname {
color: #333333;
font-family: 'Lucida Sans Unicode', 'Lucida Grande', sans-serif;
}[/css]
Arial Black Web Safe Font
[css].classname {
color: #333333;
font-family: 'Arial Black', Gadget, sans-serif;
}[/css]
Times New Roman Web Safe Font
[css].classname {
color: #333333;
font-family: 'Times New Roman', Times, serif;
}[/css]
Arial Narrow Web Safe Font
[css].classname {
color: #333333;
font-family: 'Arial Narrow', sans-serif;
}[/css]
Web Safe Font – Verdana
[css].classname {
color: #333333;
font-family: Verdana, Geneva, sans-serif;
}[/css]
Web Safe Font – Copperplate Gothic Light
[css].classname {
color: #333333;
font-family: Copperplate / Copperplate Gothic Light, sans-serif;
}[/css]
Web Safe Font – Lucida Console
[css].classname {
color: #333333;
font-family: 'Lucida Console', Monaco, monospace;
}[/css]
Gill Sans
– as much as I WISH this was web safe, it is not!
[css].classname {
color: #333333;
font-family: Gill Sans / Gill Sans MT, sans-serif;
}[/css]
Trebuchet MS Web Safe Font
[css].classname {
color: #333333;
font-family: 'Trebuchet MS', Helvetica, sans-serif;
}[/css]
Courier New Web Safe Font
[css].classname {
color: #333333;
font-family: 'Courier New', Courier, monospace;
}[/css]
Web Safe Font Arial
[css].classname {
color: #333333;
font-family: Arial, Helvetica, sans-serif;
}[/css]
Georgia Font – Safe for Web
[css].classname {
color: #333333;
font-family: Georgia, Serif;
}[/css]


Good Collections, I was looking for stylish fonts and i got from here. Thank you so much……….
Love this Awesome Fonts.
Thank you.
Thank you dude.
I just planning to create a new website & hope your list would help me.
The following fonts are not standard fonts on all systems.
They all can be downloaded and installed, but will only display correctly if user has installed them.
Windows 7.
~~~~~~~~~
Copperplate or Copperplate Gothic Light
Gill Sans or Gill Sans MT
Windows 10.
~~~~~~~~~~
Arial Narrow (You could use Arial, Arial Nova Cond Light)
Century Gothic
Copperplate or Copperplate Gothic Light
Gill Sans or Gill Sans MT (You could use Gill Sans Nova)
nice list thanks I am looking forward to use some font families for my blog from your list
Thanks : )
And Times New Roman 🙂
Very nice list! Thank you so much.
-Anne Q.
Nice write up. Has the collection of fonts I would expect to see.
I did note, however, that none of those fonts show up in this site. Also the phrase is “more OR less”.
Thanks again
They all can be downloaded and installed, but will only display correctly if user has installed them.
You might take a look at Fonts of the World BonFX.com/fonts-of-the-world to see how the safe fonts rank against @font-face fonts. The site ranks font usage from the top 10k Alexa sites weekly.
Hint: it’s not even a contest 🙂
The Lucida is quite elegant. We are trying a few different fonts again on glamorousbite.com.
Hi,
which font is used for the headline of this post?
Also the headlines in the post.
Thanks.
We use Playfair Display SC for headings.
There is something nice about the basic fonts, a timeless appeal that comes back in style.
these are very useful. Thanks a lot.
Great articles! It’s very help when you need to choose perfect combinations of typeface. But if you want an easy way to use Google Font combinations you may see at fooont.com. Thanks a lot!
Thanks for share such a useful posts. These fonts are really very useful for embedding with CSS. Keep it up.
I like Georgia font!
I am more than happy to find out these set of fonts for my website/blog theme, Since i am very much concern about my theme speed, so it is a must for me to load looking web safe fonts, I do not want a font from google api. to render the desired results. Thank you very much for this nice collection of fonts
webmasters please stop messing with de black font color, 333 does NOT read better, in fact it reads worse !!!!!!
Hm is this really correct?
” font-family: Gill Sans / Gill Sans MT, sans-serif;”
I don’t think the ‘/’ could be used here..?
Trebuchet has become a favorite for some time.
