If you are searching for stunning CSS animations and effects that will improve your website, check these out! In this article, we gathered some really cool CSS animations in this useful collection of premium elements that will definitely make your website more appealing and will attract more users. See which one of these high-quality elements fit your style and use them in your current or upcoming projects.
CSS offers lots of neat features that give your endless possibilities to create various interactive objects which you can integrate into your websites.
In this list, you will find animations for loaders, hover effects, image filters, spinners, preloaders, bubbles, tooltips, shadows, scroll effects, and more.
Check them out!
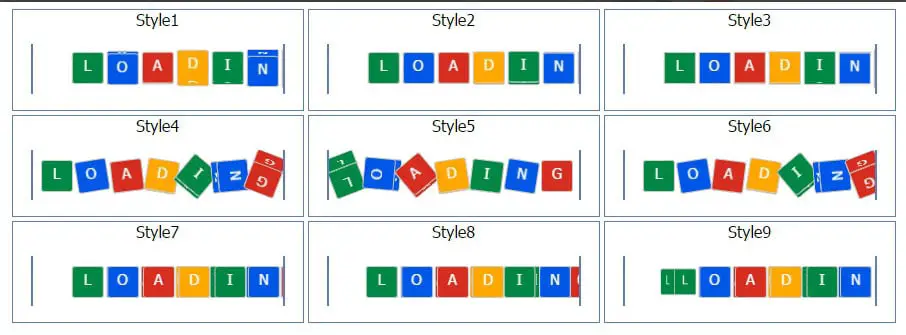
CSS3 Spinner & Loader Animations
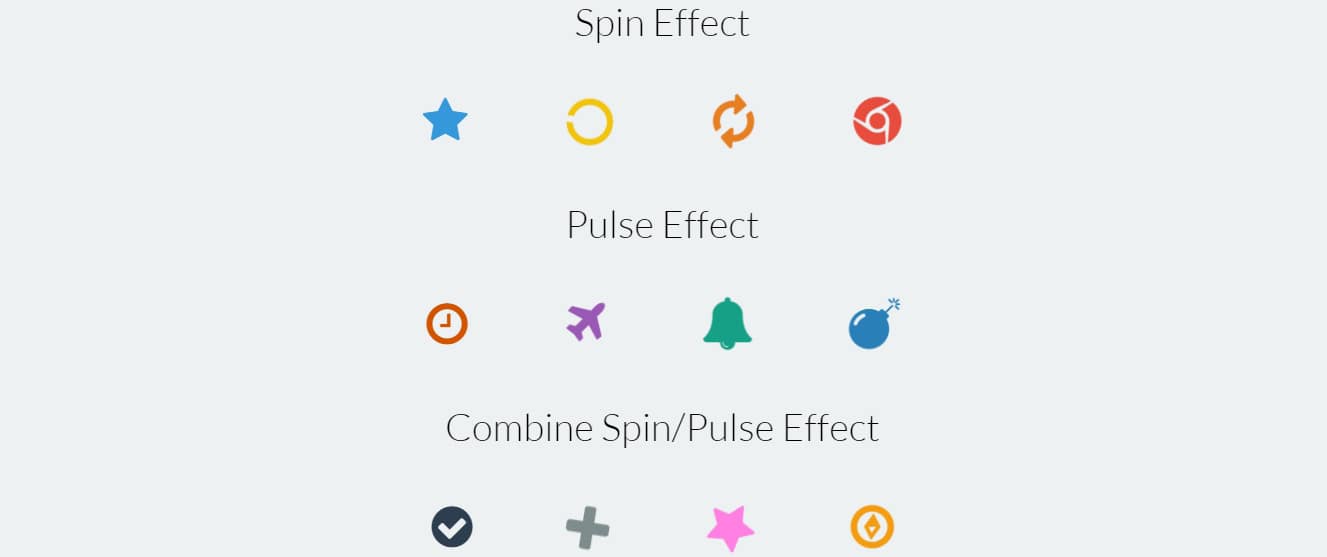
Here is a beautiful collection of 37 loading animation effects that were created using only CSS. These items are compatible with all major browsers.
