If you want your blog to be at all successful with the comments side of things, you need to have an attractive and different blog comment form that users will enjoy filling out.
I have compiled a showcase of some cool blog comment form designs. These have different styles and layouts you can be inspired by. You will find very basic comment forms, as well as blog comment form designs with some unique features. Some blogs on this list used a custom made comment form design, which matches the overall website style, while others preferred to use Disqus to gather and manage their comment section. See how they integrated the comment forms in their designs and choose your favorites.
Hopefully, some of these designs will help you redesign your own comment form. If you think that your comment form deserves to be on this list, then please drop us in a comment!
Chi Garden
ChiGarden uses a cool comment form with a hand-made, crafty design. It’s definitely unique even though it has a simple form and it stands out from the common comment forms you find around the web.
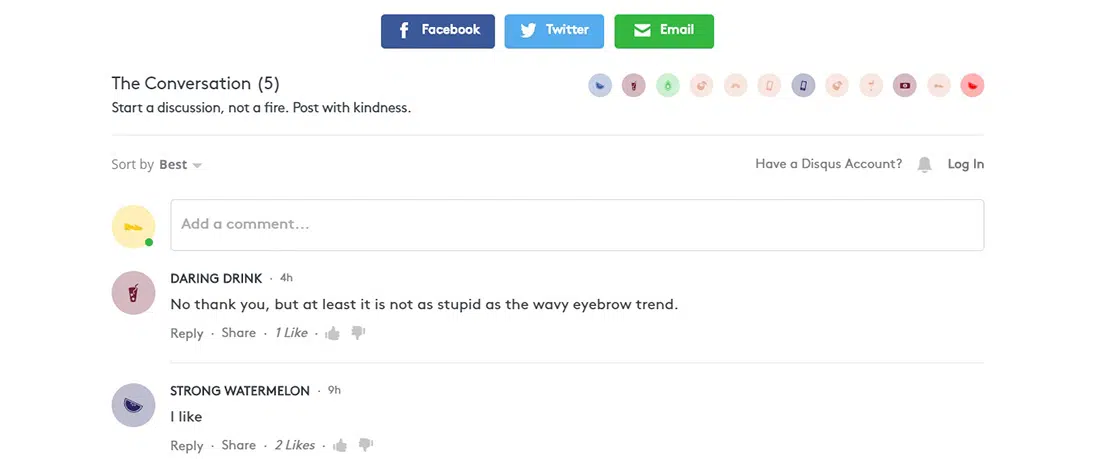
Refinery29
Refinery29 has a simple comment box design that focuses on the individual, giving them the chance to have their own personalized icon. Each avatar has a circle shape, a different colour and a representative icon.
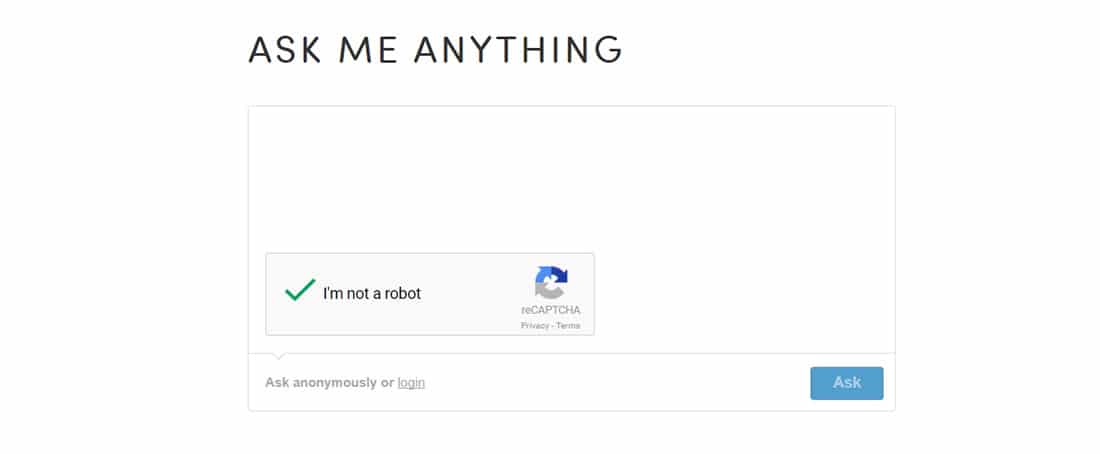
Bubble SSOC
This cool comment box has a neat and clean minimalist design. You can ask anything on Bubble SSOC both anonymously or you can sign up. No fluff, this simple comment form has just one field, the message field. You will have to pass a reCAPTCHA but that’s about it.
