Bootstrap is an open-source web framework that includes everything you need to build professional-looking websites. If you want to learn more about Bootstrap or need more Bootstrap resources, check out our articles about the best Bootstrap extensions, free Bootstrap themes, and Bootstrap skins.
This article contains 20 Bootstrap editors for building all-browser-compatible websites. These editors have multiple features that will ease the development process. They use the benefits of JavaScript, CSS, HTML5, jQuery and are fast builders, with flexible components, responsive designs, customizable themes, and more amazing functionalities. Discover all their features and choose your favorite editor.
You can use these Bootstrap editors to build multipurpose sites that are compatible with all major browsers, making sure your content is perfectly viewed regardless of the browser your visitors are using.
See the list below and choose your favorite Bootstrap editor to develop your website. There are online and offline builders, each one with its benefits. Take a look at all and see which one meets your requirements.
Bootply
Here is an excellent Bootstrap editor that comes with many templates, snippets, all created using Javascript, CSS, HTML5 and jQuery.
Pingendo
This is a simple but very effective app which comes in handy for Bootstrap prototyping. It is a fast builder, with flexible components, a responsive design, customizable themes, and more.
Mobirise Mobile Website Builder
Mobirise works perfectly offline as online. You can download the app for both Windows and Mac to effortlessly create multipurpose websites.
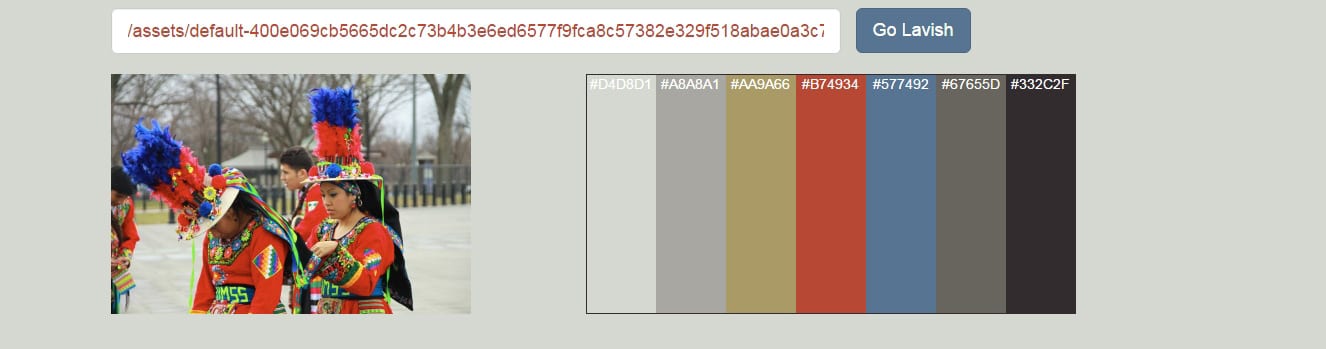
Lavish
This is an amazing app that automatically generates Bootstrap color schemes from any image. This will definitely come in handy for any project.
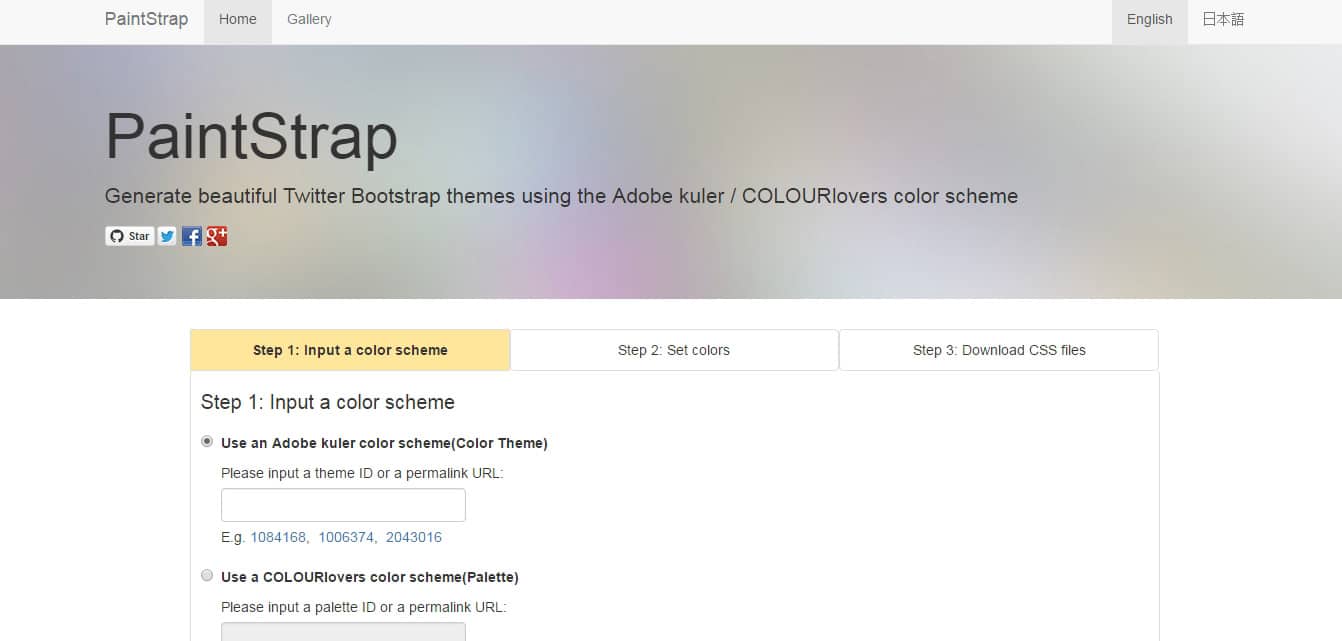
PaintStrap
PainStrap comes in handy in many situations. It has an easy installation, you simply need to download the CSS files and replace what needs to be changed.