This is a truly great list of web-safe fonts. Probably the best I’ve seen. My new favorite font is Lucida console in italic at larger sizes. Thanks for this post.
Collection is good. 🙂
Thanks for your information..i like ‘Palatino Linotype’, ‘Book Antiqua’, Palatino, serif; font family..
thanks for sharing. tips for fonts…
Perfect! Thanks soo much 😀
My fav is Georgia for sure. So clean. Might try i tout on our site
I’m glad I read the comments. Relatively new to design work, but I absolutely love Gill Sans but knew it was a Mac font and probably wasn’t safe. Thanks to all the people who are seasoned you guys help us newbie not make silly mistakes.
Cool thanks very helpful
Hi, thanks for the list, really great. Although Gill Sans isn’t completely safe. It comes with newer versions of windows and most mainstream software, adobe programs, microsoft office etc.
Century Gothic is not on my Mac, it’s only installed if you have Microsoft Office.
Thanks for all the info, I cant belive all the fonts that are out today. Nice website too!
Nice! but I want to put unique fonts on my site. like handwriting font for example. Should I upload the font and link it to my css?
your answer is very appreciated!
If you install a font you have either bought it or obtained a free font – there are no legal problems with the use of this as the CSS code is merely calling the font from the user’s computer. No issue at all.
If you want your web design to look pretty much the same in each browser, then you roughly need to stick to Arial, Georgia, Impact, Times, Times New Roman, Verdana, Courier New – & add either sans serif or serif at the end of your line of code as a last resort default font.
Remember that using a font that is not generic will potentially throw up problems with the actual space that the text takes up on a site as the browser hunts for a replacement font to use.
i’m using ‘Century Gothic’ in body, font for my moodle theme but it’s not working other’s system .i want to know this is web font or not and some solution please
These fonts look much better on your site than on mine!!
I like your combination and i m also want to use these fonts .
Thanksw so much, especially to all those that left comments. I’m a true newbie to css and appreciate hearing from the vets. I’ll take any tips I can get. Now, are you sure I can’t do my entire site in Comic sans?
😉
What font are you using?
Usefull for me, thanks 🙂
Nice article! The thing is that some of these font work only on mac, others only on PC… there should be a 100% cross-platform and cross-browser way to implement these fonts…
Thanks for this collection.. now I can use these as a replacement for some similar fonts tha I’d have to import using the font-face. Reducing the website size in kb is always a good idea 🙂
Thanks for the great selection of fonts. I was having trouble making up my mind on which one to use.
Some great fonts, thanks for sharing
A few of the fonts in this post get their web-safe cred by being included with Office applications, so it’s a better-than-even shot that a given user has installed them either by not paying attention in the course of the Office install or by paying attention and opting for the fonts. So whether a given typeface is web-safe or not depends on whether the audience segment in the aggregate likely installed the fonts with Office.
So then the question is: where are you going to use a half-web-safe font?
I think for the back of the stack you want truly web-safe fonts. For the front of the stack, why bother with these when you’ve got @font-face? Those give us TRULY gorgeous type.
Fifteen years was a very long time with the six or seven web-safe faces (Comic Sans does NOT count).
I frankly hope never to spec any of those for the front of a font stack ever again, unless they’re part of a client’s actual brand. And then we’ll probably use the real typeface – not the web-safe, lame substitute.
Now, again, to be clear, I’m talking about the front of the stack – the place where we spec what’s going to happen in modern browsers on computers that were built in the last five years.
This is very handy, thank you!
Arial Narrow is *most probably* web safe but unfortunately google preview generator does not support this. So, it generates a wrong preview if you use this font.
Awesome page… I use it as a reference for myself and my clients all the time.
Just one thing should be corrected: your CSS examples all use ‘ instead of ‘ which makes the CSS corrupt. Easy fix.
this is what i looking for….
using safe fonts is better than using font directory…
is arial narrow a web safe font? seems like it does not work in IE
Wow, these fonts are great. That is exactly what I was looking for. I will definitely use them for my websites. Thanks.
