The main thing that separates a good site from a great site is how easy it is to navigate. If the links aren’t consistent throughout the site and the viewer gets more and more lost the deeper they go into your site, eventually they will become so frustrated they will leave. Or if the content is laid out in a manner that a dozen clicks are required just to get the information they’re looking for, they’ll leave. Let’s take a look at these few web sites that I think are in a league of their own in regards to navigation.
There are many creative websites out there, but only a few have really catchy graphics with unusual elements and attract lots of visitors. Navigation menus are among the most important elements of a website. You can’t have a website with some sort of a navigation menu. Whether you opt for a simple navigation bar or create an interesting custom designed menu, this element must be found in plain sight on each one of your website’s pages.
I always encourage fellow designers and developers to push the limits and think outside the box. It’s always refreshing to see a site that has stepped just outside of the norm to give their viewers a unique experience when they’re on their site. Coming up with a clever navigation is just one of the ways to do that. Granted there are certainly times when things like goofy icons and chicken-scratch fonts should not be used, but that doesn’t mean that you can’t use a clever flowchart-style navigation to skirt a predictable drop-down menu scenario.
Here are 10 websites with unusual navigation menus designs and really cool graphics. Get inspired and create your own unique navigation menus!
Want more? Here are some Unique Navigation Menu Free PSDs.
Kurka Wolna
This is a fun site with lots of character to it, and the navigation is no exception. This is a one-page website design with a splash screen that explains to you how to navigate before the site loads. To navigate you use your mouse to drag-and-drop the page. How clever is that?! Just follow the hen’s footprints. They make navigating the site fun. It’s an element of surprise, causing you to wonder what’s going to happen while you drag down the page.
Jens Lehmann
Jens appears in five roles: coach, commentator, goal keeper, ambassador, and speaker. You can switch between them using your keyboard or mouse. On the left part of the page, you can see the navigation bar. It’s not that intuitive, but gamers will understand how to navigate this website in an instant! Others may have a little trouble finding the menu.
Acko
Acko is a blog about random hacks, graphics, and design. The website has a full-screen design with interesting 3D vector graphics, colored in red, orange and yellow shades. The menu is unique and nicely structured. There are lots of clicks involved, to get to each page of the website, but the interactive design makes it worth the time.
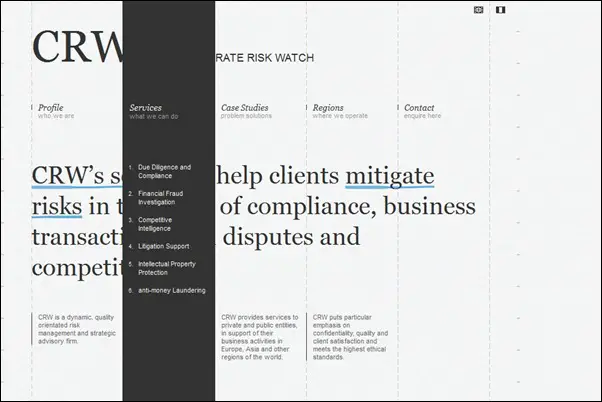
CRW

This website design focuses more on typography and minimalist graphics. The menu looks amazing and it is vertically structured. The website is grid based and is made of 5 columns. Each column turns into a drop down menu when clicked. I like this site because it takes a very clever approach to sub-navigation. It’s not that uncommon anymore to see a drop-down menu, but if they’re not developed very well then as you’re hovering your way through you may hover over a dead spot and suddenly lose your menu. This is not the case.
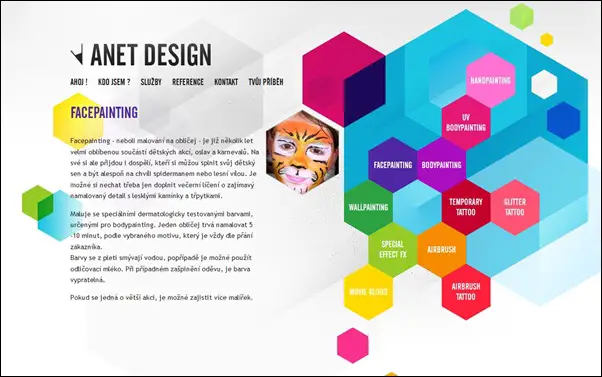
Anet Design

Anet Design is an interactive source for your interactive needs. They’re an Adobe Flash platform solution provider. Their clients range from Medical to Aerospace businesses. They have a nice, colorful website design with cool graphics. The menu looks great and it is made of hexagonal vector shapes, plus it is as fun to use! They break out of the norm by using hexagonal buttons for their navigation, a fun alternative to your standard perfectly vertical or flawlessly horizontal navigation bar. Aside from the shapes, you also have fun expanding them when you hover over each link!