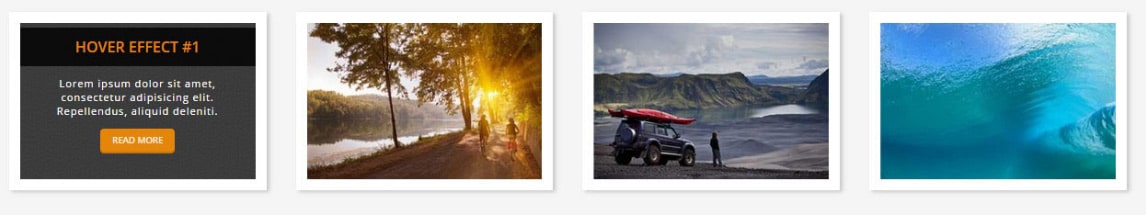
Killer – Hover Effects
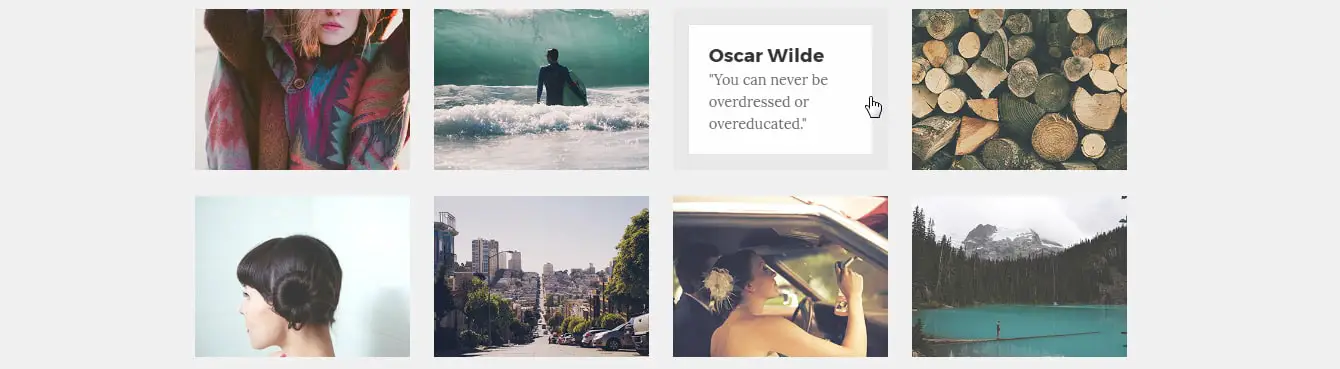
This is a beautiful set of various hover effects that you can apply to images. In this pack, you will find 26 button overlay effects, 31 image overlay effects, 32 detail overlay effects, 18 caption overlay effects,
6 image effects, and 4 social media bar effects.
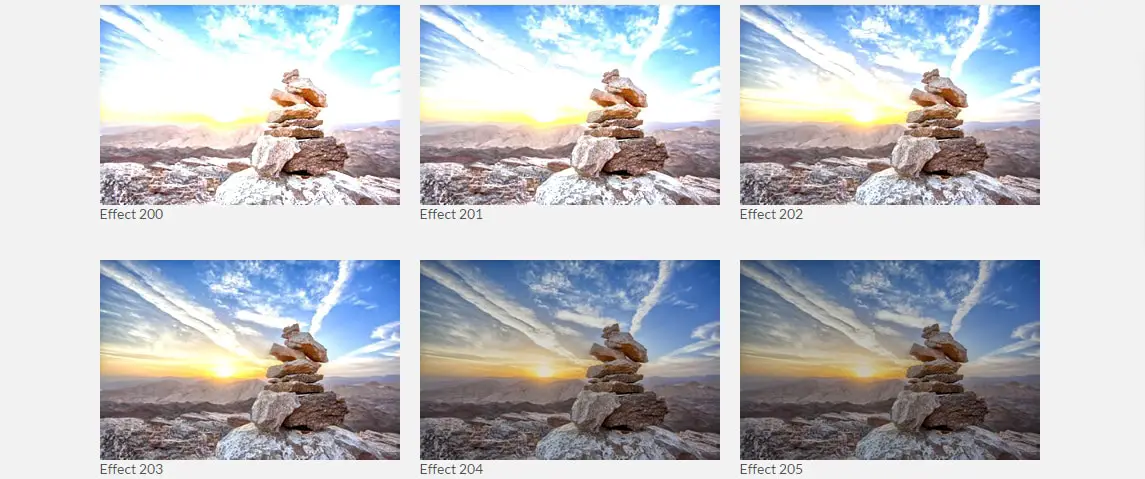
CSS Image Filters
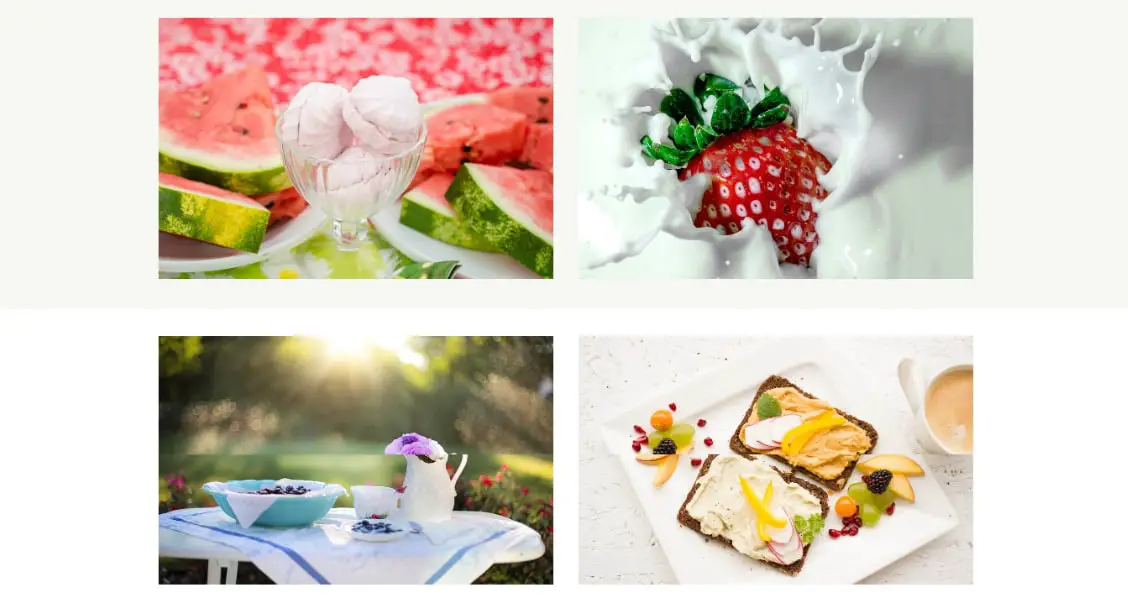
