404 are the pages that appear once a visitor attempts to access a page that no longer exists (it was deleted, the link was broken, or the URL was mistyped).
The pages owe their name to the 404 HTTP status code which indicates that the web content cannot be found.
Depending on the ISP you’re using, there are several types of 404 pages, but most of them won’t provide useful info to the visitor on how to access your website. Basically, he or she will still be expected to locate you on their own.
Creating custom 404 pages by accessing your server
Creating a custom 404 page is always a good idea. The better your 404 page is, the more helpful it will be to your visitors. It can provide them with information on how to access your website, and more importantly – motivate them to do so. I know there are some people who prefer to redirect 404 pages to the homepage, but that isn’t the best practice in this situation.
404 pages caused by broken links
If visitors attempt to click on a broken link, they will get a specific 404 page called Error page. This way, they will be informed that the link they are looking for is no longer active. As this is one of the most annoying things that could possibly happen to a user, it is imperative to make the error page work for you.
404s’ effect on traffic is generally perceived as negative, but that doesn’t mean you can turn them into beneficial sales assets. In a fairly simple way, you can customize a 404 page to look the way you want it (your host should have more information about it), and you can prevent it from hindering your success.
How to set up custom 404 pages
Most website owners decide to entrust custom 404 pages to their hosts, developers, or designers, but the truth is it takes just a little know-how of your content management system (CMS) to get it done alone.
The process won’t be that different from creating any page on your website, as you’re basically instructing the CMS to put that page in action.
Nevertheless, you should remember that this page should not be fully automated, as in such case it will appear on your sitemap or within the search menu.
Another thing you should consider is creating an additional 403 page to handle denied access errors, so that logged out users won’t get a 404 once they try to open a page.
Having in mind how important 404 pages can be, business sites owners are encouraged to check theirs and see whether their potential is used to its best. As we saw before, improving a 404 page is not that much of a deal, but without experience we recommend you to contact the person in charge of your server files.