Many of these are NOT web safe fonts. I mean, Copperplate? Seriously? Here is the real list of safe fonts:
Serf:
Georgia
Palatino
Times
Sans-Serif:
Arial
Arial Black
Impact
Lucida Sans
Tahoma
Verdana
Trebuchet MS
Monospace Fonts:
Courier New
Face it – web safe fonts are dull. You can use the one noted above, but they are bound to default to one of the true “safe” fonts specified in the front stack.
I personally really like Georgia,
it is so beautiful for articles
Gill Sans is NOT a web safe font! You are misinformed.
@ John Gill Sans is not a web safe font but it is a best font for website, you can use it using @font-face trust me use it in your next design.
Hi Ron
“web safe” refers to fonts that can be used on all platforms.
I had a go but @font-face doesnt work for all browsers and all platforms. Wish it did though!
So searching around a bit and trying things out, I find that this works nicely:
font-family: “Copperplate Gothic Bold”, sans-serif;
as does this:
font-family: “Copperplate Gothic Light”, sans-serif;
Tried your copperplate css to no avail. The font sample is a .png image, so you’re not actually styling this list to show samples.
The error I’m seeing (in FireFox) w/FireBug is:
Expected end of value but found ‘/’. Error in parsing value for ‘font-family’. Declaration dropped.
font-family: Copperplate / Copperplate Gothic Light, sans-serif;
So it apparently doesn’t like the “/” in the font name.
Hey great post!! Yes my favorite font also included i.e. Trebuchet MS. I also like Calibri.
I love Gill Sans when I’m feeling a little Helvetica overload.
check google web font api, and the css3 new @font-face, they are really good alternatives for good looking fonts
This only applies to desktops, mobile phones on ios as well as ipad do not not allow some of these fonts. Something to keep in mind especially these days where we need to build for mobile as well as desktop viewports.
Glad to here that “IMPACT”is a web safe font. I’m always using it in photoshop and should look great on a web page.Thanks
Great list! I’m using it all this time already to reference for web-safe fonts. Though I found that Gill Sans is not web-safe. I only comes with the MS Office package. So if you don’t have that installed, it wouldn’t work for you. I wouldn’t consider that one web-safe then.
Wowww very nice collection 🙂 and Amazing Article…
not to be a pain but how is this news. most of these have been “websafe” for quite some time. a few are not installed on all machines but that being said if you have a good font stack there really shouldn’t be any issues.
Great article, but, as says Jaemi don’t forget about Font Squirrel. It’s amazing!
Gil Sans is not web safe. Wish it was!
Arial Narrow shouldn’t be on this list. It is supplied with Mac OSX and Microsoft Office from 2003 onwards, plus some versions of Works, but nevertheless most Windows users will not have it on their systems. The same goes for Linux, although some systems may have Liberation Sans Narrow, which is said to be a close equivalent.
Funny how all the examples of the fonts are imgs and not text lol
Thank you, this would be a quick reference for my customers to look at while deciding on a font if they dislike what i choose for them.
You consider Arial and Verdana gorgeous fonts for the web? There has to be a couple more beautiful than those two. They might be better suited for the 16 most common fonts list. When I design brochures or business cards, I never use Arial or Verdana. Just too boring.
Good post, I’ve a passion for typography and get frustrated with the media constraints I have to work with (cross browser tests, IE6, Mac & PC screen resolutions). But thankfully it’s getting better. thanks for sharing.
Brixter is correct – setting default fonts is a great way to use a common font you love, but have a websafe back-up. Just make sure you check your site with the default font to make sure it looks good – ie. spacing, size, etc.
Lisa, I wish that were true about using “”, but unfortunately it doesn’t work that way. A font must be installed on the OS to work. The only alternative method I know of is to use jquery script which installs the font on the server, and therefore allows you to use any font you want, without having to compromise text content. Haven’t used it yet, but i am working on a site in Gill Sans right now (love this font), and I think I might give it a try because I cant find a default websafe font I love for this one.
“Web safe” and “extremely common” are two entirely different things.
Referring to Gill Sans, a proprietary font, as “web safe”, is, to be charitable, inaccurate. Other fonts mentioned are likewise not universal.
Font-Family is not just for specifying Font Families, you can also use it for instance if you want two different fonts like Verdana and Georgia. So if the your browser doesn’t support verdana(or you deleted your computer font for verdana), the browser will get the second font which is Georgia. It’s a fallback feature.