This is a stunning selection of CSS image filters which you can apply to any image from your website. You can choose between more than 150 unique filters.
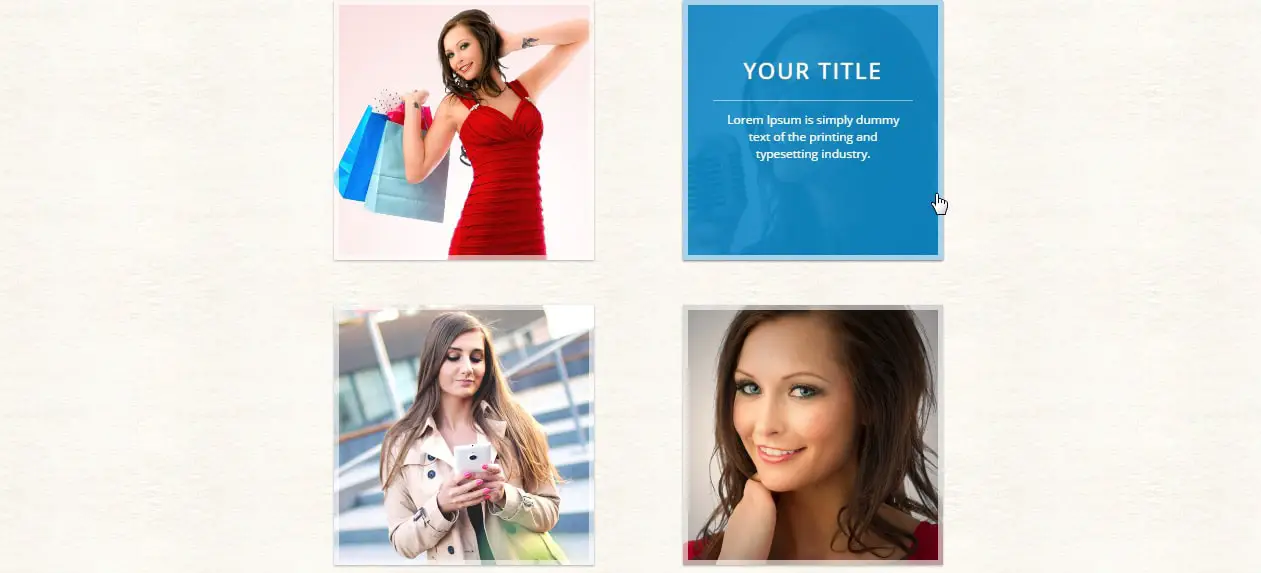
Flutter – CSS Image Hover Effects & Lightbox
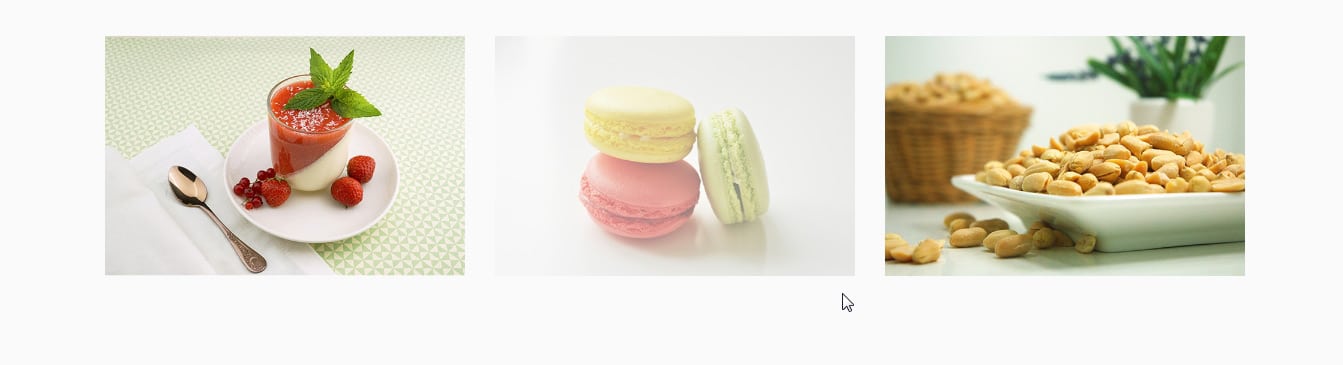
Check out and use this great CSS pack that includes 12 effects for image hover, a 2 and 3 columns system, 4 types of light boxes, and more other neat items.