What can a custom 404 page do for your SEO efforts?
The 404 HTTP code informs a search engine that a page should not be indexed, mostly due to an invalid URL that can spoil visitors’ experience. Search engines will ‘appreciate’ it, as it is also in their best interest to index quality pages and results.
This is how 404 pages support the work of crawlers and search engines, and how they make sure visitors get nothing but the best possible experience.
More tips on custom 404 pages
The best time to create a custom 404 page is while you’re launching your web project, as you will make sure visitors are always delivered the right status and encouraged to look for you on the net instead of abandoning that idea. Here is what you can do to reduce bounce rates:
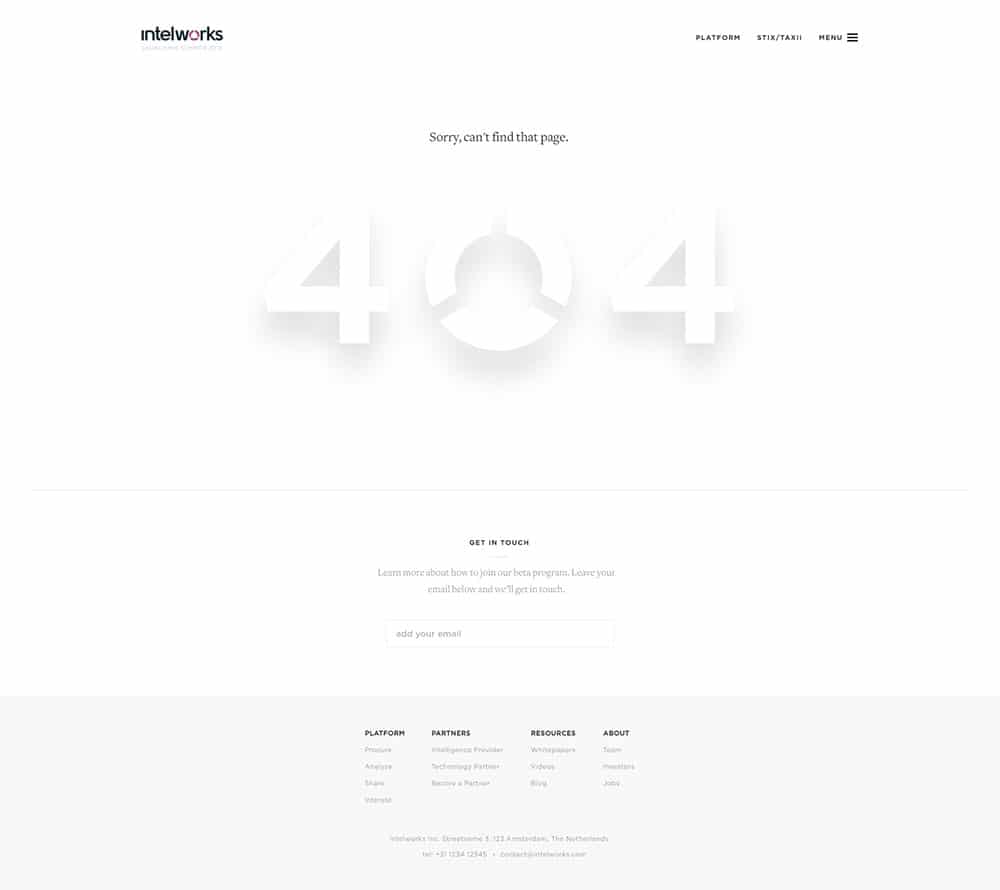
– The ‘Not Found’ message should be clear and centrally positioned. Instead of beating around the bush, stay on point and let them know what happened.
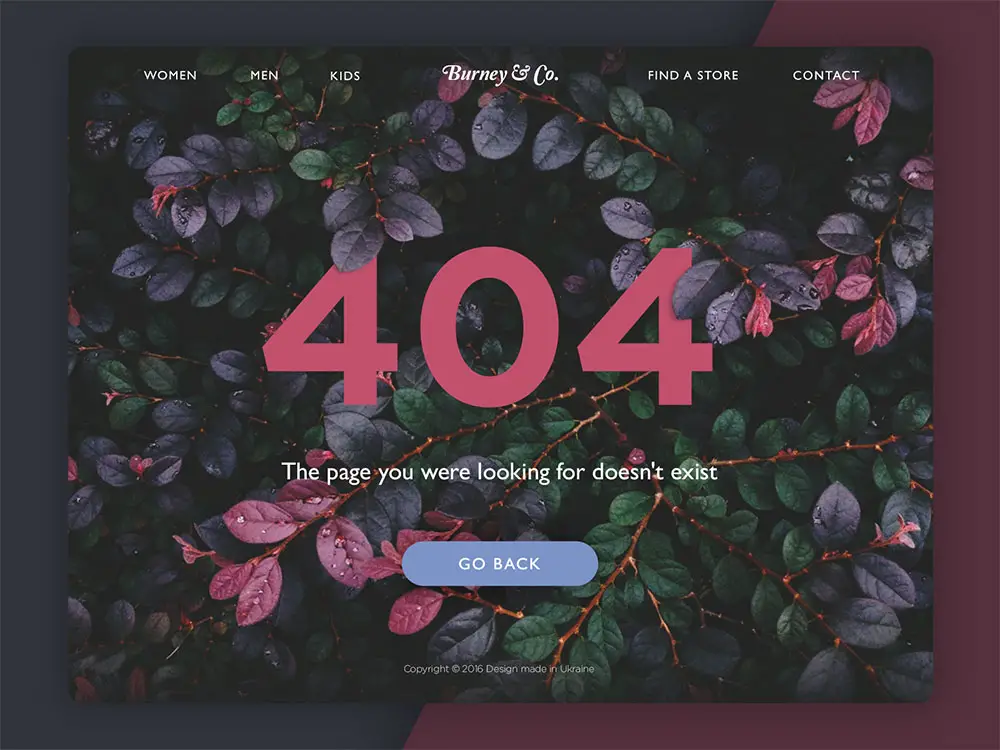
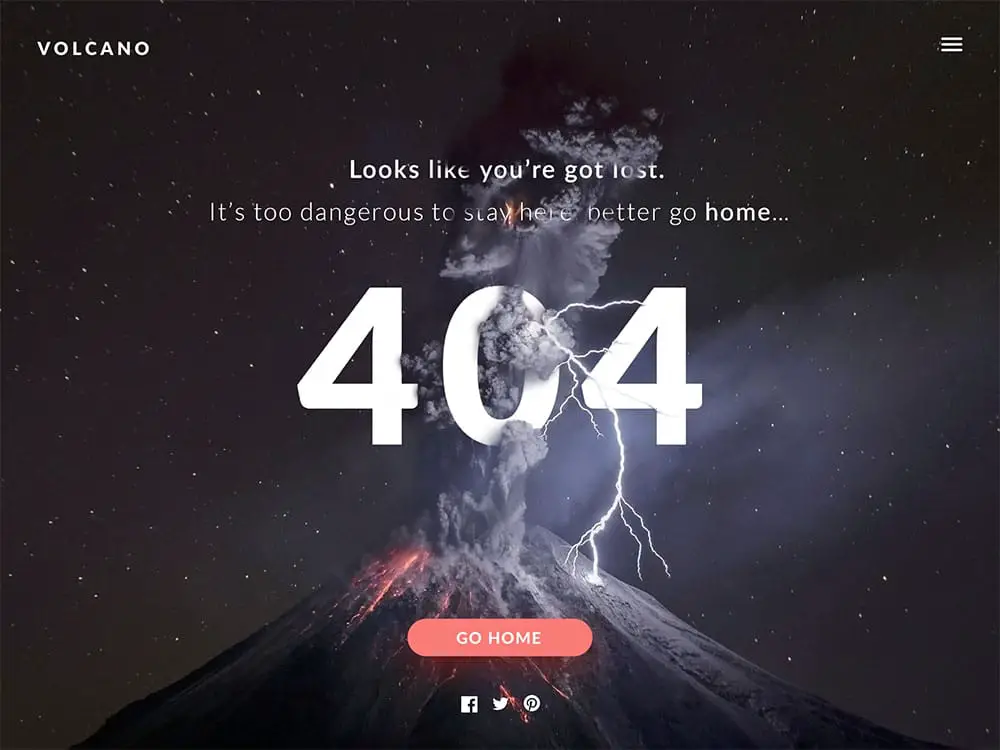
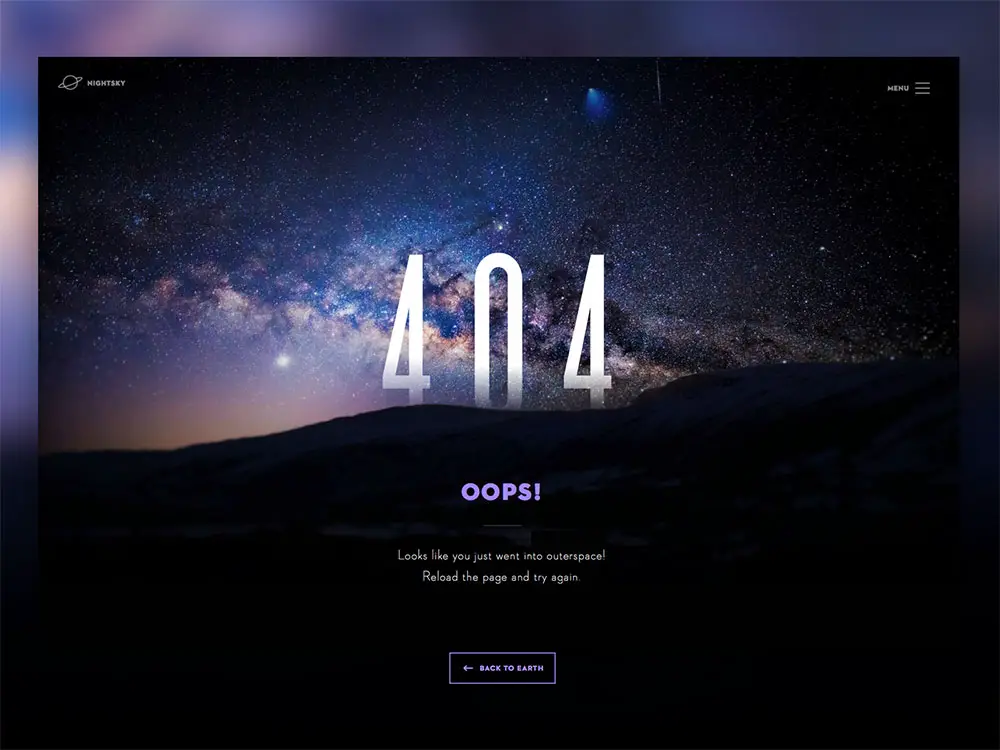
– The design and branding of your 404 page should be consistent with your website. Use fun illustrations, if your brand allows it. They’re worth it.
