Looking for the best free and low-priced website hero images for your website design projects? We understand that having a nice list of design assets to choose from can come in handy and save a lot of time – especially when under a time constraint to finish a project. As a designer, we realize organizing and managing digital assets can be a challenge so we’ve tried to help specifically with your hero vector images.
The popular hero image used in web design is a way of making a good first impression that includes your USP (unique selling proposition). Nowadays, almost all businesses need a highly functional and visually appealing website to keep users engaged. One of the most important aspects that makes the website more appealing to the viewer is the use of high-quality graphics and the use of a website hero image is truly a great option.
What is a website hero image?
This is the first image that opens up on the website and is coined as the “hero image” which is taken from the print industry. For years we’ve seen them in magazines and they tend to be large background images.
The first impression of your website must have a lasting effect on the user, and you will want to ensure that the first impression the hero image provides is memorable. Apart from this, the website hero image can be very useful for conveying the right message about your product or service to the user and guiding them in their website journey.
7 Inspiring hero image examples
There are many really good examples of websites that are embracing the hero image to capture a visitor’s immediate attention. Let’s just take a quick peek at 6 of them here:
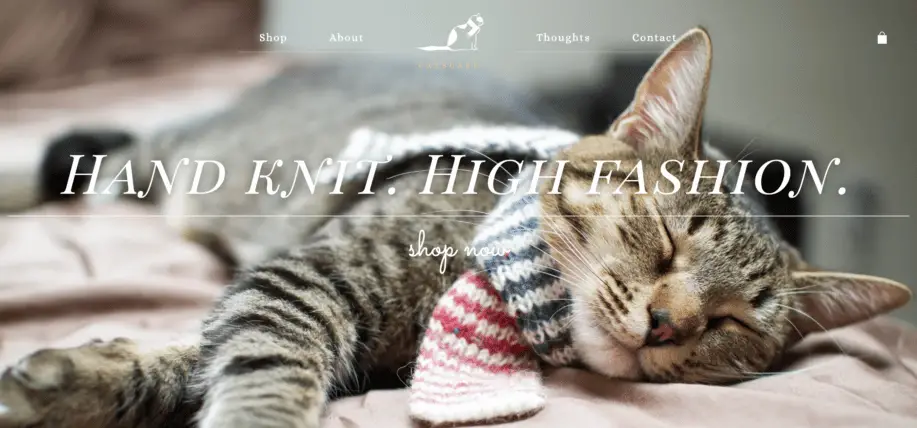
1. CatScarf.com

2. Wix Logo Maker

3. Cleverbirds.com

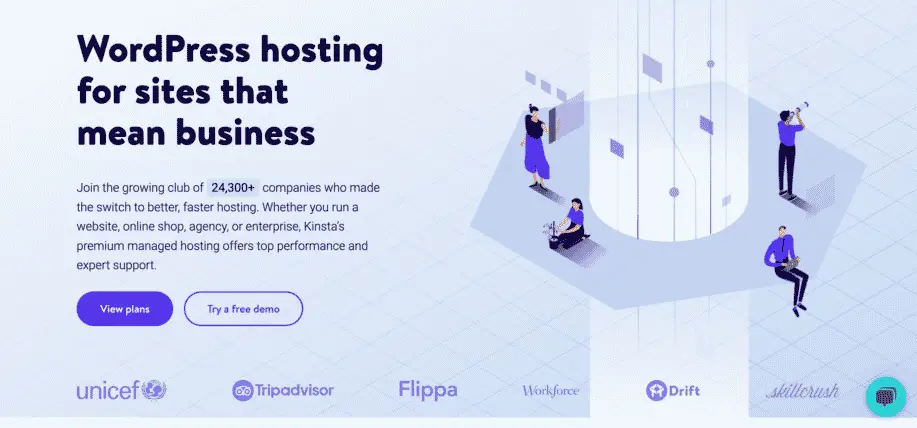
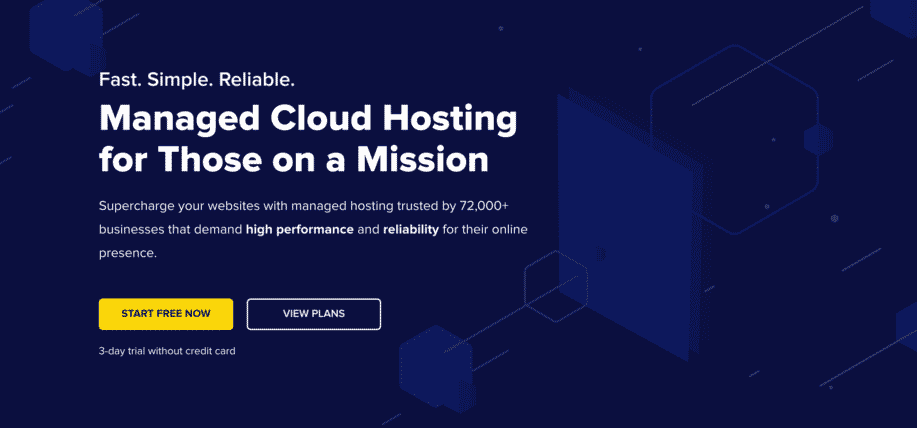
4. Kinsta.com