HoverMe – A CSS3 Animation Packages
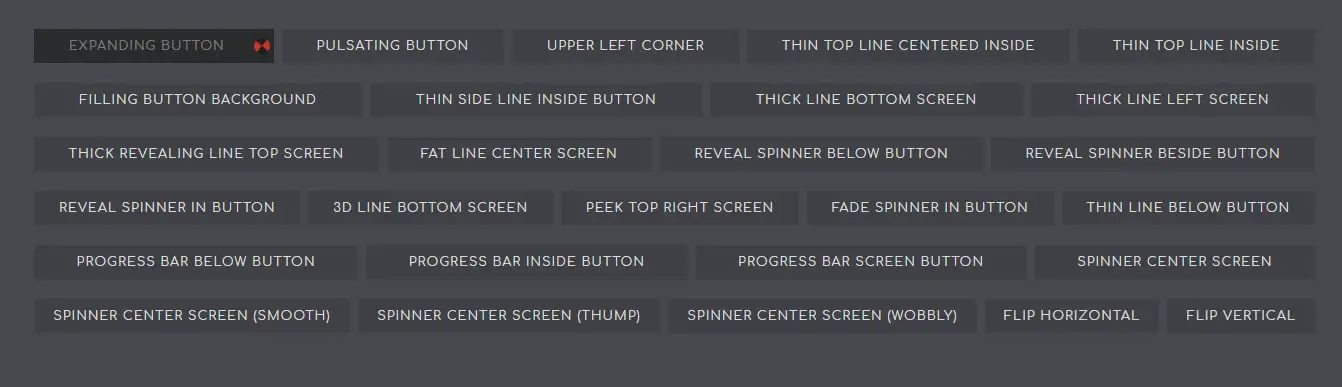
Take a look at this wonderful CSS3 animation set that includes 4 button images, 10 loading buttons, 8 advanced animations, and many other.
CSS3 Image Hover Effects
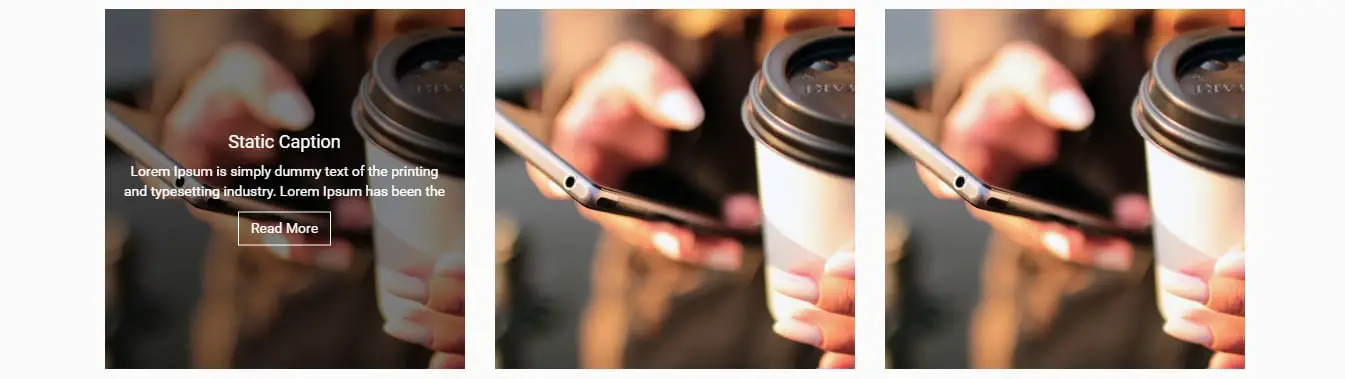
Here is a great image hover effect which comes with 22 various hover effects that you can use for any of you pictures. Check it out and see if it is useful to your website.