I don’t think you have to be careful with those fonts that is not common on certain OS. I usually include multiple fonts like:
font-family:Arial,Verdana,Lucida Console,Arial Black, Impact, Verdana, Tahoma, Georgia
that’s that.
This is a great list. Eventhough all of the fonts aren’t truly websafe, they are pretty close. And they all can be beautiful (TG no Comic Sans on this list – tacky!) if used in the right way and make sense with the branding. I don’t love Century Gothic, but I work on a lot of children’s branding/sites, and it fits very well in that market. Times new Roman can be very beautiful and sophisticated if you play with the spacing and/or use all caps. And courier new in all lower case is awesome for a vintage look. Check out Anthropologie (one of my fave sites) – even they use it – LOVE!
One more note – Lacuna is free, but it isn’t websafe. Fun font, though!
Very nice list. I also like to use Lacuna
Gill Sans works if the name is put in inverted comma’s ie. “Gill Sans”. I’m sure this is what needs to be done with any font with two words or more.
Thank you. I respectfully disagree about Century Gothic.
I turn all my web clients away from Century Gothic, it is not standard on Windows, especially Windows 7. The company that owns the Century Gothic Typeface has done a good job getting all the free versions off the web so that they can stick you for $30.
Hi..
excellent feature… …you have mention very important message about font-family..this is very informative..
Thanks for suggested link….
Great article, although as most people pointed out, some of these fonts don’t really work in certain environments, not to mention that it would be safer to add more alternatives to the font-family code.
James, thanks for the link, I will check google fonts and see how they work.
Some of these font family combinations dont work, im viewing it in IE8 and FF3.3,
especially the Lucida Sans Unicode, Lucida Grande, Sans Serif Combo
Dude. Where is Comic Sans MS ??
j/k
Dude thats a cool article, I have a list of fonts within Mac, WIndows and Linux by default and a Statistic of fonts that may have the users.
Just one thing, by now I can’t see the shortcode [css] working on you 😉 fix that.
Century Gothic is my all time favourite in this list. Thank for sharing them 🙂
I’m a little confused by this article. You are talking about web safe fonts but you display the fonts using images. How safe can they be if you have resorted to using them in images instead of simple HTML. Could it be that they are not web safe and that they really don’t look very nice at all.
I agree with Jaemi, these fonts are not gorgeous. These fonts are common fonts. As a graphic designer i only use verdana and georgia, i can live with these fonts. And they appear to be on (almost) every computer. I really want to use Typekit (http://typekit.com) so you can use the fonts you like and save for the web too.
hey.. dont be hatin’ on Courier New… you can’t appreciate it’s retro fixed-width charm? I can almost hear the front-strikes now…
Thanks
FYI – Windows 7 does not ship with Century Gothic. I just learned that the hard way, and am seeking an alternative font.
Very useful post thank u
“Copperplate Gothic Light” doesn’t read with Firefox just for further reference.
However thank you for sharing.
Love using Palatino as a body text and Arial Black as headers. Great list and even beter is that we don’t have to stick with Verdana, although Muzzer has a great point about not every machine having them.
It could just be me, but I would never put Courier New or Times New Roman on a list of gorgeous fonts. Generally speaking, I wish I could get them off my computer.
This is part of my I’m so glad @font-face will be a wide-spread option soon, and that Google Font API and FontSquirrel @font-face kits makes it so easy.
Most of these font’s aren’t web safe. Web safe font’s haven’t changed in the last 10 years. Mostly because people are still using PC’s that have 10 year old OS’s on them (XP).
To be truly web safe they need to be available on all OS’s, Linux, Mac and PC in the same style. This is why most sites have stuck with them.
Web safe font’s have also been tweaked to work at small sizes as pixel fonts. Because believe it or not people still use PC’s with no font smoothing enabled (at small sizes).
There are plenty of alternatives for things like titles or short bits of large text (cufon, sifr etc).