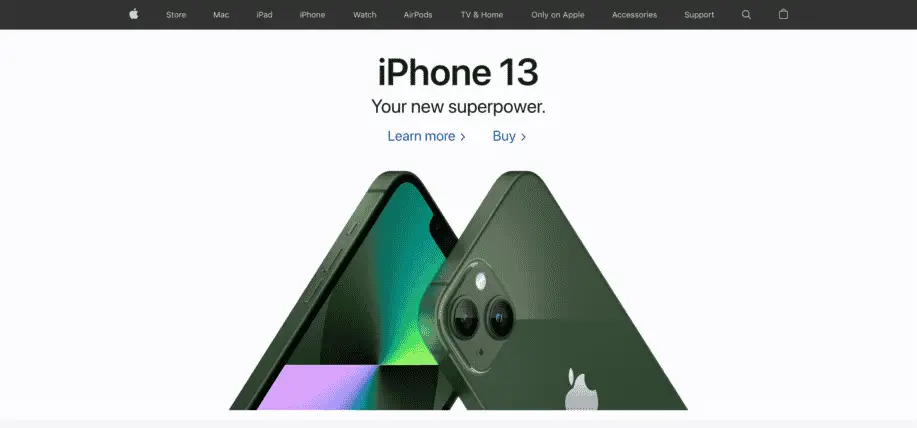
5. Apple.com

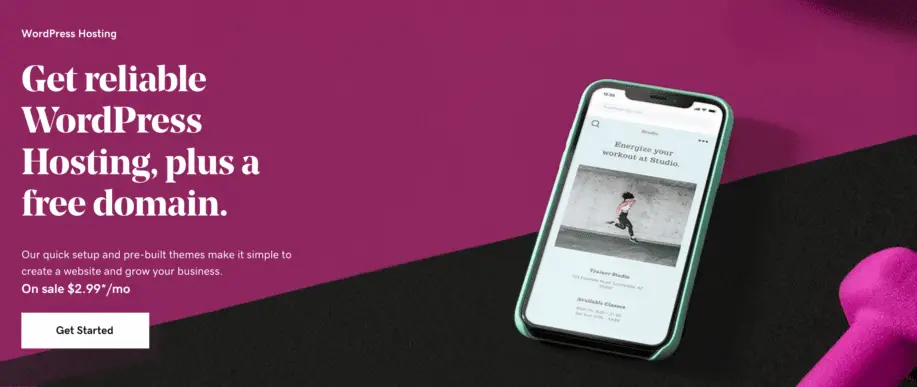
6. GoDaddy.com

6. Cloudways.com

Tips on choosing a hero header image
Now that we have seen some examples and looked at the definition of a hero image, let us quickly provide you with certain tips that can help you choose the right image:
- Clarity of Communication: The hero image that we’ll use has to communicate the idea behind it. Try to go for the formula of one message per image.
- Getting a Good Amount of Dead Space: The majority of the website hero images will always be accompanied by text or other types of content. Therefore, you need to choose an image with the space to set up this content.
- Use your brand Color Palette: It makes no sense to have an image that is out of sync with the color palette of the rest of the website. Rather research the market you’re into and find out which colors are the most effective ones.
- The Power of People: It is believed that using people images and website header generates a direct human connection. Hence, wherever possible, putting up human figures or faces on the website is an advantage.
- Ensure Consistency: The website hero image may be the first one on the homepage, but at the same time, the other pages of the website will also use such header image ends. You need to ensure that you use the same family of images across your entire website.
There are a lot of places where you can find the right stock image which can be used for website hero images. In this blog, we have to have tried to collate some of the most amazing stock images used for website hero images. The good part is that all these images can be downloaded in their high-resolution version for free.
1. Adventure Sports Hero Image
www.Stock.Adobe.com
We wanted to start the list with a high-action image. If you’re working for a brand, adventure sports, especially water sports, then this image works perfectly for you. The image is a high-resolution photograph of a person surfing on a wave. The blue color of the water remains dominant in the image. There is a good amount of space on both sides. And you can use whichever one suits you best way.