Codeply
Codeply allows you to create 100% responsive websites that will automatically adapt their content to perfectly fit any screen size.
Kickstart
Kickstart is a neat CSS library that enables you to create a clean HTML with neat performances. Discover its features and see if you can use it in your future projects.
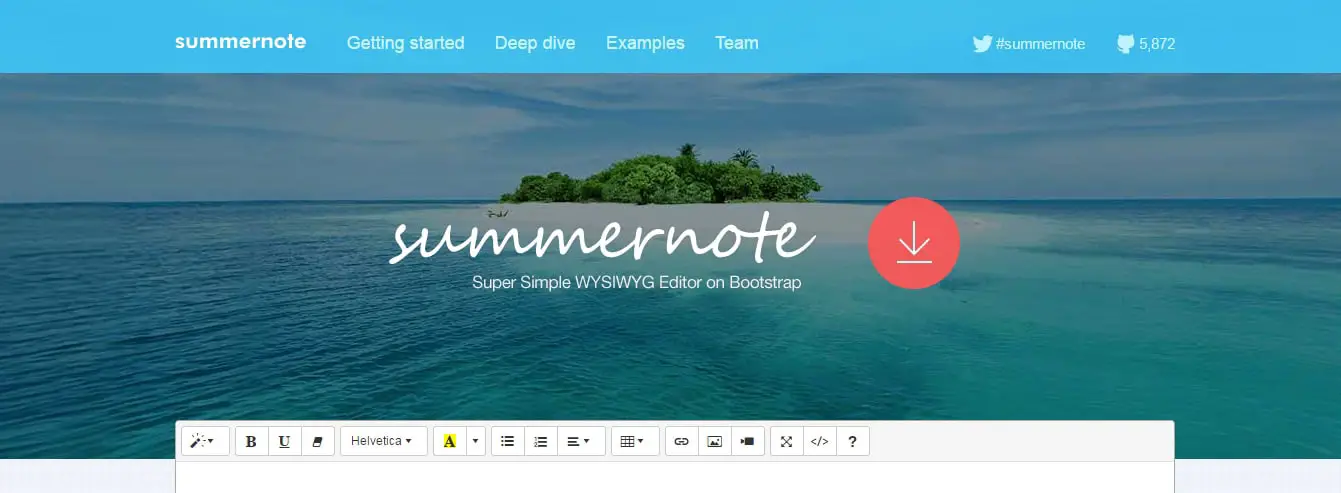
Summernote
This is a great Bootstrap builder that has an easy installation, many customizable features, excellent integration, and more.
