If you want to create a material design-inspired app or website, then these Material design CSS snippets are exactly what you have been looking for. You can use these CSS snippets for creating various elements such as buttons, tiles, preloaders, hover effects, shadows, player, chat, menu, morphing icons, login concept, animations, etc.
These are real time-savers, allowing you to easily create professional elements with eye-catching effects, in a few simple steps. Each item in this list includes the CSS snippet which allows you to quickly add them to your designs.
Check them out and choose your favorites.
Material Design Hamburger
This is a neat material design hamburger menu which can be used in various applications. This item was created using CSS and a bit of JS.
Material Design (CSS-based) – Tiles
These material design tiles were created in CSS. Follow the link below to get the full code from CodePen.
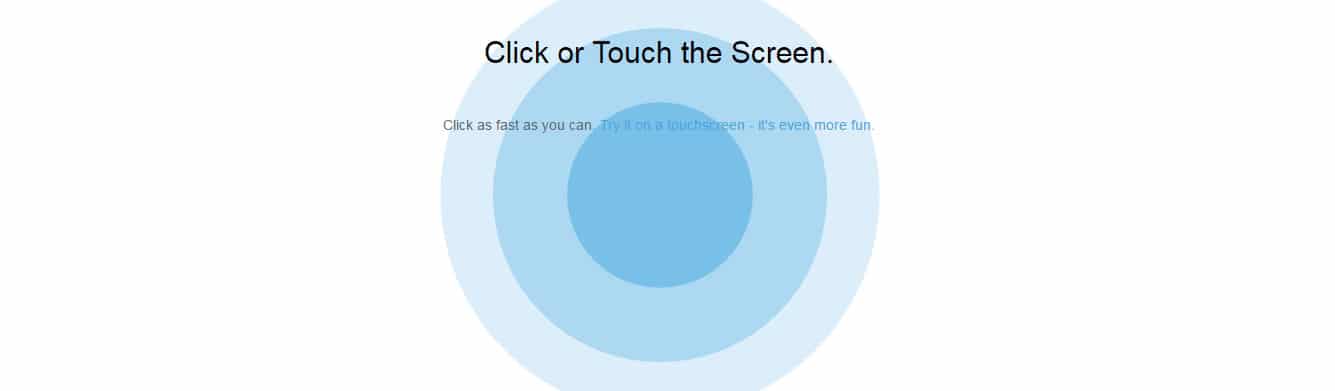
CSS Animation Material Design
This is a neat CSS animation material design which changes according to the screen size of the device you are using.
[SCSS] Configurable animated Material Design Menu Button
This is a wonderful material design menu button with SCSS. Follow the link below and get the full code from CodePen.
Material Design Preloader
Here you have a stunning preloader which you can integrate into your projects with outstanding results. This design can fit multipurpose websites. Also, you can add it quickly, in a few easy steps, thanks to the code lines from CodePen.
Google Material Design Buttons
Here you have a nice set of wonderful Google material design buttons which will surely come in handy at some point. Save this link for future designs.
Material Design Ink Effect
This is a neat material design ink effect which imitates the ink effects from Google’s specs. Check it out in the link below and see if you can integrate it into your upcoming projects.
Material Design Shadows CSS
Use these Google material design shadows to add a 3d effect on your elements. You can find the full code on CodePen, in the link below.
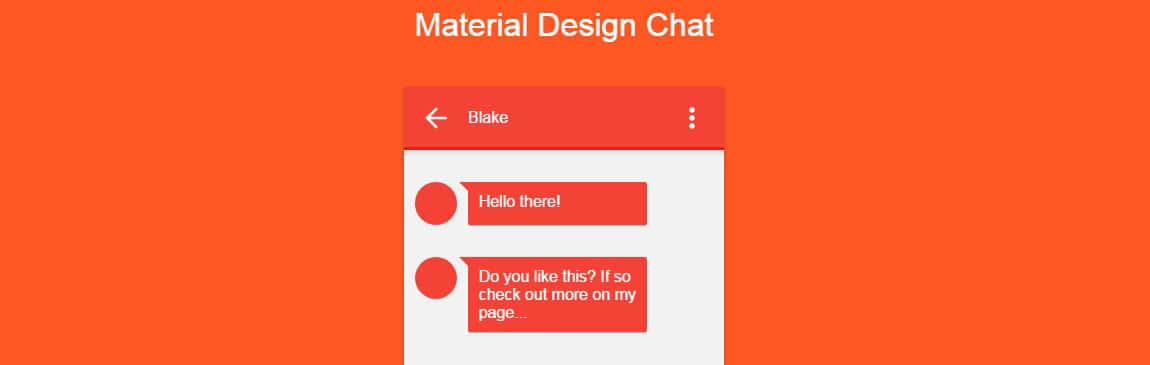
Material Design Chat
This material design chat is similar to Messenger and it includes basic functions. This design was created using SCSS, Jade, ES6, and more. Also, it includes neat animations, so check it out!