2. Business Meeting Top View Image
www.depositphotos.com
This stock image can work for any type of brand in the corporate sector. The photograph is a top view shot of people engrossed in a business meeting. We can see two persons shaking hands which denotes they have reached some kind of agreement or partnership. You need to notice that the image is highly inclusive as people of different races and demography are used in the image.

3. Biometric Technology Image with Dead Space
www.shutterstock.com
This image captures a lot of technology into it. It is a fine combination of a photograph and a vector. We can see a person putting his finger as if he is using a biometric system. Then, a fingerprint and concentric circles are created to emphasize the biometric part. This image can be used as a website or image for brands that are into technology—especially security and data protection.

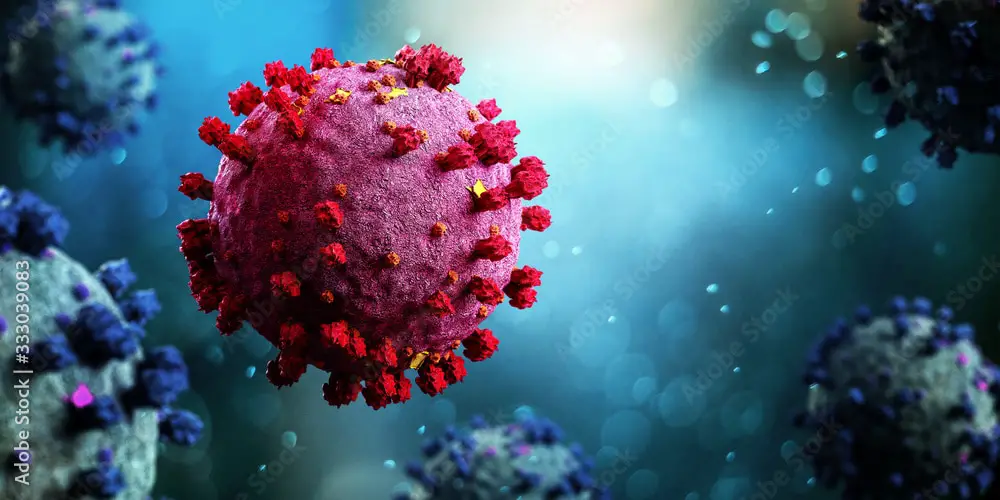
4. COVID19 Visualization
www.Stock.Adobe.com
COVID-19 has taken over the world in the last two years, and there are a lot of websites that generate awareness about COVID-19 or are providing the right resources to needy people. Such websites can use this stock image. While there is no photographic evidence of the virus, the researchers have provided the closest visual representation for COVID-19. In addition, there is a lot of dead space on both sides, which can also be extended and used to set up your branding or content.

5. Online Education Website Hero Image
www.shutterstock.com
Another fallout of the COVID-19 pandemic has been the rise of online education. Be it small kids or people who go into college; everyone has learned the art of studying online. This image shows a girl looking into the monitor and learning something. A pencil and a notebook denote that she is sitting in an online class. If your brand is in the sector of online education, you can easily use this as the website hero image because it has a photo of a happy girl immersed in the action of online learning.

6. Classic Contact Us Header Image
www.shutterstock.com
As a designer, you would have faced the challenge of finding the right header image for your contact page. However, it becomes more challenging if your brand is cool and quirky and you do not want to use routine images. This is where this stock image can be used. It is a flat live photograph of a telephone receiver set up across a very light yellow.