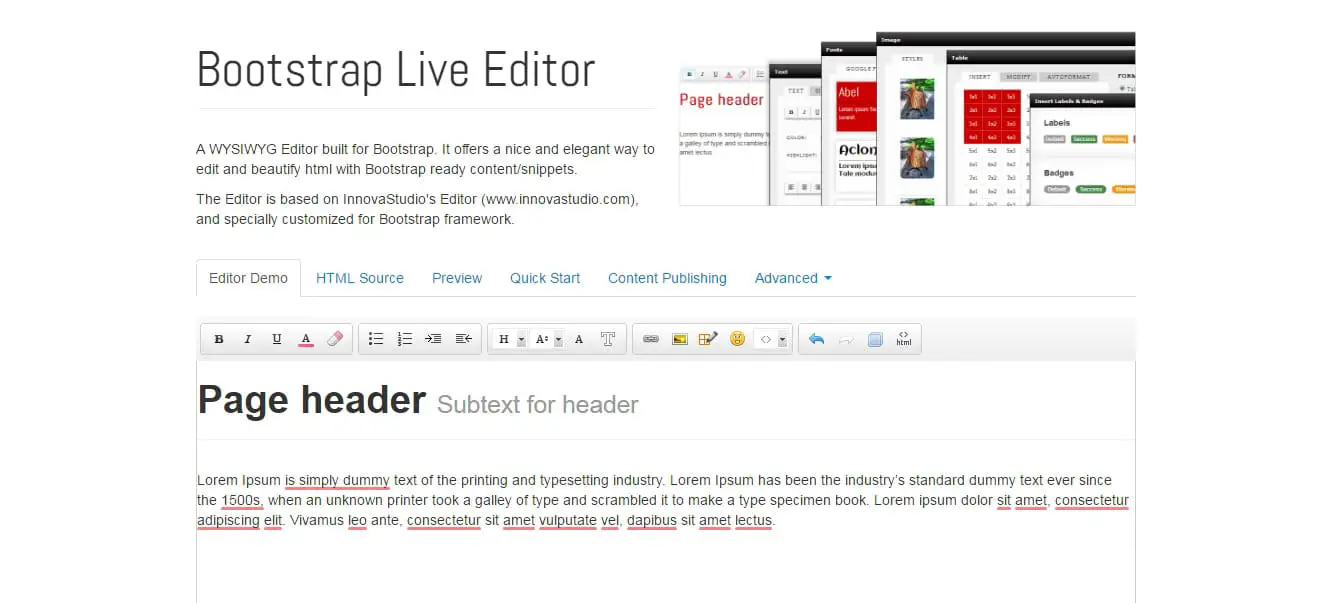
Bootstrap Live Editor
This is a neat web editor that is perfect for Bootstrap frameworks. It is perfect for web developers or designers, and it will definitely help you achieve great results.
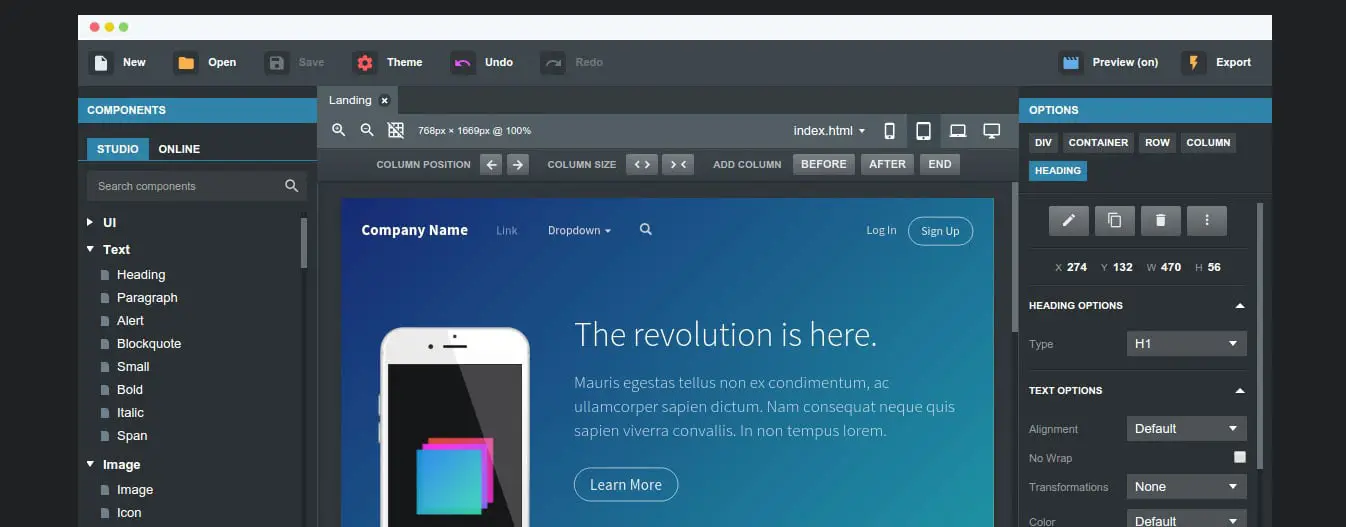
Bootstrap Studio
Bootstrap studio is an amazing web builder that uses a Bootstrap framework. It is a neat app that you can use from your desktop and it includes multiple built-in components.