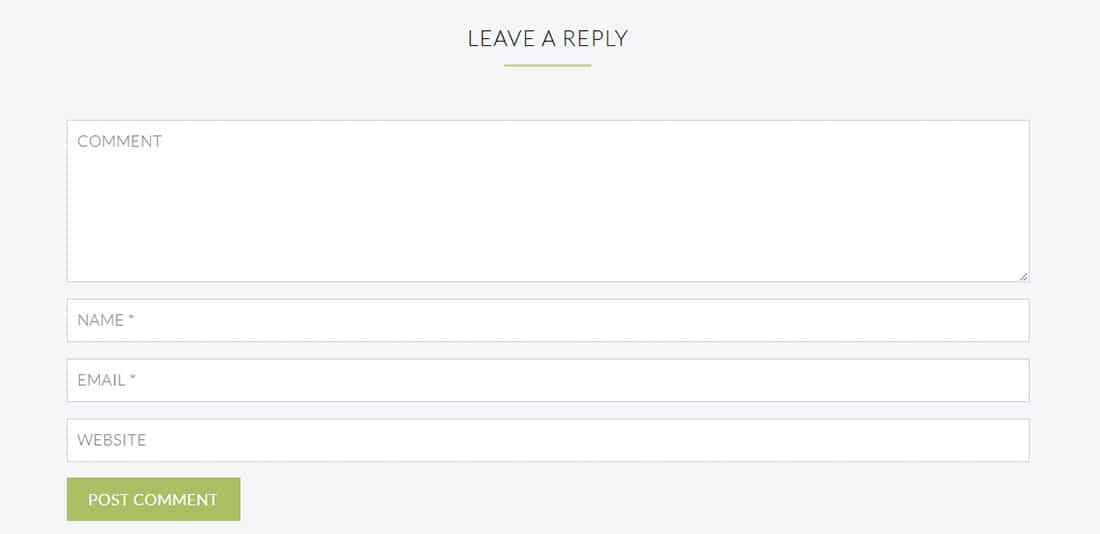
Cool Mom Picks
Cool Mom Picks presents all the latest trends, tips and tricks for moms. This website also has a minimalist design. The good choice in typography gives the comment box a professional look. The form is simple and invites you to submit a comment on the post. Overall this is a simple and effective comment box.
Milk the Pigeon
Milk the Pigeon has a neat design with a light grey comment box. Each comment box covers the text, the date it was posted and a small thumbnail picture of the user that posted the comment. The replies will also appear in the grey comment box and will be highlighted by a light grey colour.
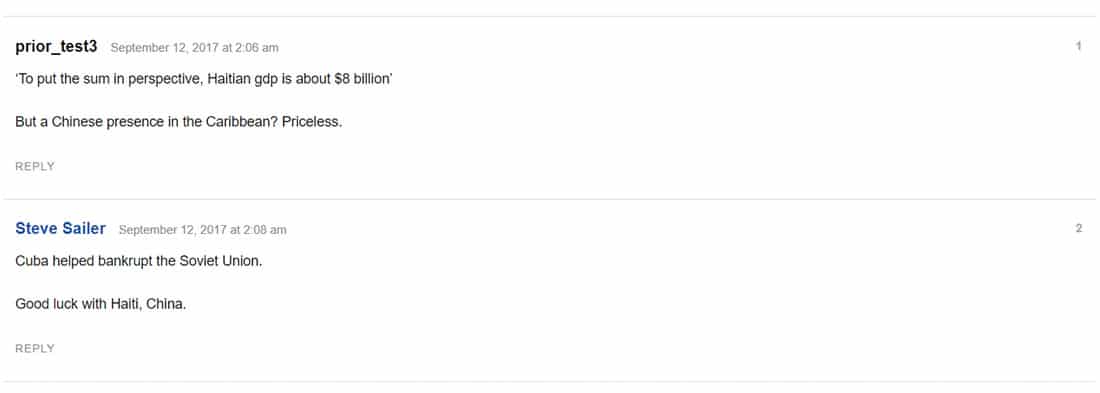
Marginal Revolution
This comment box has a simple and user-friendly design based on horizontal comment sections. The comments are divided with thin, grey lines. The users don’t have any avatars or icons, so everything is kept pretty basic and simple in this design.