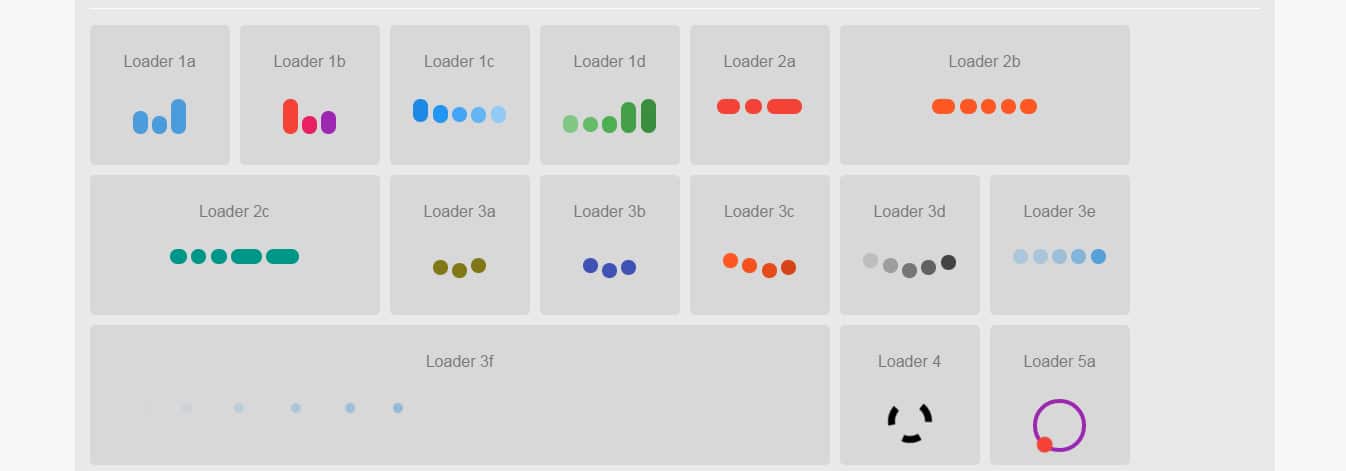
Animated Loaders KIT
This awesome collection of loaders and preloaders are very easy to install and edit. All of them are HTML & Pure CSS based and animated for maximum effect.
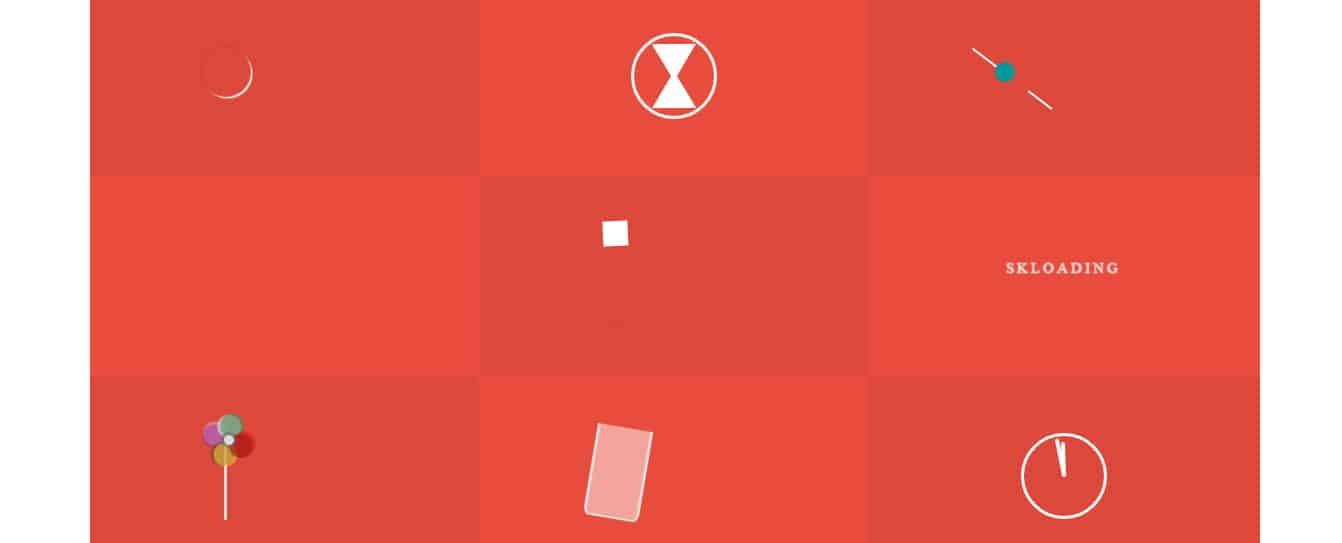
Skloading – CSS3 Animations
Check out these stunning CSS3 animations that have fully customizable designs. Download and use them in your upcoming projects.