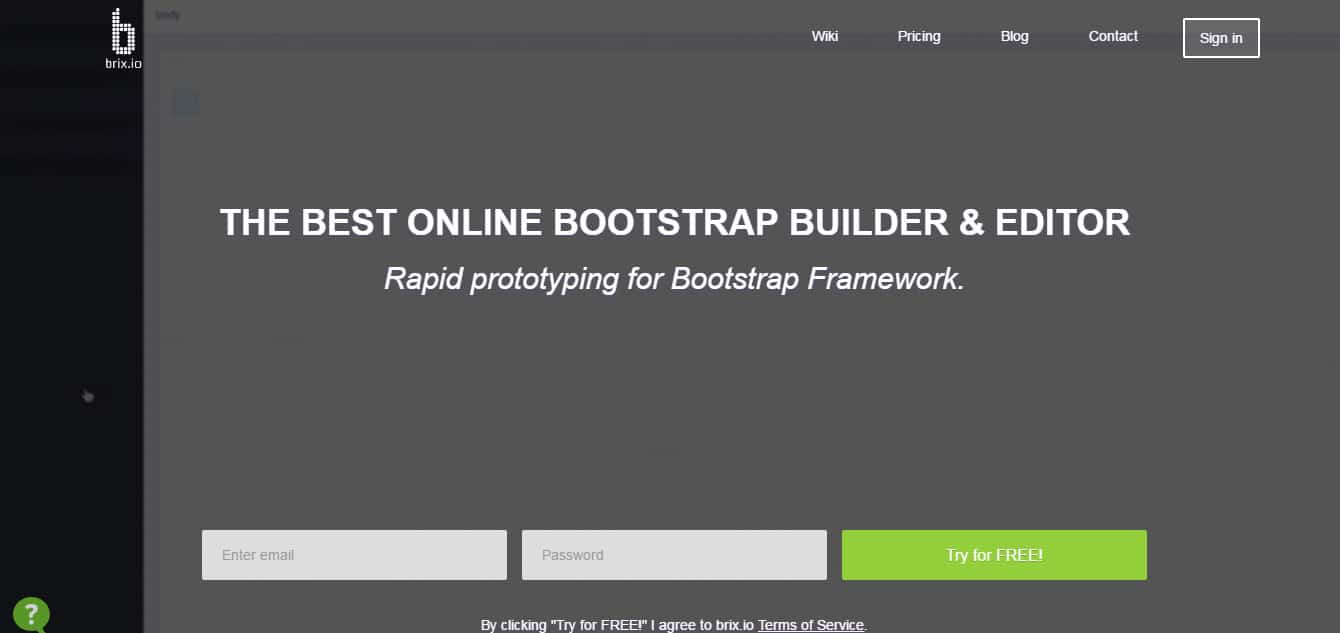
Brix.io
This is an excellent builder that comes in handy for creating new interfaces with a fully responsive layout. You can use it to build both apps and websites, depending on your needs.
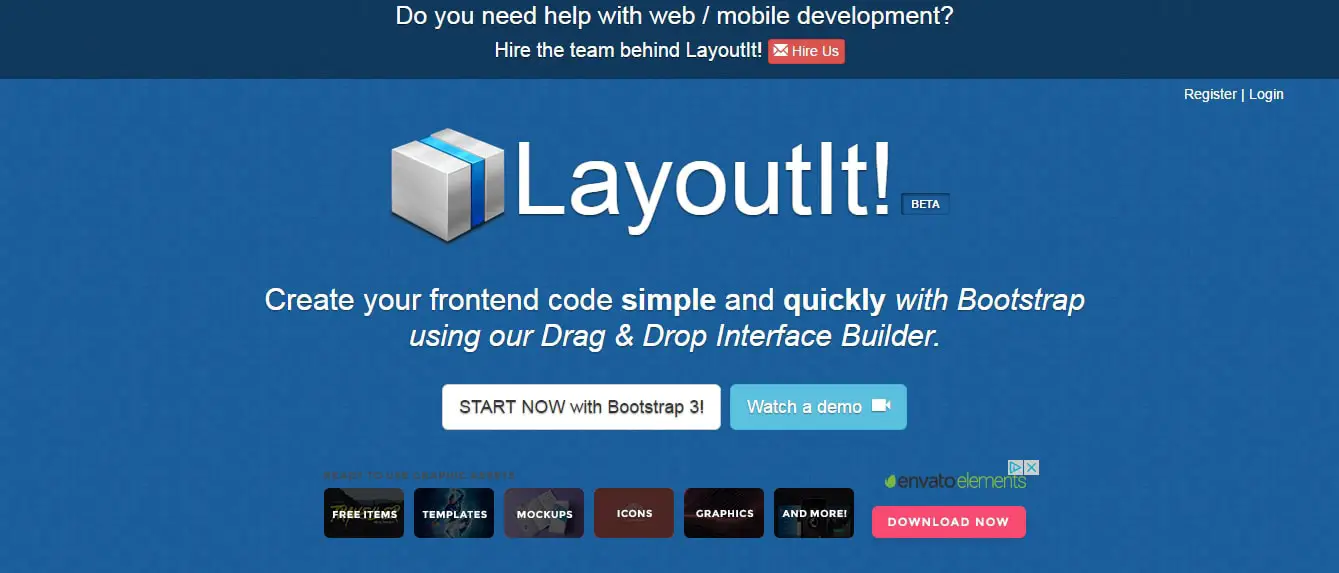
LayoutIt!