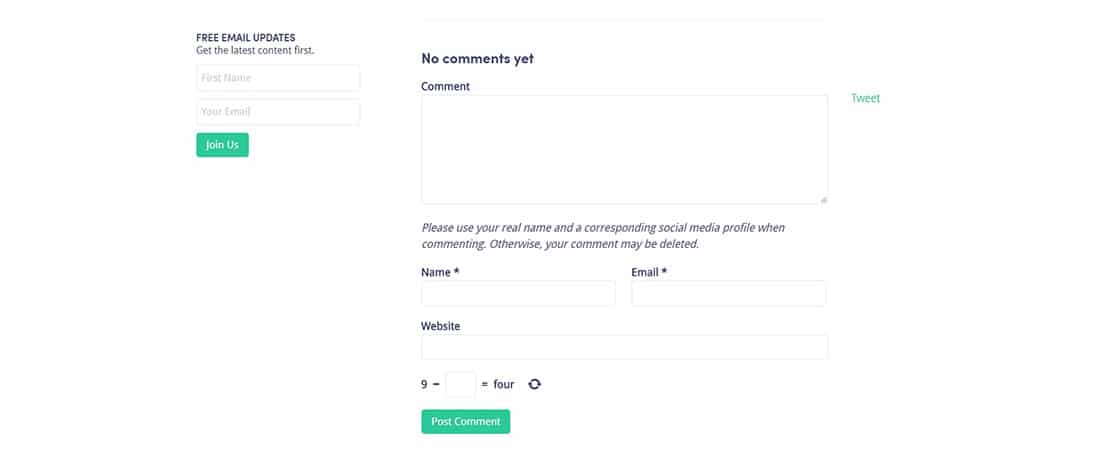
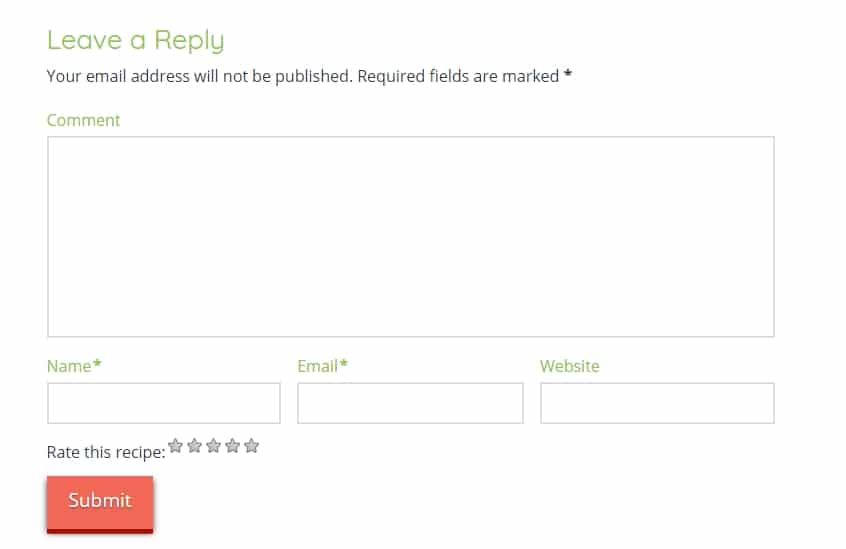
Gourmandelle
This is the comment form design of a food blog. It has a simple, Leave a Reply headline, a notification underneath it and 4 form fields, the comment box, Name, Email and the optional Website field. What makes it special, is the Rate This Recipe add-on which adds a rating to the recipe. The Submit button has a 3D style and a bright, orange color.
Line25
This is the comment box of the popular Line25 website which publishes web design articles on a daily basis. It has a simple design which matches the color palette of the site, a unique Submit Comment button and the four basic fields of almost every comment form in this list, Name, Email, Website and Comment. They’re nicely structured and the comments are divided with white lines.
Marc and Angel
With an elegant touch, thanks to the fonts used, the vertical white band on which the text stands out, Marc and Angel’s website has a very good looking comment box. The post comment button uses the same colour, blue, as the highlighted words use.