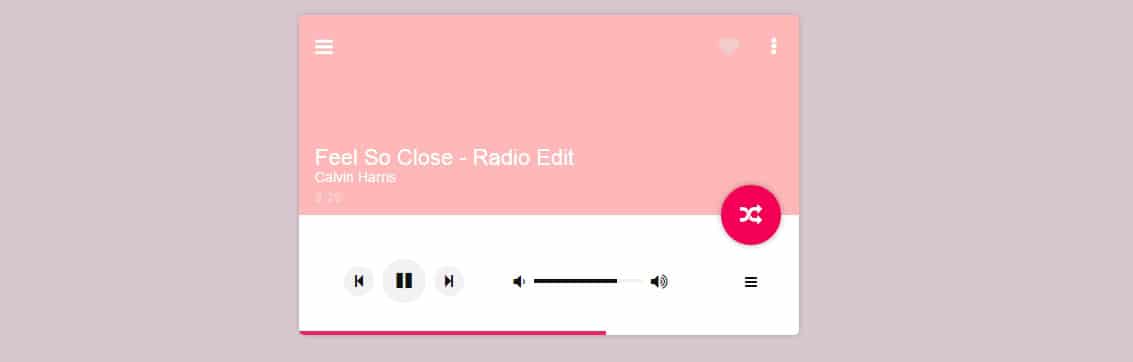
Material Design Player
Here you have a wonderful material design player which includes the basic functionalities such as volume, pause, play, shuffle, and more.
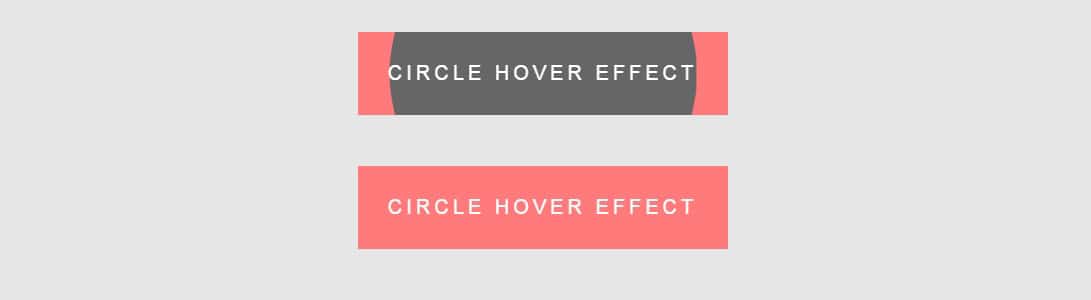
Circle Hover Effect
This is a nice effect that you can add to any element from your site or app. Follow the link for the full code on CodePen and use it in your designs.
Material Design Morphing Icons
Here are some lovely icons which have a lovely transition from one shape to another. There is a large collection of icons which you can use as you please.
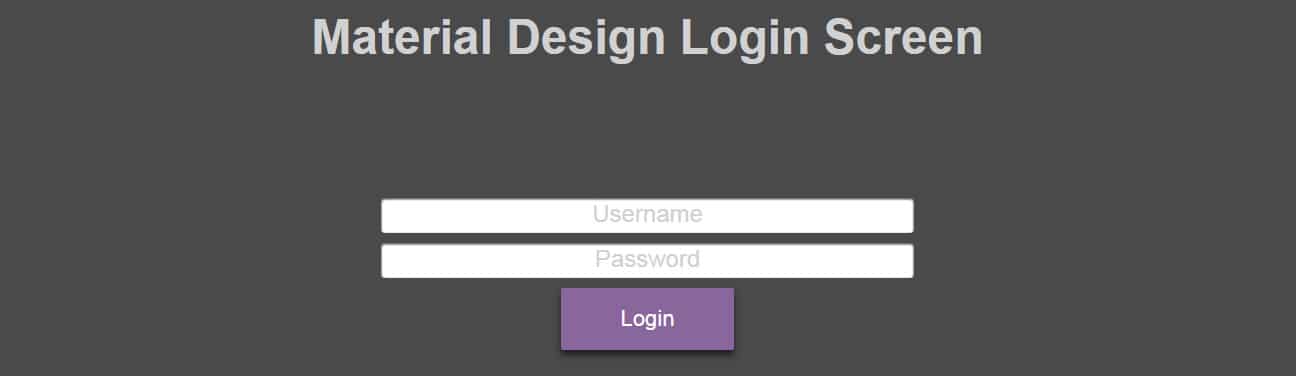
Material Design Login Concept
This is a lovely material design login form which has a simple design. It includes the basic fields such as username, password, and the login button.