Here is an amazing drag & drop builder that includes 3 pre-designed templates: a starter template, a basic marketing site design, and a basic example for a news article.
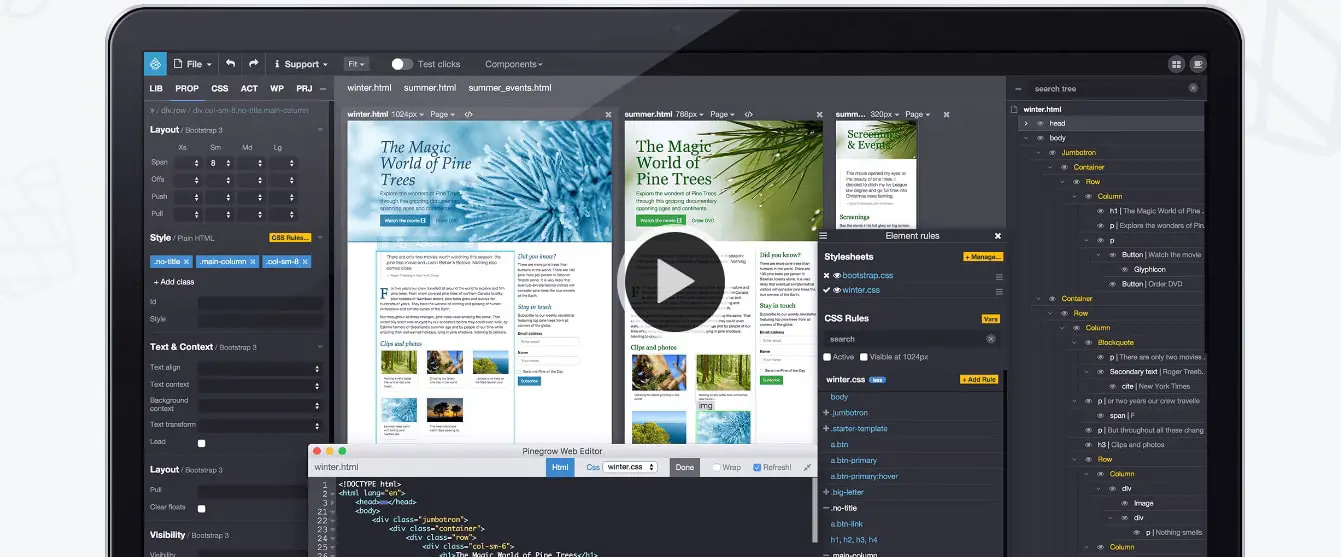
Pinegrow Web Editor
This is a wonderful desktop application that gives you all the necessary tools to successfully build fully responsive websites in a few easy steps.
Frontenda
This is another wonderful drag & drop builder that has the following features: quickly create Bootstrap grids, visual Less editor, and more.