Genius
The Genius comment box also follows a minimalist design. It is a placed on a horizontal light grey band on which users can post their questions and opinions.
Everyday Carry
Everyday Carry’s comment box has a forum design that can be really effective. Each user has an image and role marked underneath. The message boxes are simple, creating an overall effective and clean forum design.
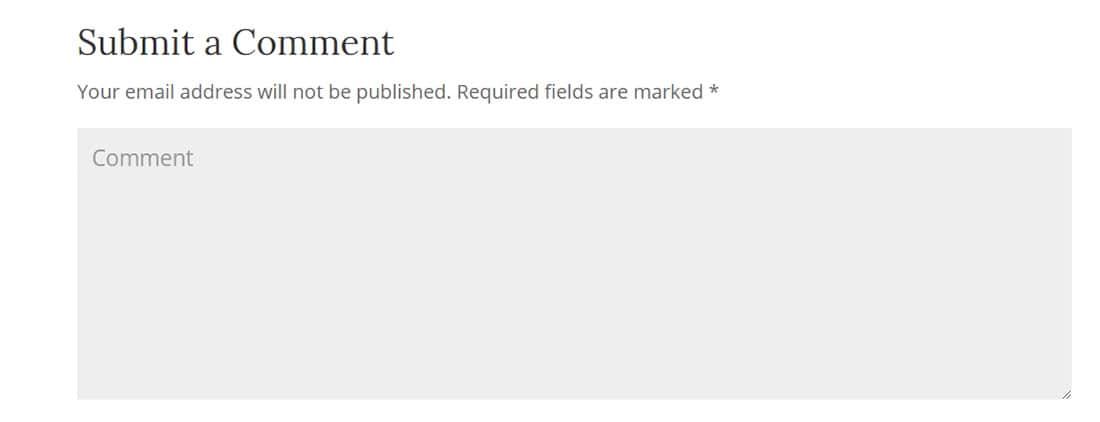
Kiss Metrics

KissMetrics has an awesome comment form with cool “required” tags. The comment box style is simple and clean. The structure is pretty basic.
Raduceuca
This is a minimalist design on which you can easily sign up. This is yet another good example of an effective and well-designed comment box. Have a look and see if you think the same.This one has a very cool and smart design and simple typography choice.
webdesignerdepot
Webdesignerdepot’s comment box is similar to the previous example. The comment box is placed under the info about who wrote the article. Each user that writes a comment has a small thumbnail photo.The About the Author section is right above the comment form, so that when you decide to leave a comment, you should know who you are talking to.
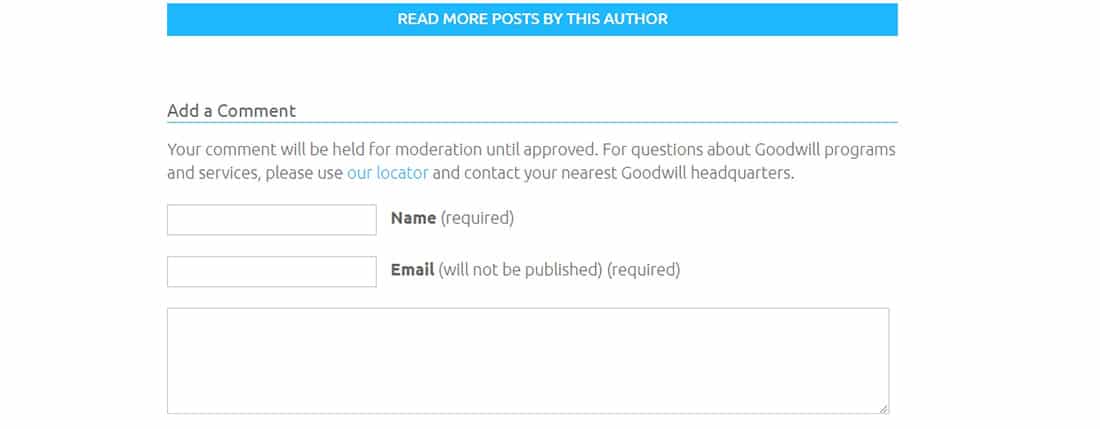
GoodWill
GoodWill has a clean comment box design that blends in well with the rest of the website. The minimalist design it uses only has some small details coloured blue, such as the submit comment button or the read more button. The same blue can be seen throughout the rest of the website. This example, along with the previous and future examples can be a great source of inspiration for future projects.