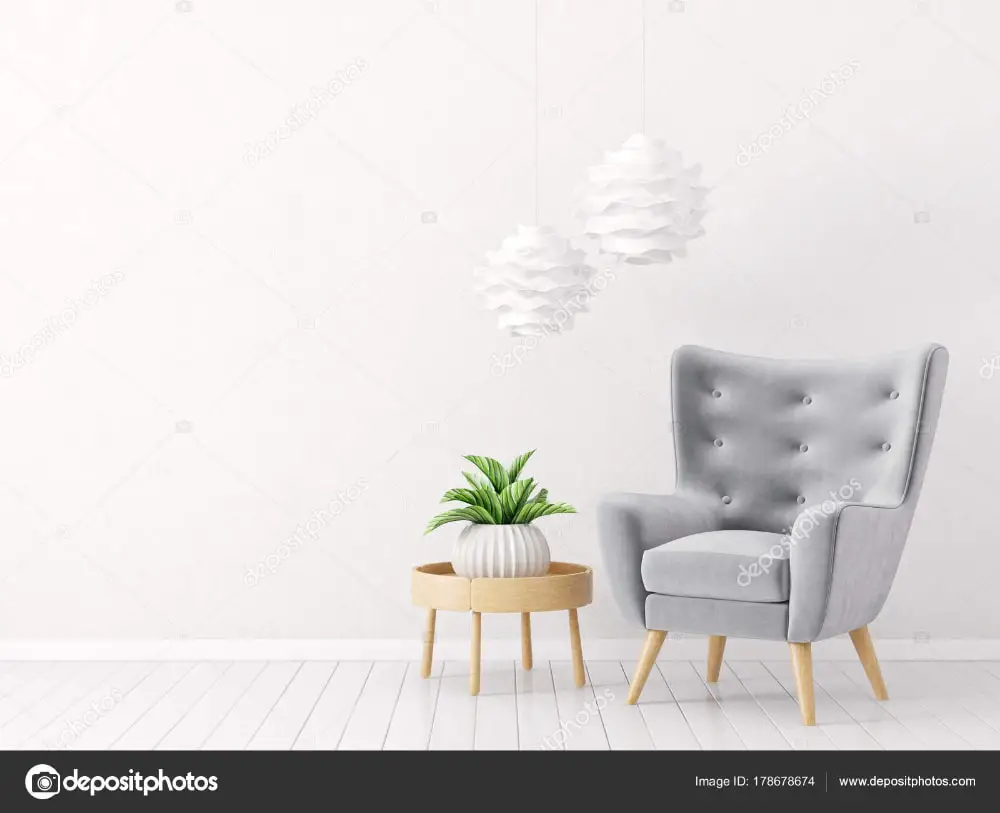
7. Minimal Furniture Store Header
www.depositphotos.com
This stock image is one of the ideal images you can find for a website hero image. As you can see, the left part of the image contains the product, which is the furniture. The right side of the image is kept empty. You can easily set up your text, branding, or other content related to promotion and marketing in the space. The background is light gray, giving a very classy feel to the entire image.

8. Perfect Header Image for Filmmaking
www.stock.adobe.com
This stock image captures a person working with a camera. There is a bright white light behind the person. This is why everything seems dark, and we can see the person’s silhouette. This image already has a lot of dead space on both sides, but that too can be extended as it is quite dark in color. This image would work well for any type of brand in video making.

9. Happy Family in Sunset
www.yayimages.com
This is a stock image that captures happiness. We can see an entire family happily playing along the beach. The background is of a field, and the sun is sitting at a distance. Because it is sunset, the entire setup is dark, and we can only see the people in their silhouettes. This image is highly versatile and can be used for brands in parenting, health care, or even charity.

10. Instagram Marketing Image
www.stock.adobe.com
If you are looking for the right stock image that can help your digital marketing website look better, then this has to be the one. It is not easy to find photographs that quantify digital marketing, as everything happening is intangible. However, this image captures the Instagram logo in a visually appealing way. It is placed on a dark purple gradient background. You can quickly use this image by setting up your content or header text.

11. Light Bulbs Image
www.depositphotos.com
Lightbulbs have always been synonymous with ideas. This is the sentiment captured by the stock image. Here we see three light bulbs in a set pattern, the asset on a nice blue gradient background which can be easily extended on either of the sides. If you are a good designer, you can also find a way to light one of these bulbs by placing yellow background behind it. This image can be used for technology, marketing, or even consultancy brands.

12. Young Medical Professional
www.shutterstock.com
In the last few years, we are seeing more and more hospitals and wellness centers setting up highly functional and visually appealing websites. This stock image is a classic medical photograph where we can see a medical officer with a stethoscope over his shoulder. However, the background is blurred, and the doctor’s face is not visible. All these factors make this image very ideal to be used as a website header image for any brands related to the medical field.