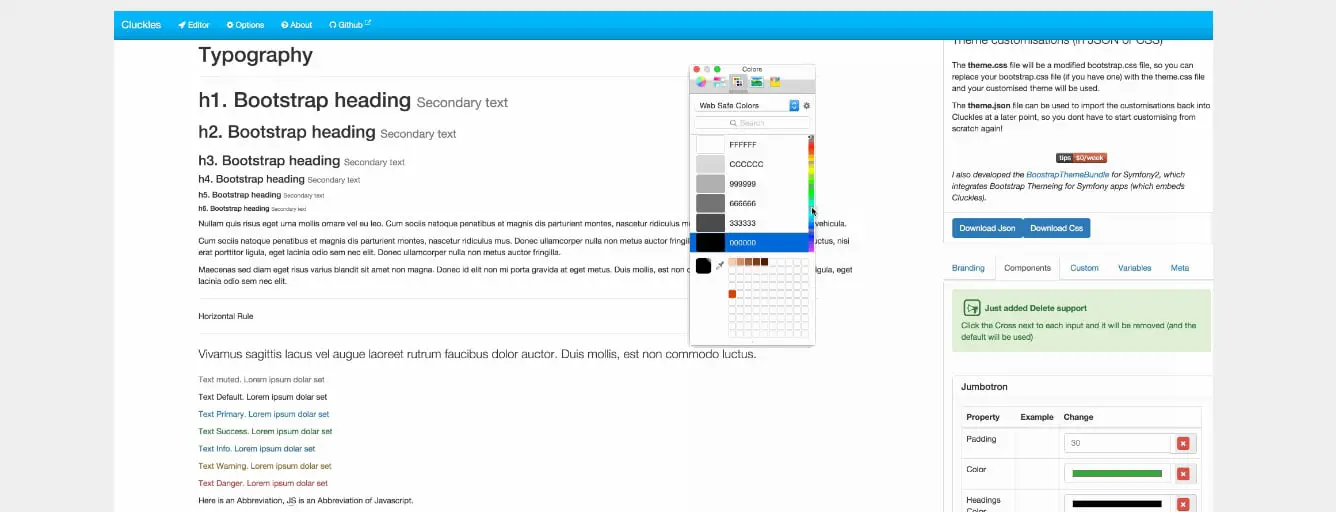
Cluckles
Cluckles is an amazing live template editor for CSS framework that uses a Bootstrap framework. It is an open source builder that includes many premium features.
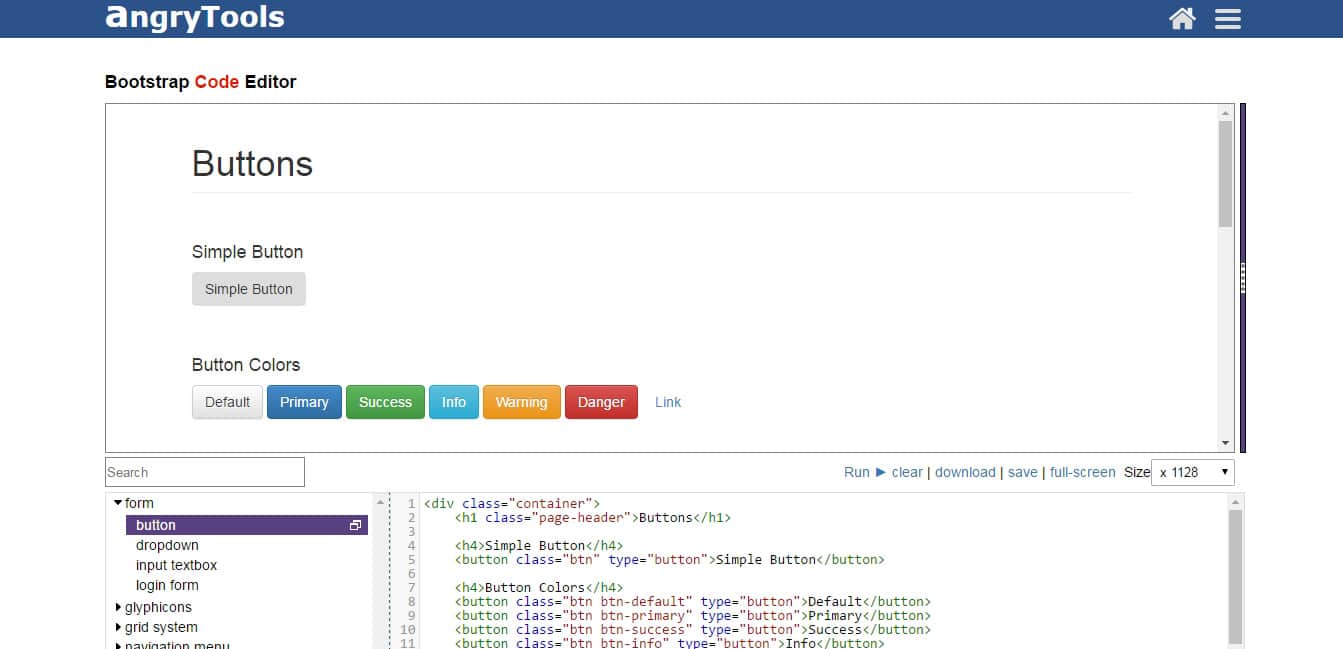
Ultimate Bootstrap Editor
This tool lets you build professional-looking websites by using Bootstrap frameworks. It is a quick and effortless manner of getting the job done.