Midix – CSS3 Animation Effects Without Jquery
Here is a big pack of stunning animation effects that were created using CSS3. You have here a set of 16 premium items with adjustable speeds, delay, and other features. Take a look!
CSS3 Spinners & Loaders
Check out this great set of CSS3 loaders & spinners which will definitely come in handy at some point. Browse through all and see which one you can use in your projects.
Image Hover CSS LIbrary
This is a great collection of beautiful image hover effects which were created using CSS. You have a massive set of 58 hover effects to choose from.
Viavi CSS3 Scroll Effects
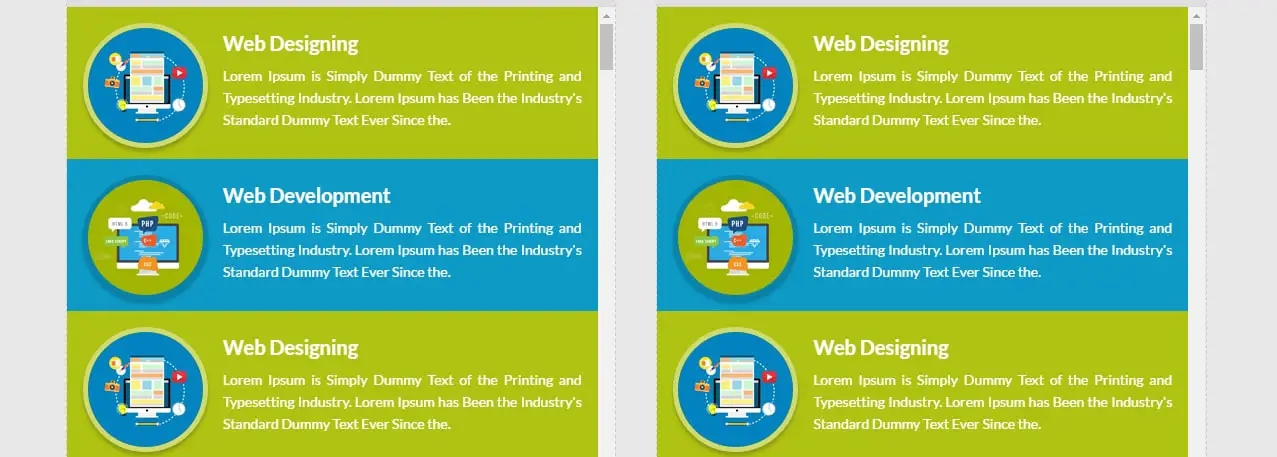
Here is a lovely set of CSS3 scroll effects that will definitely get your users attention. These have fully responsive design and will adapt to any screen size.
Pure CSS 3D Cube Preloader Animations
This is a simple but effective CSS 3d cube preloader animations which you can easily customize and insert into your projects. Check them out!
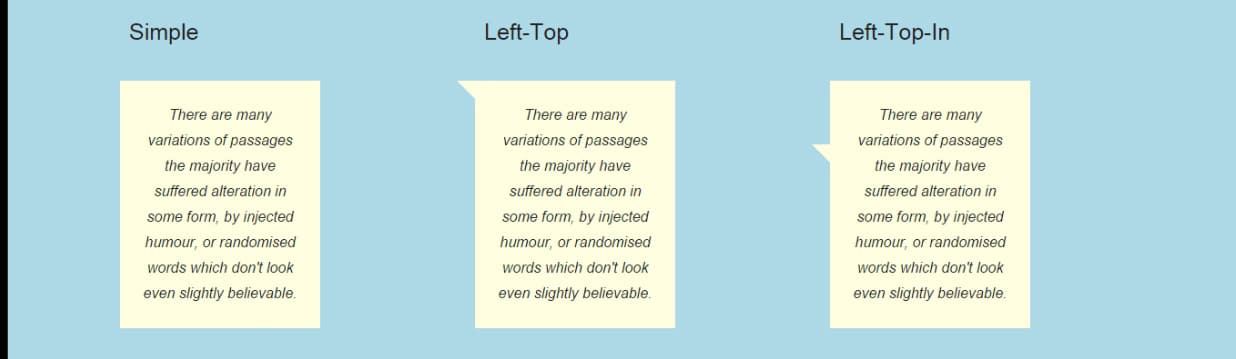
CSS Bubbles and Tooltips
These are beautiful CSS bubbles and tooltips which can be used to get your attention to certain elements. Take a look and see if your projects will benefit from them.