13. Snow Covered Hills
www.depositphotos.com
The first emotion that is generated when you see this image is calmness. The stock image captures the landscape of snow-clad mountains very beautifully. The good part is that there is a lot of space on the top. If you’re looking for a good stock image to use as a website hero image for travel or other related activities, then this image will work wonders as you can easily set up your content in branding on top of the image.

14. Green Energy for Earth
www.stock.adobe.com
It is hard to figure out if this image is an actual photograph or a good graphic design. We can see a light bulb put on the land. Inside the light bulb, there is a small plant growing up. This image is trying to convey the whole idea of focusing on green energy that can help save the Earth. If you’re looking for a good image for your website related to climate change or other environmental cause-related activities, this image could be very useful.

15. Minimal Growth Header Image for Websites
www.stock.adobe.com
Minimal and highly effective are the two words that go well with this image. Four arrows are placed in a group across a light blue gradient background. The structures are of the same color but you can always add various colors to provide the right vibrancy to the image. Of course, different people would perceive this image in different forms. But one common message that can go well is growth. And if you are working on a website related to marketing or growth hacking, this image would be highly useful. There is also a lot of space on the left side to set up your call to action.

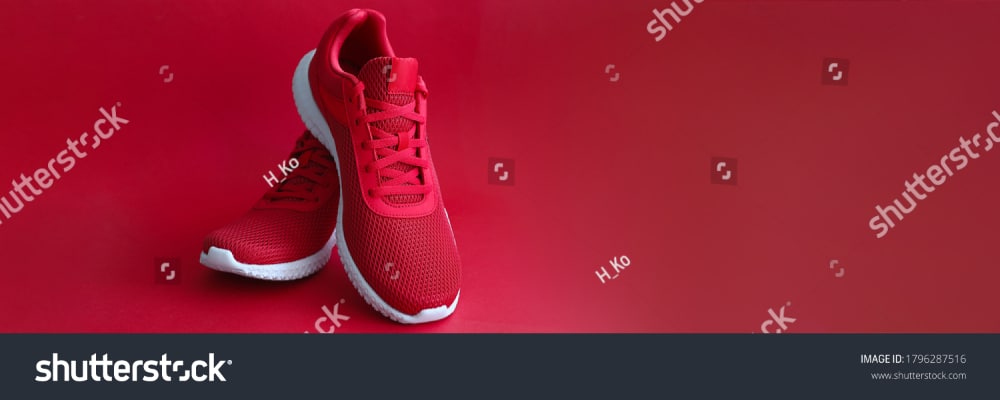
16. Shoes in Vibrant Background
www.shutterstock.com
Showcasing the products visually appealingly can help you enhance your sales. This header image is a good example of how you should be putting up your products on the website headers. The image captures a good pair of shoes placed across a dark red background. It is a flat lay image, and there is a lot of space on the right side, which can be used to set up content related to the product or the ongoing offer or any other marketing-related content.

17. Person Holding Pink Heart Ribbon
www.stock.adobe.com
Charity websites can be effective if they can generate the right amount of empathy in the viewers. Visual images become an important tool in achieving this. This stock image has a person holding out a pink heart ribbon across a light pink background that is empty. There is a good amount of space across the image to add your content and other branding-related material. This image provides a safe option for people looking for a good website hero image for a charity-related website.

18. Classic Corporate Setup Image
www.stock.adobe.com
Corporate websites also need a lot of stock images like these. This image which is in black and white captures a corporate person working on a mobile device. The skyline of the city is visible behind him. The image uses double exposure very nicely. While the image can be used as it is, there is also a good amount of empty space on the left side, which can be further used to set up text or related buttons.