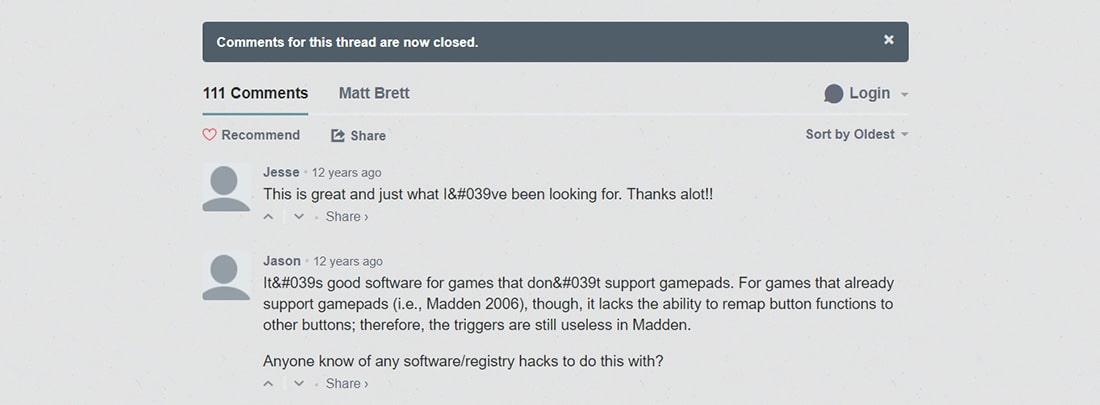
Matt Brett
This is yet another comment box that uses a light grey background. Each person that posts comments on this website can set up their own representative image. This is done again with the help of the Disqus plugin, but uses a different design style, unlike the other Disqus comment forms on this list.
qn5
This comment box uses larger thumbnail images for users that post comments. The name and the date is was posted is separated from the actual comment with a light grey horizontal band, leaving the text in a white rectangle. The background is made of a dark blue colour which makes the comment box stand out.
Cosmic Diary
This comment box has a minimalist yet creative design layout. The name, email and website sections have their own customized light grey icons. The light grey is the same colour the