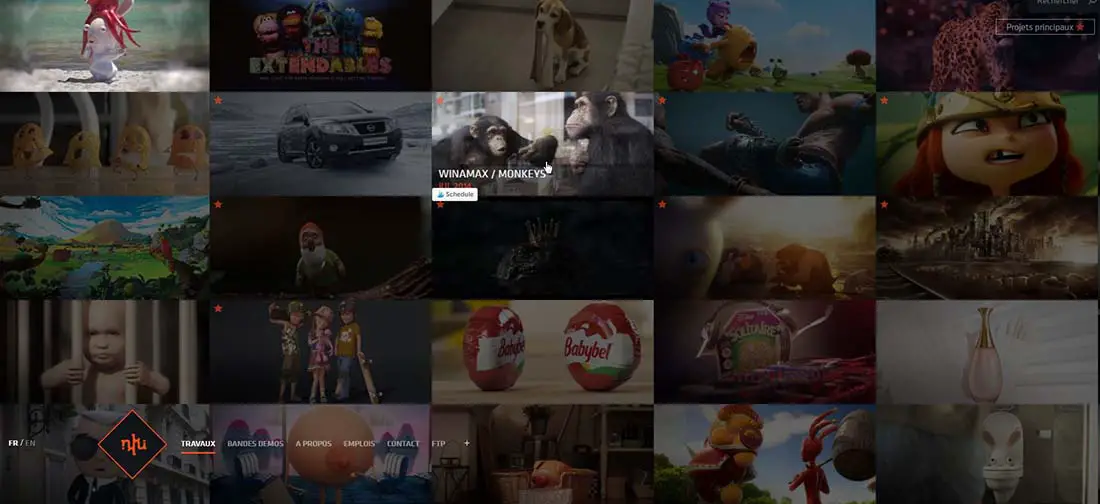
NKI.TV
This website consists of a big scrolling user interface that you can move with the help of your cursor. It has smooth parallax effects and a gallery-type layout. The navigation menu is unique. This clean, simple site is relying on the quality of its graphics to make the site so appealing. It’s evident that some time was put into the layout of the navigation.
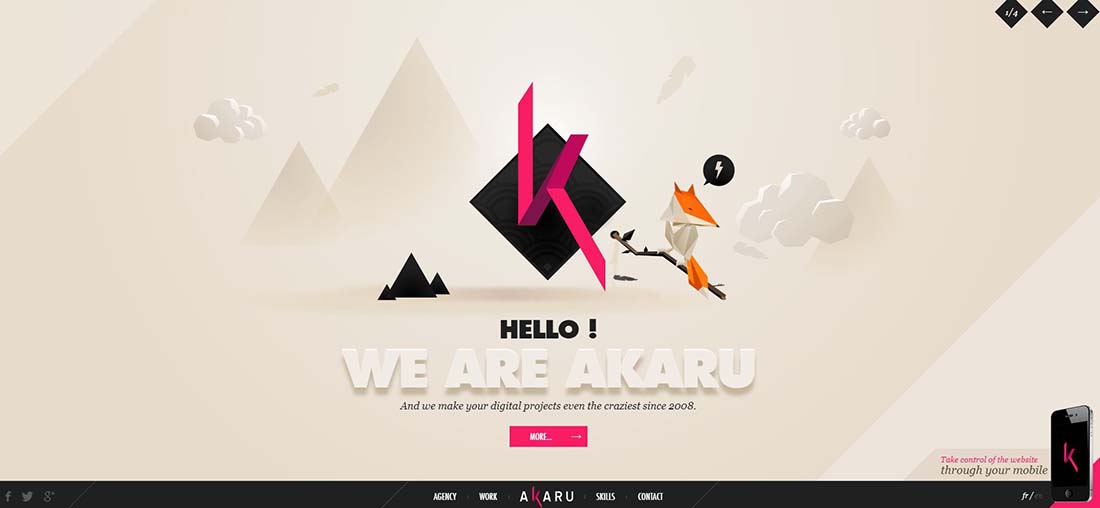
Akaru
This website has a horizontal navigation and you can use your smartphone as a joystick. They use bold, vibrant colors in their design and great illustrations. The thing about this drop-down is not that it adds quicker navigation through sub-categories, but it utilizes a drop-down to add more visual aesthetic to the site. In its native state, the menu seems like nothing more than a thin, text, navigation bar at the bottom of the page. However, as soon as you hover over it the sub-menu reveals itself, not at the bottom as we would have expected, but on top.