For body copy, it’s probably best to stick with the true web safe fonts for now. @font-face is the alternative, but you need to have paid licensing on the font and you also need to be very careful of the font you choose, lest you render your entire site unreadable to some people.
well these days it dosen’t matter if fonts are “web-safe” each font that you see can be used in your site using css
you just need to convert them to woff fonts (for firefox)
i found a site that does that and gives you the css code too
http://orionevent.comxa.com/otf2woff.html
it can even do it the other way around (helped me when i lost my fonts and had to use the ones on my site)
http://orionevent.comxa.com/woff2otf.html
cheers
Nice fonts, but these are not all web-safe. A web-safe font is one that is pre-loaded on every machine. Copperplate and Century Gothic are not.
In any case, whether web-safe or not, a font should always be defined in CSS followed by a font-family. That way even if the font is missing or corrupt, the browser will default to an acceptable alternative.
The CSS for this is define the chosen font first and then follow it with the font family, like this:-
font-family: “Arial Black”, Arial, Helvetica, sans-serif;
The browser will try to display Arial Black first, then if it can’t find it will default to the other fonts.
If you don’t do this and the font is missing, the browser will display the font in the user’s default font setting.
Courier New, anyone?
Comic Sans MS is web-safe, too.
Sorry designers 😉
Thank you for the great article. Seems we do not have to stick to Arial and Georgia as web-safe anymore.
Is Verdana really on everyone’s Pc? Im not sure though I’ve used Verdana in my site after the suggestion from u.
Nice info thank’s
Great post. Have you tested these in IE and FF? I noticed that Gill Sans doesn’t work within Firefox… are there any of the others that have browser compatibility issues?
Thanks again for the post!
Thanks a lot, it helps a lot. However, could you test them directly into the browser instead of a picture?
Arial black is most safe Font which can be used everywhere while designing a site. I have used that font now and I am going to post the design in a contest running by grafikguru.com
quite useful stuff for designers.
thanks for the information. keep the good work going.
regards.
ehm.
1. why did you not put some example text with real fonts, not just images
2. define safe: e.g. what about people in 90 % of the world, who use some more that just 128 ANSII chars.
E.g. something like german umlauf ü, ä, ë … eastern european ?, š, ?, ž, š, ?, ? …I bet that with those fonts settings most user would probably see some scrambled chars 🙁
I really want to use gill sans on a new website but when I preview both Safari and Firefox don’t recognise it. I definitely have the font on my system. Here’s my CSS I’m really appreciate some help as the design of the whole site will be totally out if I can’t use Gill Sans.
Any help would be really appreciated.
.gillclass {
color: #333333;
font-family: Gill Sans / Gill Sans MT, sans-serif;
}
Welcome to the world of Spirit Warriors.
Arial Narrow is not web safe. It’s very common… 86% or higher install rate… but NOT web safe.
Actually, neither are Gill Sans, Copperplate, or Century Gothic.
“Web Safe” doesn’t mean “common”… it means “SAFE”
All right. This article is very miss-leading.
Fact is that Century Gothic, Copperplate, Gill Sans are not web-safe-fonts. So, whats left then is the normal, standard list of fonts we already know since ages.
I’m wondering oh, if this list will change in future with maybe more people using new OS systems with more common fonts?
Would be great to have a web service to see the most common fonts used on the web per system and year and so on….
This is a truly great list of web-safe fonts. Probably the best I’ve seen. My new favorite font is Lucida Sans in italic at larger sizes, but there are some real gems in this list.
How do you have an an article about web safe font and use images to display the fonts?
Nice set of CSS
Century Gothic:
.classname {
color: #333333;
font-family: “URW Gothic L”, “Century Gothic”, sans-serif;
}
(for Linux/*nix users)
@Luis Landgrave: The Microsoft Core web fonts are still available. Microsoft has discontinued their availability, but other people have continued to make them available (allowed as per the original licence Microsoft released them under).
Why can’t you Show the real font from CSS and a picture how it should Look like. so everOne could see if his system is displing all Fonts correct.
greetings from germany
This post is priceless. Thanks for taking the time to make it
I agree with u….thanks for sharing this info post.
Thought you would like to know this post is broken in IE8. Looks good in Compatibility mode and Firefox!
I am going to have to agree with the others here, this article is going to confuse newbies about what “web safe” means.
If it isn’t present on Windows, Mac, and Linux, its not web safe.
Windows is not the only platform out there, and only bad web designers pretend like it is.