website uses for the background and details. All in all, this blog has a cool comment box that fits well in the website’s design layout.
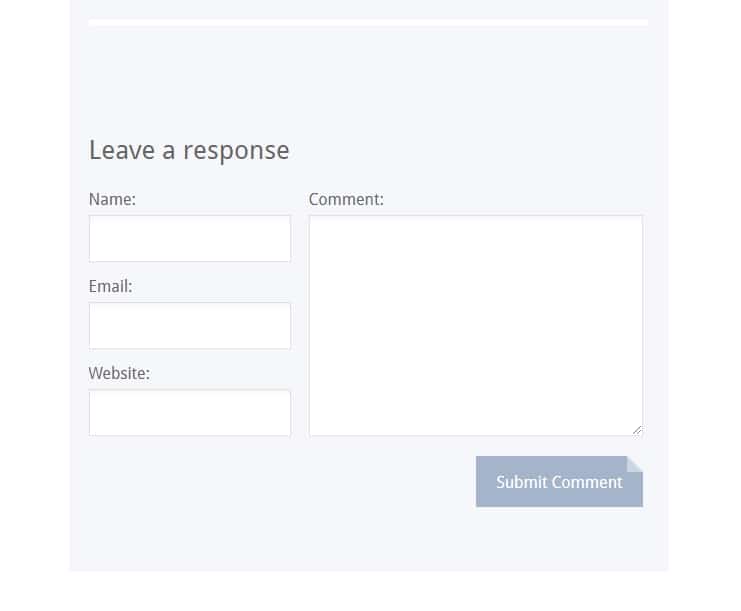
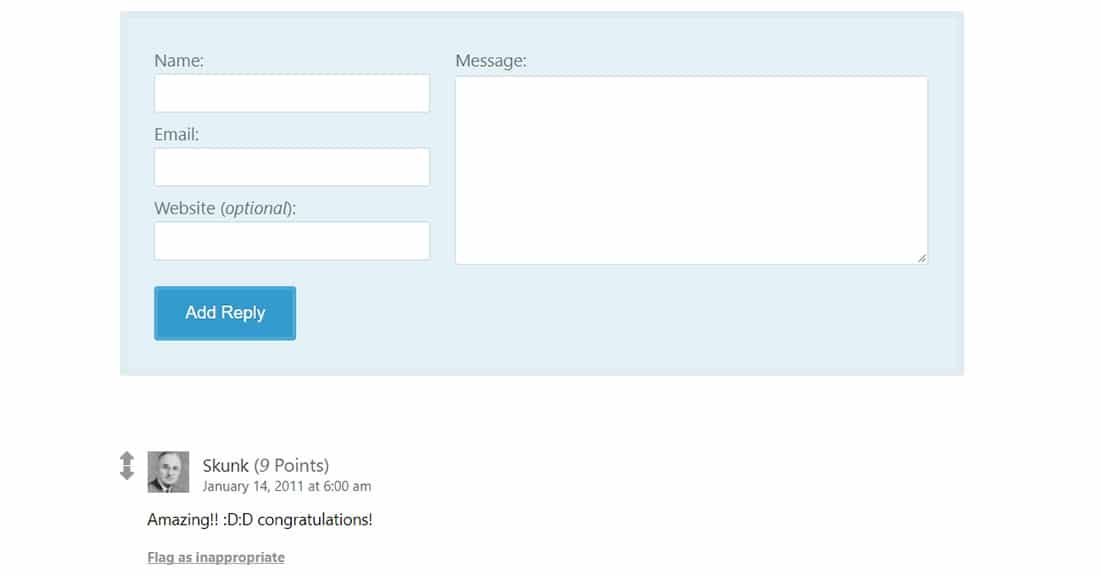
Tutorial9
Tutorial9’s comment box uses a light blue background for its design. It has the basic comment form fields, such as Name, Email, Website – optional, and of course, the large Message box. You can easily add a reply or a comment on this blog. Each user has its own thumbnail photo, making the comment box more user-friendly and inviting the users to comment on the post.
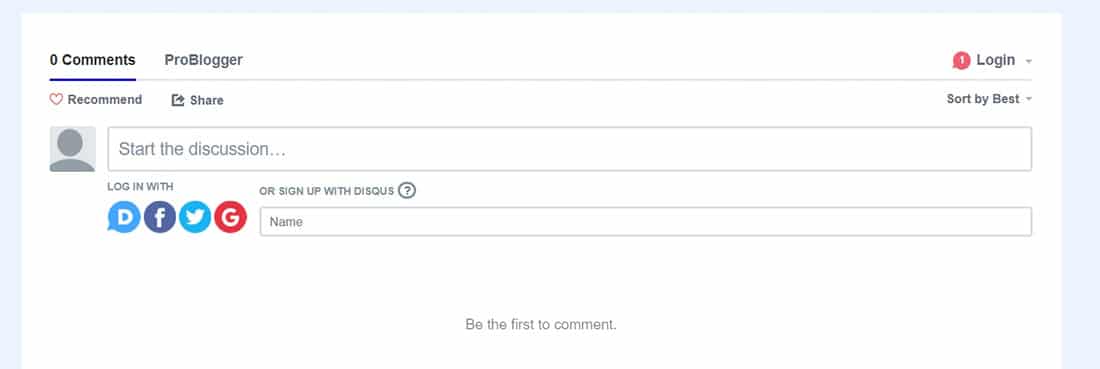
Pro Blogger
Have a look at this example from Pro Blogger. It has a simple design and an user-friendly interface, created with the help of the Disqus comment widget which can be easily implemented on your WordPress blog.