– Suggest pages and areas the user may find interesting. We recommend links to popular products, articles, or even a search button.
– Go for a fun custom 404 page instead of a simple one.
– Make sure that the custom 404 pages don’t appear on the sitemap.
What will a good custom 404 page do for your website?
Walk a bit in your visitor’s shoes – wouldn’t it be nicer to get a joke instead of a dull and gray page that tells you you’re wrong?
Most users are intolerant to error pages because they’re not encouraged to keep looking and may abandon the idea of searching for you altogether. The one that benefits in a situation like this is, of course, your competitor.
Truth is, most website owners overlook custom 404 pages and prefer to automate their status and let technology do the heavy lifting.
It makes absolute sense to follow the approach when working with a modern CMS, but you should always keep in mind that the most appreciated approach is the personal one. Besides, why neglect a task that is as simple as copying a script that will take users to the content they’re looking for?
Your one and only task is to retain visitors and to motivate them to keep looking, and missing on 404 pages is the simplest way to spoil this. If it drives traffic, go for it! You, visitors, will know how to appreciate it!
Welcome the visitor
Instead of a plain error message, include a warm and welcoming greeting that won’t chase users away. As you guessed by now, a large ERROR sign across the screen won’t make it happen.
Offer a free gift to apologize
You can motivate disappointed visitors with a free gift such as shipping vouchers, free deliveries, reports, eBooks, and so on. The trick will also work for you to turn the visitor into a customer / subscriber / loyal visitor!
Redirect them to the subscription page
The ideal page to redirect random visitors is the subscription page, but you should keep in mind that you should offer something in return. A free gift is again a good idea, so think of the resources you can offer.
Affiliate products
If operating in retail, you can redirect visitors to your product pages. Make sure that those pages are easy to navigate and attractive.
A small dose of humor won’t hurt
To lighten the mood and to distract attention from the error that just happened; you can add some humor to the page and ensure visitors will keep browsing. We recommend funny and cute emoticons, easygoing graphics, or jokes. Yet, stay professional.
Make one-time offers visitors can’t refuse
Instead of free gifts, you can also wrap-up attractive and expiring offers, and suggest special deals visitors can’t find elsewhere.
SEO Benefits
Consistency matters, which is why you need a 404 page whose connection to your website is visible at once. Insert content and titles rich with keywords and use the title and logo of your site.
You can even add your sitemap or give visitors a search button to let them find what they need. We may not be able to get rid of error pages, but we can at least reap their benefits!
Adding important links to your website

The 404 page should contain all main links to your website so that visitors will know they’re headed in the right direction. If possible, add brief explanations of what they’re about to see, and how it can be helpful to them.

Calls-to-action buttons are compulsory on 404 pages, as they instruct the visitor on where he/she should go and what he/she should do. The call-to-action button should be the first thing the visitors see once the error page pops up, so that they make the decision to proceed intuitively.
Remember: Your main goal is to encourage users to visit your website despite an irritating error. Use everything you can to preserve their attention and to keep them on your site, as this will for sure lead to better sales rates and more traffic.