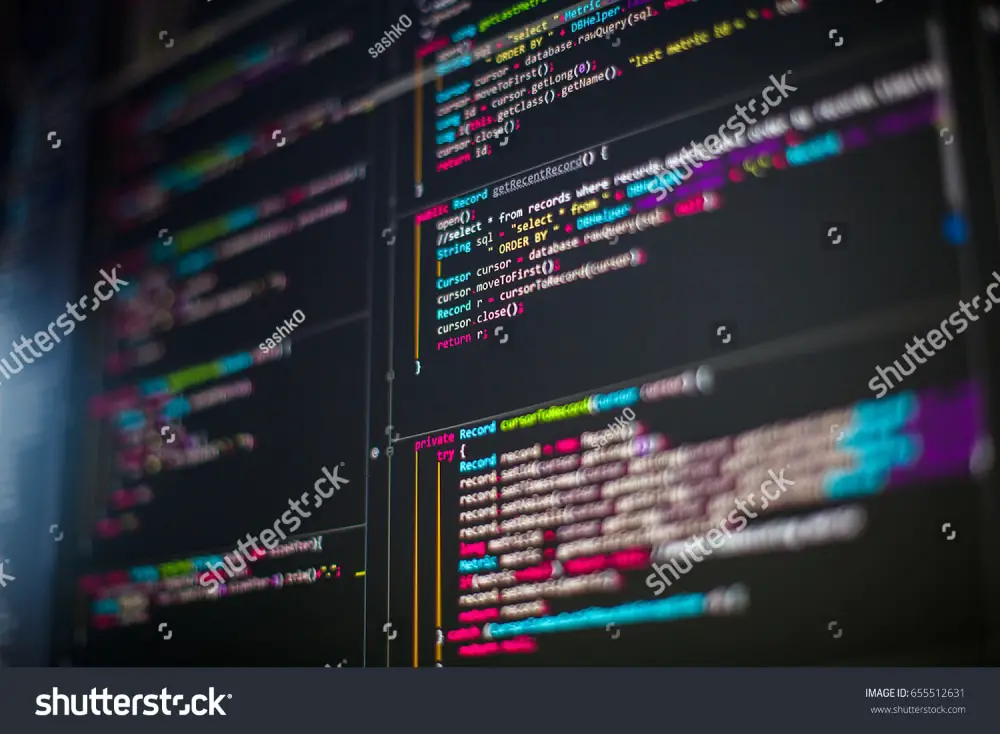
19. Colorful Code Lines
www.shutterstock.com
Lots of technology these days rely heavily on coding. If your brand is related to website development or other such programming language-related activities, then the stock image would work well for you. The image captures a lot of code written in various colors. The angle of the photograph is nice as it provides a different perspective to the monitor. Fortunately, there is a good amount of space on the left side as that part of the image is blurred.

20. Taj Mahal Image
www.stock.adobe.com
You will not find many beautiful stock images related to travel like this image. It captures the beauty and glory of the Taj Mahal in India in a very captivating manner. From one of the doors, we can see the entire structure of the Taj Mahal. There is also a small girl standing in front of it. What works well for designers is there is a lot of space in the form of dark shadows on both sides of the image. If you’re looking for a good website hero image for your travel website, then this would work very wonderfully.

Frequently Asked Questions
Why are website hero images important?
The website hero images are so important that a lot of analysis and statistics have been developed by digital marketers. Because the header image or the website hero image is seen above the fold of the website, it becomes important that you do not lose the viewer’s attention the moment they enter the website.
According to one study by NNGroup, almost 80% of users focus their attention on what is above the fold on the website. If they find it interesting, only then do they scroll down. This is why the website hero image is very important.
What types of images should be used as a hero image?
Practically any image that portrays your message, your product or service in a clear way can be used. However, there are eight types of website hero images:
- Product Hero Image: Where the product is directly shown on the hero image, along with its features or its pricing
- Contextual Hero Image: Over here, the marketing is done passively, and the image is said or used to set up the context of the entire brand or service.
- Emotion-Focused Hero Image: If your brand is trying to generate a certain set of emotions and its users, then this type of image would be useful. Generally, it has images of people in certain actions.
- Founder or Person-focused Hero Image: As the name suggests, you can have the photo of the founder or images of your brand ambassadors right in the hero image.
- Behind the Scenes Hero Image: This works well for many marketing agencies where they want to show their entire process through behind-the-scenes images.
- Action Hero Image: When it comes to showing travel or sport-related brands, images that depict action are used for a website hero image.
- Benefit Focused Hero Image: The majority of the viewers want to quickly figure out what’s in it for them on the brand website. This is why such kinds of images have a higher conversion rate.
- Moving Background Hero Images: This could be a video loop or a GIF image. Below you can see a good example.
Conclusion
It may seem that choosing the right hero image for your website is an easy task, but as we talked about earlier, there is a lot of science in finding the right image. Also, while choosing the image, you should never think of the image in isolation. You need to keep in mind that other design elements will always come along with the image. Hence, you need to find an image that allows space for this, and that would also go well with your overall branding guide.


Thank you for sharing informative information related to images.
Thanks for visiting and have a great day!