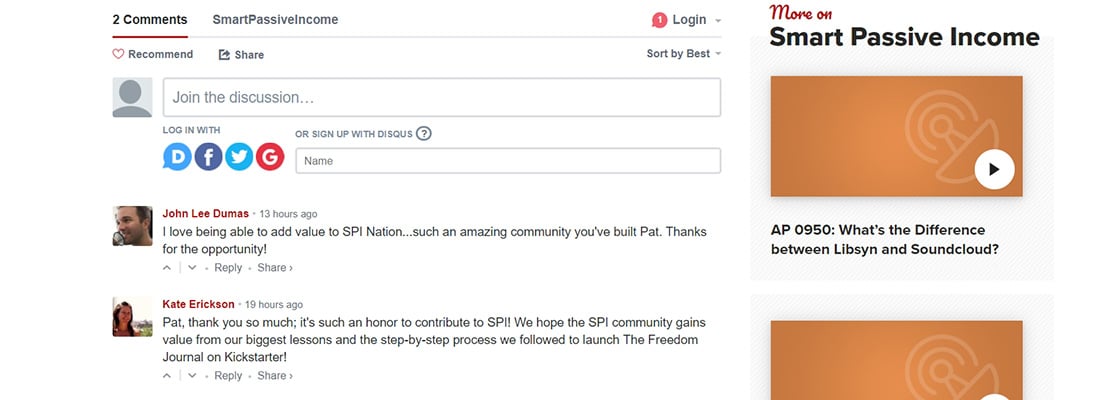
Smart Passive Income
Smart Passive Income’s blog comment form design is yet another example of a minimalist comment box design. It uses Disqus to manage all comments and pairs it with a perfectly positioned Read More widget, to keep the users engaged and make them stay longer on the website.





















This collection of 20+ Effective Blog Comment Form showcases a variety of creative and user-friendly approaches that not only facilitate engagement but also enhance the overall user experience. Great inspiration for any blogger looking to improve their site’s interactivity and foster meaningful discussions.
You are giving such interesting information. I appreciate the work that you have shared in this post.
Hey there this is kind of of off topic but I was wondering if blogs use WYSIWYG editors or if you have to manually code with HTML.
I’m starting a blog soon but have no coding know-how so I wanted to get advice from
someone with experience. Any help would be enormously appreciated!
For beginners we recommend WiX and for advanced users, we recommend Editor X.
I am thinking of starting a blog. Reading this gave me a lot of great information as I am new to this. I plan on reading some of the links you added for more information on various topics. Thank you for having this here!
A code is HTML (Hyper Text Markup Language). It allows us to create websites. There are many different forms of syntax in it that can be used to create various things. With the use of this, a web page may be made with text, various picture types, text fonts, and colours. which any mobile or desktop browser can access and see.
You must participate in a contest for among the finest blogs on the web. I will recommend this site!
Nice article and i surely i search and find your article organically, and I am very found that how you explain your article that no one bore by the way I am an employee in box packaging, and I handle 3 Projects in this company and this article help me so much thanks👌👌👌👌👌👌👌👌👌😍😍😍😍😍
Hey, It’s a Very Nice Blog and I get too much important Information From this Blog.
Wonderful collection . I really like it. It’s very helpful for everyone. Very Amazing and Interesting blog . Thanks for sharing.
Thanks for the kind words and for visiting!
These links really help us to create quality backlinks for our site. This blog really helps me. Keep sharing.
Glad the post was helpful and thanks for visiting!
Great work ! Thank you for making our work a little bit easy by providing so many sites.
Glad you enjoyed the post and thanks for visiting.
hey there and thank you for your info – I have certainly picked up something new from right here.
I did however expertise several technical points using this web site, as I experienced to reload the
web site lots of times previous to I could get it to load properly.
I had been wondering if your hosting is OK? Not that I’m complaining, but sluggish loading instances
times will sometimes affect your placement in google and could damage your high quality score if advertising and marketing with Adwords.
Anyway I’m adding this RSS to my e-mail and could look out for much more
of your respective intriguing content. Make sure you update
this again very soon.
I’m really inspired along with your writing abilities and also with the structure for your
blog. Is that this a paid subject matter or did you modify it yourself?
Either way stay up the excellent quality writing, it’s rare to look a great blog like this
one these days..
Thanks for the kind words and for visiting!
Very nicе blog post. I certainly loᴠe this site.
Thanks!
Thanks for the kind words and for visiting!
very creative ideas to build the form. thanks for sharing such ideas.
Very good, This information is essential and informative which you have shared here.
It is very gainful information. Thanks for share it.
I like the post. I found it helpfull. Thanks a lot.
Excellent All design is looking so beautiful.
Every site has a contact or comment form. So this blog helps us to create a gorgeous from.
Thanks for your blog.