Please consider revising this article with correct information about what systems have the fonts by default.
This list is a good one to bookmark if you are not sure what fonts are good to use on the web.
Thanks very much for both your comments. Thats a brilliant resource you have linked to, thanks!
And I design on a mac, and all these fonts work for me in browsers.
See, that’s what we’re talking about. You can call them mac-safe 🙂
Hmmmm, can anyone suggest what the fallback for Century Gothic would be?
I was thinking:
‘Century Gothic’, ‘Futura’, ‘Helvetica’, ‘Arial’, ‘Liberation Sans’, sans-serif
I suppose it’s about how much you care if your website looks completely different depending on which computer you look at it on. Most of these font’s aren’t web safe, e.g. century Gothic not being on Vista or Ubuntu. If you are going to call these web safe then you should provide the full list of alternatives. Even Arial by itself could not be considered web safe, unless you don’t mind the OS picking for you.
I should caveat my previous comment to say that i was not implying that the author of this article is a bad web designer, but rather people that only develop for Windows based browsers and assume its OK.
Props to the author for taking the time and effort to write the article.
If these fonts were all “web-safe”, then the examples given would be inline text styled with CSS. They’re not. They’re images.
Which, of course, just shows how they’re NOT web-safe.
Thanks for the resource. Sad the criticism has to be so negative from the other people who commented. Keep up the good work! Thanks. Another rss feed for me to read.
Thanks! Yes, on posts like these its a balanced argument.
I guess I’m kinda a noob…I had no idea you could use things like ‘Arial Narrow.’ Does that type work for any other fonts?
It really depends if the font is installed on the users system. Theres a handy wordpress plugin that lets you manipulate text into a font and put it in an image.
Impact & Times New Roman = As far from gorgeous as anything could be.
A decent list overall, some issues with the CSS code (i.e. multiple-word font names are sometimes quoted, and sometimes not), and I would drop the adjective “Gorgeous” and maybe call it “16 Mostly Standard Fonts to use on the Web”
Times Roman is a tough sell for me too, yes, but Impact is one of the few, if only one, bold condensed faces i use for headlines to fit into a given space. No good for text, sure, but a strong and attractive headline font. As the Apostle Paul said, “Widen out in your love (of fonts)”.
Indeed a clever idea and intelligently executed. I’ve always been a fan of CSS and have tried to use it extensively. Even I would like to see a paragraph of lorem ipsum. But when you said web-safe fonts, are you sure that these are licensed for use?? I guess some of them are not. Anyways, nice post!!
oh dear i need some royal font faimly in css do you have or fond it to me
i will be thankfull to you
And hopefully someday we can include our own customs that automatically install. It’s the year 2009? Are we really still stuck with the basic installed fonts.
remove impact from the list, then we’ll talk.
but seriosuly, not sure how you define web safe for fonts, as a few of those arn’t common to both Mac, PC and linux.
It’s a hard one to define really… I know the majority of PC users won’t have Gill Sans…
These are websafe huh? Are you sure you don’t mean “These are fonts your probably safe using on the web, but don’t expect too much really”?
I agree. Palatino and Gill Sans are not installed on my PC. Definitely not web safe.
Neither Century Gothic nor Copperplate nor Gill Sans are installed by default in Windows Vista, so those should not be considered safe.
I was thinking the same, at least with appropriate fallback fonts you can use them for some lucky viewers.
Hard to see how they can be called web-safe though.
Unrelated argument rubric. Web safe fonts are not uploaded or distributed or in any way ‘used’ by the web publisher. These fonts are ‘in’ the surfers’ computers. Licenced to the OS / programs.
Wedge is correct – we must practice what we preach!
In any case most to these are fairly common and I suspect would be known to most of us but tx for reminding us.
I appreciate simple resources like this for when I’m explaining the basic constraints of web design – I would have preferred *more* text and fewer images of the fonts.
If ‘web safe’ there should be no problem in displaying the text using CSS only. I feel this exercise fails by it’s own standards.
I agree, why not put a paragraph of lipsum text below the CSS for each font? If you leave the image people will be able to see if they have the font.
Yeah I agree with Poindexter’s comment- if there was some lorem ipsum people would have the chance to see if they have the text/font.