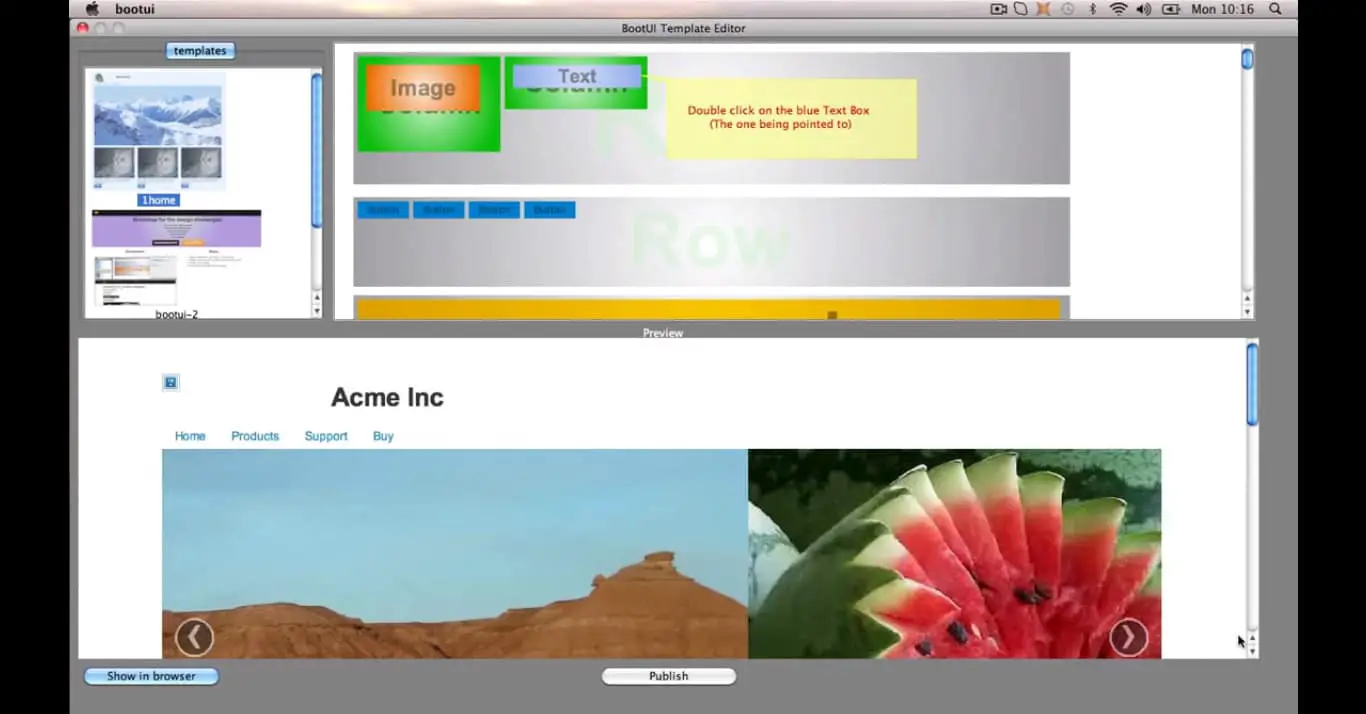
Bootui
Bootui offers an easy way of creating and managing the Bootstrap framework, allowing you to quickly build your customized websites.
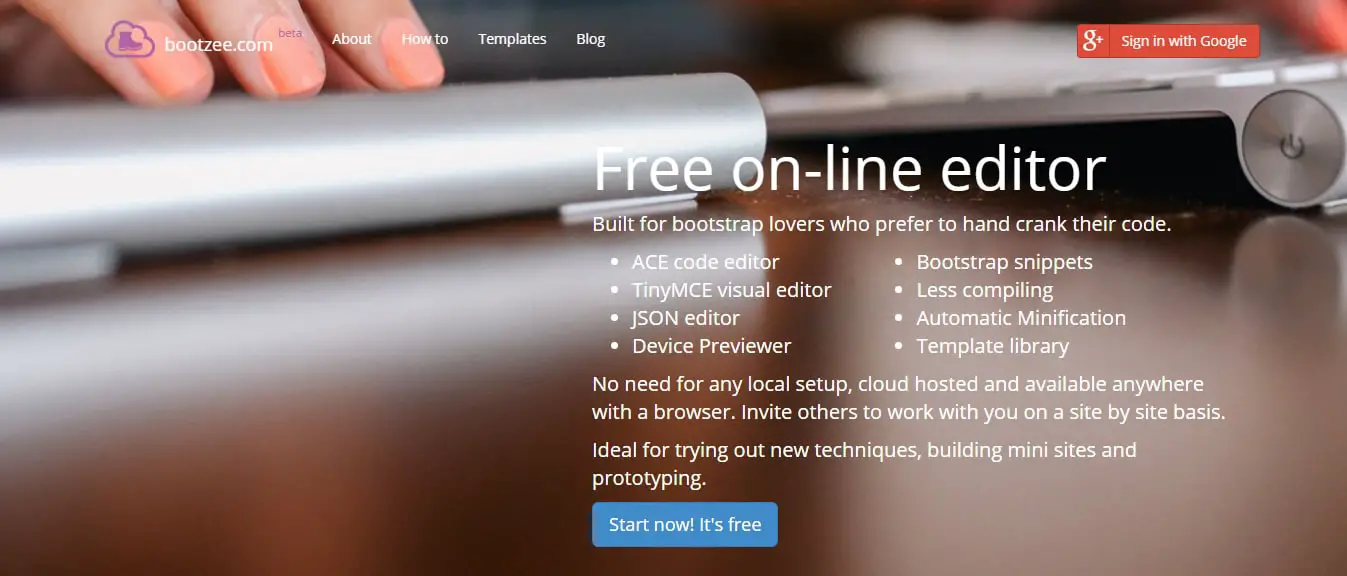
Bootzee
This is a wonderful builder that lets you create stunning websites using the Bootstrap framework. You’ll start with a template, edit the files using a code editor, add content with the help of a visual editor, go live with a custom domain, and you’re done.