Material Design Blog
You can have your own blog in a few simple steps, just follow the link below and get the code from CodePen. The design is simple but very effective, with separated articles.
Loader – Material design
This is a lovely collection of material design animated elements with various colors. Get the code from CodePen and integrate these items into your website.
Material Design Drop Animation
Here is a lovely drop animation which you can use in your projects. Check out the link from CodePen and see it in action.
CSS Material Design Switch
Here you have a simple but lovely material design switch. This element was created with CSS and the full code is available on CodePen.
Material Design Portfolio
This is a simple portfolio design with an animated hamburger menu. Check out the demo and see if it meets your requirements.
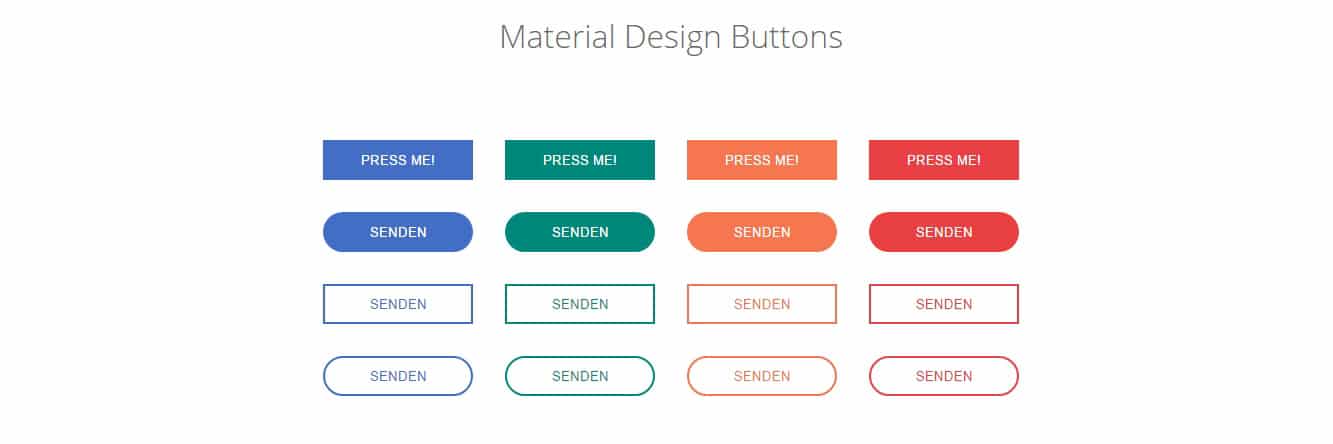
Material Design Buttons
This is a wonderful collection of material design buttons which you can use right away. These items have different designs, with colored backgrounds, rounded edges, etc. Follow the link on CodePen and see the full code.
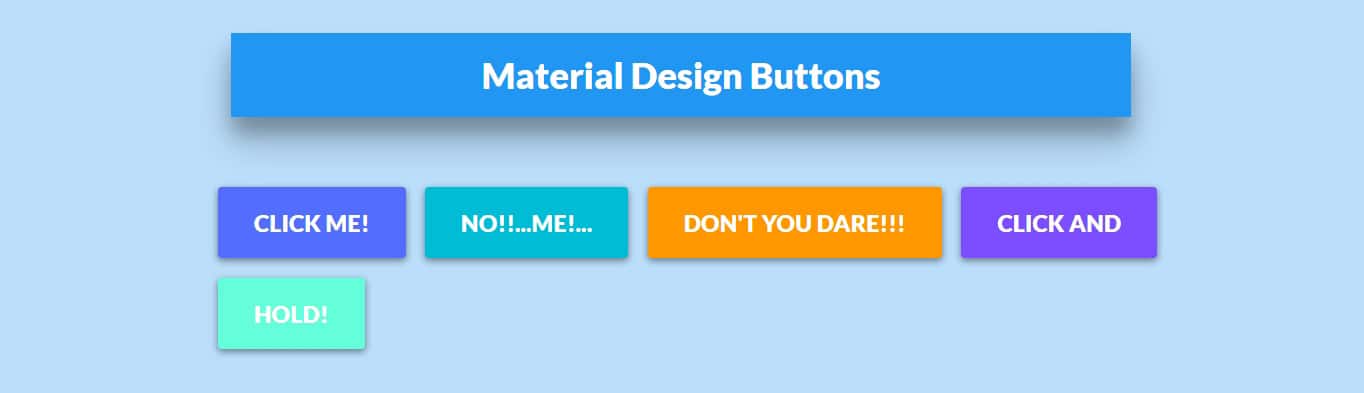
Material Design Buttons
This is another wonderful set of material design buttons that you can integrate into your current or upcoming projects. You can choose from a variety of designs.




![[SCSS] Configurable animated Material Design Menu Button](jpg/4_configurable-animated-material-design-menu-button.jpg)