Some of these examples were okay (I didn’t really see a design that made me jump out of my seat tbh), but I don’t understand why the Disqus examples were even worth a mention since there was nothing really unique about them apart from Disqus’s original design.
That’s something that Disqus deserves credit for, not the people who chose to install Disqus’s WordPress plugin and call it a day instead of designing their own comment form.
Great collections. Thanks for sharing these 24 wonderful designs. Thanks for this one.
Excellent All design are looking so beautiful.
Every site have a contact or comment form .So this blog help us to create a gorgeous from.
Thanks for your blog.
Nice collection and it can really help people related to designing. There are some really great designs. Thanks For sharing.
I always say that blog comment plugins are the very first thing that a blog should have from day one. It is as important as the content of the blog. The more people can subscribe the more benefit it can bring.
I really appreciate your efforts for putting these different blog comment designs together.
These designs are great, I personally prefer a contact form that is fluid and part of the page, instead of being zoned out under its own design. Like the contact forum on our company site, it is part of the page other than being separately designed.
Thanks for these designs.
Great collections….. Thanks for sharing…..
How many times I was supposed to comment and realized it wasn’t an actual comment form :)) I love the i love colors one!
nice collection man.
Very Nice Collection… I Like Your All Designs….
Murli Pandey
very good collection, I lack inspiration when it comes to the comment section of a design.
All designs are very impressive… will surely try some 🙂
Nice collection and it can really help people in designing their comment section as so many options are available.
Anna Jensen
This is a great post! This will help me in my web design
An all around good blog post..
I want a simple blog comment form embedded to my blog like the Oak Tree, so what should i do to do that? Your help is highly appreciated. Thanks.
I think the simple old fashion comments areas like the one on this blog and something like the Radium Labs comment area is perfect. Not to shiny, gives exactly what you need, doesn’t confuse anyone.
KISS right?
Nice design! I am like all design.Thanks
I too liked that design!
Awesome list .I think you should do more posts like this because you helped me and saved my time.
Great collection – very inspiring – thanks for posting 🙂
Really nice collection! Good source of inspiration. Also it is nice to use a comment section on site that tabs properly.
Great examples. Thanks for sharing.
I thank very much helped
It’s fantastic to see people putting time into their contact forms, this is often an area that is totally neglected.
Great collection and useful resource.. I actually landed here searching for some creative comment box style..
Cosmic Diary is my favorite and WP Designer sucks. Anyone agree with me on WP Designer?
Great. Thanks dude. If you already wrote one about customized comments / comments replied box too, I’d like to see it.
Cheers from Japan
Nice collection man!
I like the whole site theme and also the forms design. They are creative.
Thanks for creative designs
Nice collection. Thanks for sharing.
I like design. Most of them are awesome.
Awesome!
Nice design! I like all of them!
Currently working on a comments box and stumbled across this whilst looking for inspiration.
Great list, thanks!
Great to see such a variety all in one place! Very good for comparing people’s diverse designs of pretty much always the same set of fields … just got inspired to do mine beyond the four boxes, thanks 🙂
great list! nice blogs!
Love these! Thanks for sharing.
Awesome!
Some of them are a good practice for forms as well.
Chi Garden has to be the best one. Thanks for sharing guys
Great examples here, I’m looking at having my comments section re designed, although its clean and simple now I think it could be a little more personal.
Thanks for sharing, nice collection.
There are some really great designs here but I find sometimes there is too much push on design and the end user gets confused about the actual functionality. Just my 2cents.
Thanks for adding MONOmoda.com to the list!
great list! Thanks for including mine 🙂
Cool.
I’ve always been fond of my comment box. Yea, it may seem a little old now with the rounded corners but I’ve always liked the different colors which match perfectly well with my site design.Amazing collections.
That’s a great collection, I lack inspiration when it comes to the comment section of a design.
A very nice compilation. Weldone !!!
Thanks, great inspiration 🙂
LOL! The one from Kiss Metrics fooled me into thinking that I was already at the bottom of this page, and I wanted to enter a comment. :p
But then I thought WT. he said 24.
Good compilation. I already know which one I like best. 🙂
nice roundup..
i think my blog also got a kinda cool comment form. Why don’t you check it out 🙂
I like the shadows on your comment form fields 🙂
Thanks Andy.. 🙂
Yeah, good work Aravind, liking the shadows too. Check mine out too, if you’re into birds.