Viavi CSS3 Hover Effects
Here is a wonderful CSS3 collection of 30 useful hover effects that are ready to use. These premium items have a fully responsive layout which will fit perfectly any screen size.
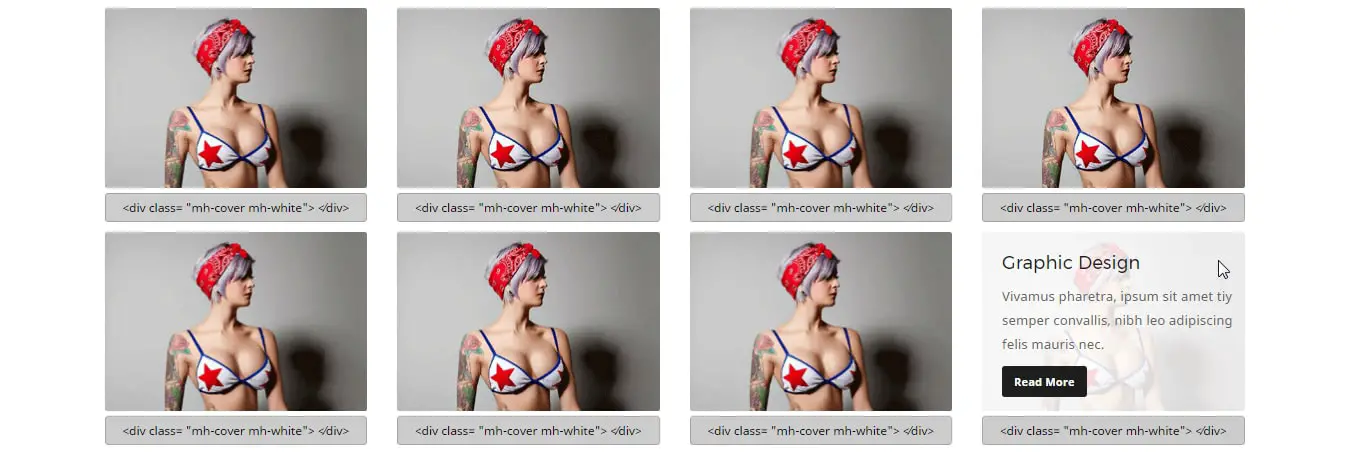
MegaHover Mouse Over Effects
Check out these amazing hover effects that you can rapidly add to your websites. You can customize their design until you are happy with the result.
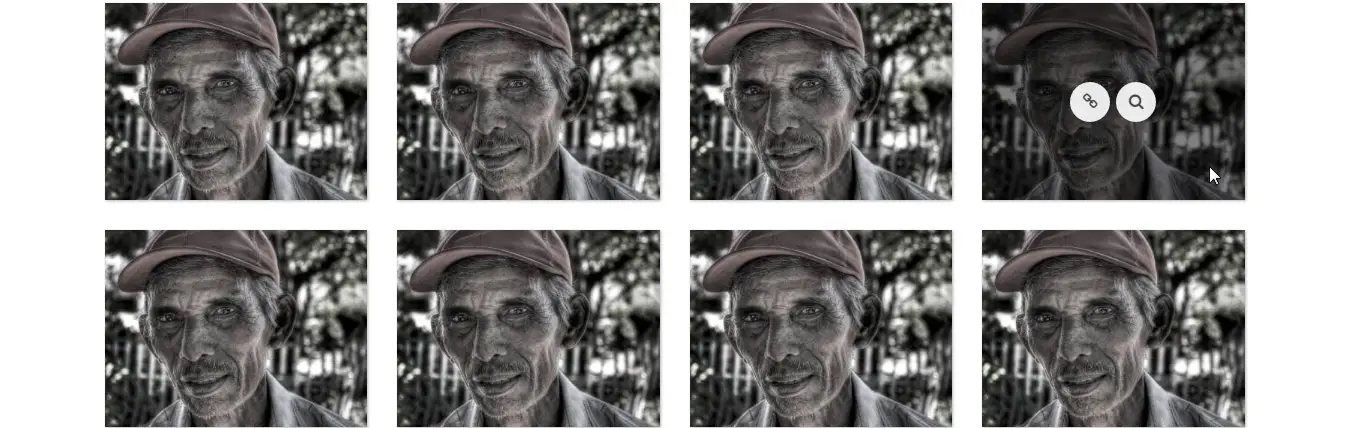
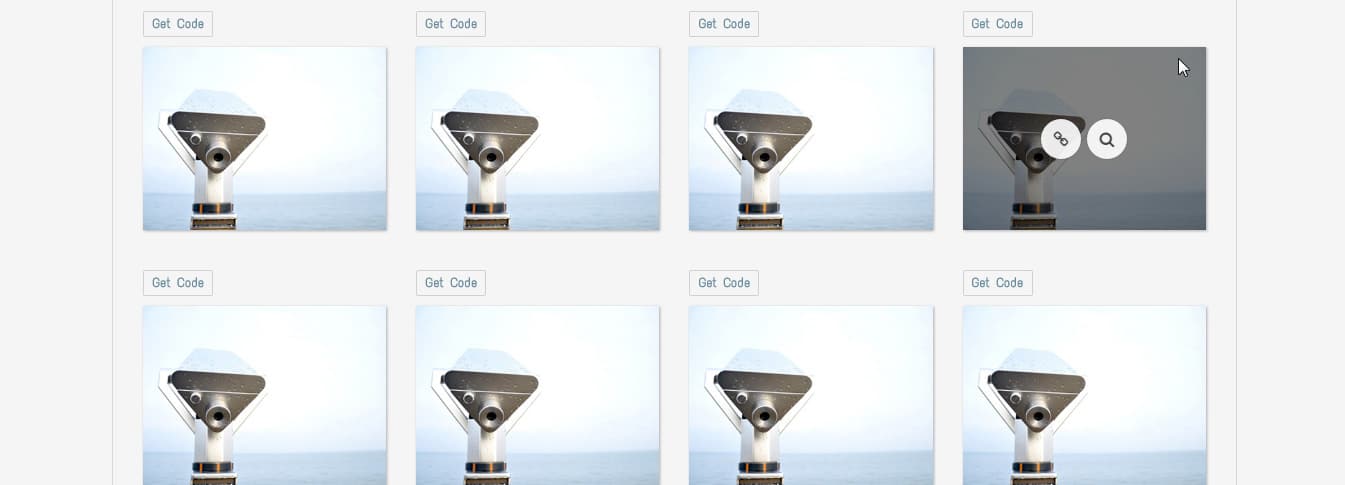
SolidEffects | CSS3 Image Hover Effects
This is a great collection of useful CSS3 image hover effects with editable features. These have a responsive design that will adapt to any screen size.