Also, and it may well be a silly question, when you say ‘web-safe’ what do you imply? I cannot help but assume that web-same implies that these fonts are standard and that every computer has them installed as standard fonts and hence can be seen by people?
PS: I do like the post 🙂
I think Gill Sans is one of the best there.
Great stuff! I didn’t know that Gill Sans is available in Windows. And yeah, it would be nicer if you can throw in a paragraph of real text for each of them.
Completely agreed. It was my first thought.
I would also have liked to see the stats on what OS these fonts came from. I get very wary of seeing “I’ve done research” without seeing the research.
Great idea for a post. 🙂
I agree with this, it would be nice to have a website that just showed web safe fonts with various blocks of text.
You could plug in a block of copy and see it in all the fonts maybe even how it would render in different browsers.
I suddenly have an urge to create this.
Any ideas for a domain name?
fontshowcase.com, typographyfolio.com ?
I agree with Wedge.
But good try! =)
to go along with wedge, if you are pushing web safe, shouldn’t you also be taking standards into account? as in, most serif fonts, in smaller sizes, are not very viewable/accessible on the web. if your intent was to promote the serifs for image replacement, bravo, however you might want to include that in your post.
lastly, none of these fonts are anything new. i’ve seen this post, numerous times, a few years ago.
You seem to have forgotten Comic Sans, quite possibly the best font ever. Please correct this blatant oversight immediately.
Palatino Italic is even more gorgeous than Palitino. It’s scripty and hand written-ish and not just a slanted take the Romans, it is a complete styled set based on classical Italian Renaissance forms… the glyphs are very different. Created by none other than Hermann Zapf… I personally think this italic is hands down his best work. Try it out at a large point size. Yummy@!
Of course this is a joke!
Now lets never speak of that horrid font, ever again.
Copperplate / Copperplate Gothic Light
Is that slash in there valid css reference to a font?
Nope – you have to choose one 🙂 (or use a comma to specify an order)
The problem is that a lot of these are not licensed for use as webfonts. So, my impression is, you stand to garner some stern words from the license holders of the fonts you are using.
I don’t think you need any license for this, since the fonts will only work if they are installed in the viewer’s computer. Or am I wrong?
Really?
oh dear..I didn’t even know this- I just assumed that if a font is purchased you automatically have a licence to do as you please…kinda…
Technically, you are NOT using any fonts when you design a website. You are only declaring a font name to the browser. When the client opens a website and his computer finds that declaration, then it’s that client’s computer the one using the font to draw the web page in the screen.
So, no. You are not liable in anyway for declaring whatever font name you want to declare in your HTML code. Only if the client has the font in his computer, then the client will be using it. And, if the client has any font installed that is not licenced for HTML-viewing (which I’m sure is not the case for any font in the world), then it should be the client’s responsibility, not yours.
Aren’t these fonts from 1998?
I think you are a bit confused as to what is being referred to here when the words “license”, “webfont” and “user” are presented.
The concept being presented is the use of webfonts stored on a webserver and presented to a clients browser as assets to render the page.
Therefore, “user” is the person legally responsible for running the website. So in this case a user of the license agreement that stipulates acceptable circumstances and limitations of the use of the font, a user of the license.
You can’t assume most fonts you might have in ~/.fonts or /usr/share/fonts/ would contain a section on webfonts in their license (if you even bothered to store the license)
However, it’s all roses if you use the google webfonts archive.
I think if you think that all fonts from Google are going to work beautifully you had better test them first because you may find that some browsers will not render them as well as others.
Test first.
Uhm, no. As the article states:
“‘Web Safe’ fonts mean that they will be extremely common on most versions of Windows, Mac, Linux etc, so they will be viewable by more a [sic] less everyone.”
There are zero licensing issues in this case since these are fonts that reside on most systems. This article is not referring to fonts being downloaded by the client from a server.
Would.. it matter? All you as a developer are doing (maybe not if in an image) is tossing in some code for a browser to use the font. Otherwise, it is the user that installs it an uses it. (several years late, but a good note.)
I like to use ‘Tahoma’ as sans serif and ‘Georgia’ as serif. Beautiful combination! 🙂
Nice collection!