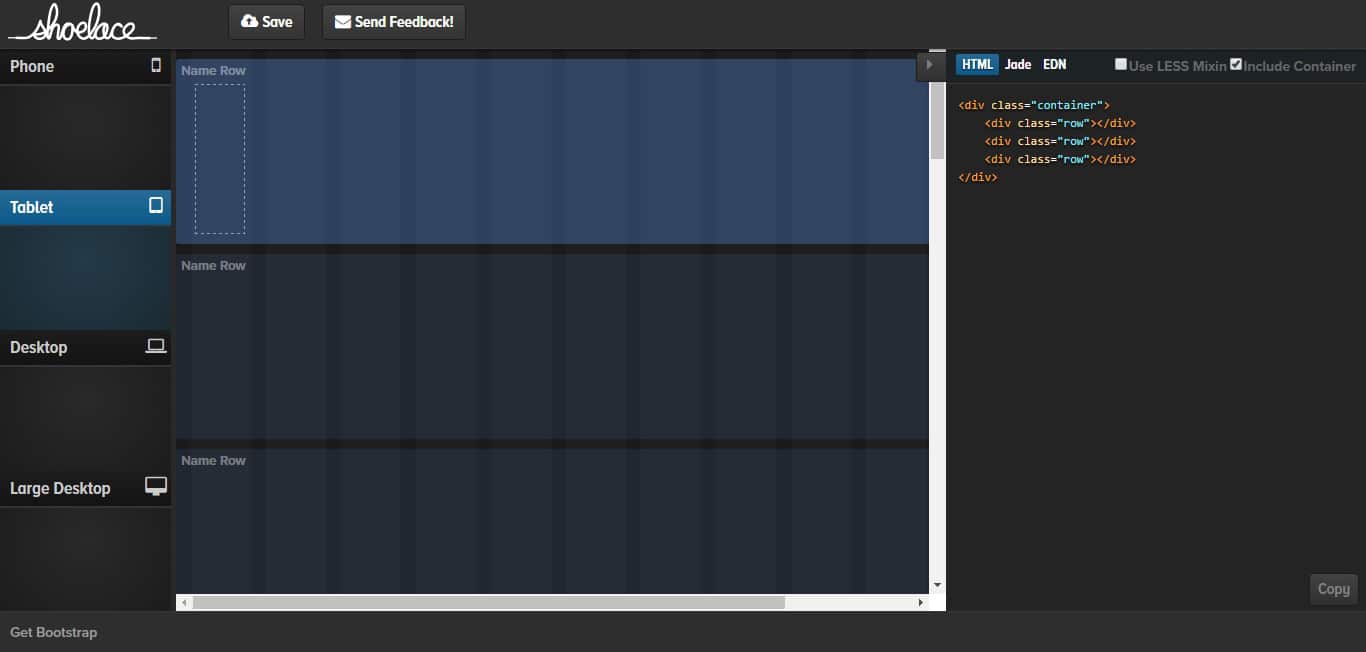
Shoelace
This is an amazing Bootstrap 3 grid builder which you can use to build fully responsive layouts that will automatically adapt to any screen size.




















Whether you’re a beginner or an experienced developer, these editors are worth exploring. Thanks for sharing this valuable list! Bootstrap editors are used to build multipurpose sites. You can save your effort and time both while developing using bootstrap templates.
I prefer to use Codelobster editor.