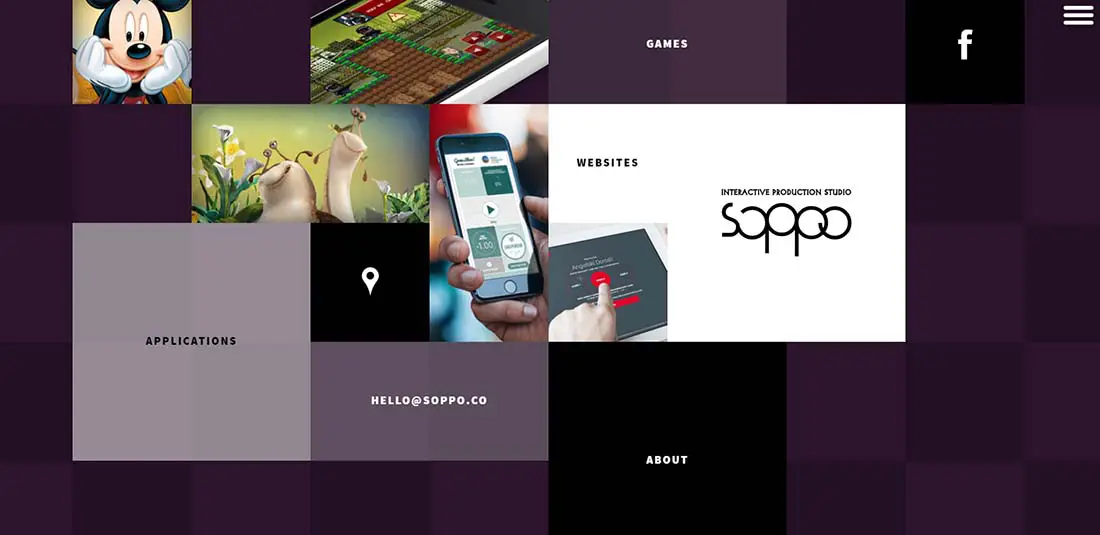
Soppo
This is a simple website with a unique grid design. To navigate, move the mouse around to see cool hover effects. When clicking on each item a grid appears that features all other content. There is nothing small about the navigation on their site. Using larger menu buttons and healthily sized text, this is an in-your-face approach to navigation.
Carbonstudio
This presentation website has a lot of great illustration and has a right, vertical, navigation menu that opens up once you click on the hamburger menu icon. The navigation blends into the design of the site seamlessly, but there’s no question as to where the navigation is.
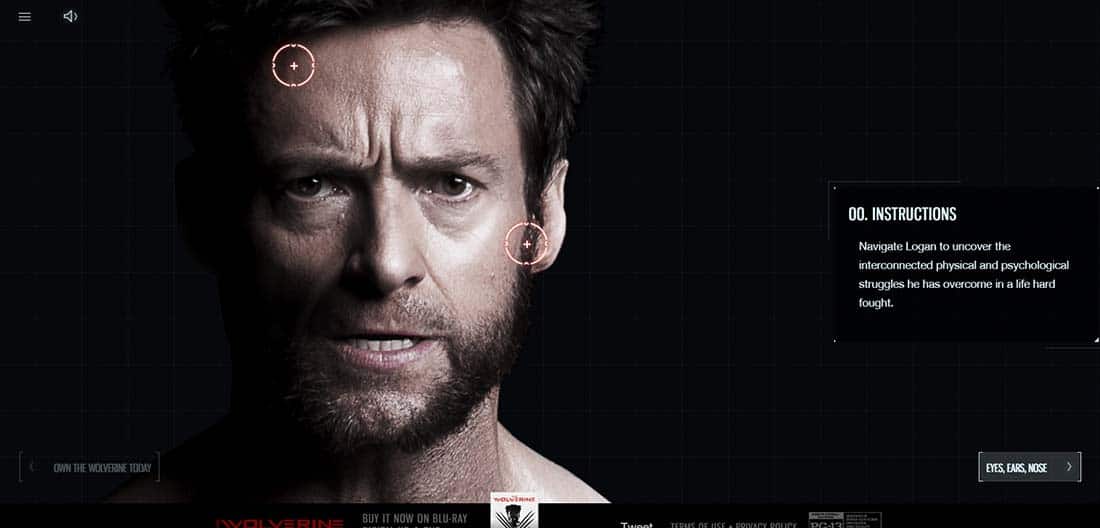
Wolverine Unleashed
This is the website for the movie Wolverine Unleashed which highlights his strengths and weaknesses. You can navigate by scrolling around and clicking on interactive points on the body. They definitely took another interesting approach to navigation and a homepage for that matter.









I dont really ever comment that on any post of yours, but just thought of telling you that i always follow all your post, if i get 50 mails in my inbox yours are the first i open, you people are collecting awesome stuff for us, Thanks and Cheers 🙂
Thanks, Akash 🙂