CSS Separators and Ribbons
Check out these lovely items that are very useful to many projects. You can choose between 30 various separators, 15 ribbons, and more.
Animatia – CSS Image Hover Effects
This is a big collection of various useful CSS elements that you can easily implement into your websites. You have like button styles, overlay effects, image effects, and more.
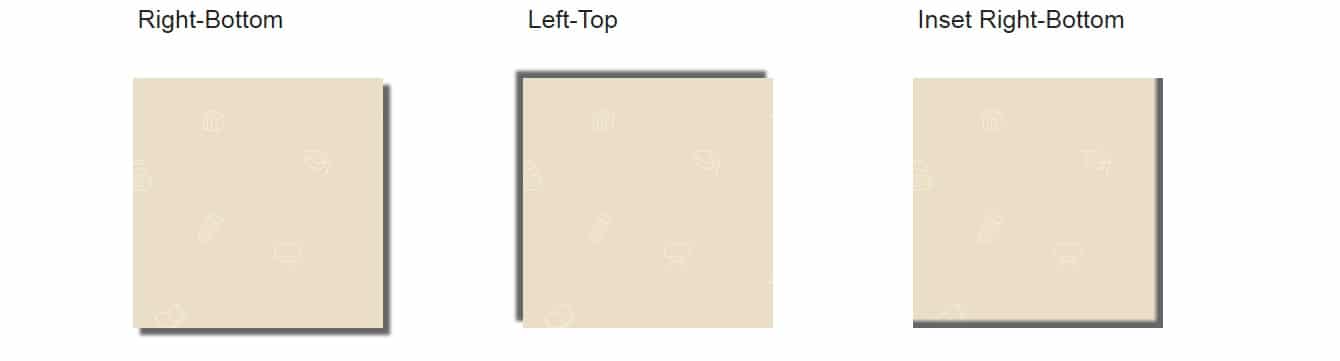
CSS Box and Text Shadows
Here you have a set of 40 shadow styles which you can apply to any element from your website. Check them out and see if you can use them in your projects.