Here are 20 awesome HTML and CSS freebies of the month selected just for you! We searched the web for 20 awesome HTML and CSS freebies for you to download and use in your projects!
These free HTML and CSS freebies will save you a lot of time when creating websites or developing apps! They all have premium designs and very high-quality codes. Here you go!
Meet Cody!
Cody is a great resource for web designers: it’s a library of FREE and ready-to-use HTML/CSS/js snippets. You can use them to speed up your projects or to learn some new tricks. The library keeps growing with time and right now the latest resources include an image mask effect, a nice immersive video template and the Stripe.com navigation. You can also subscribe to this library to receive the latest news and resources.
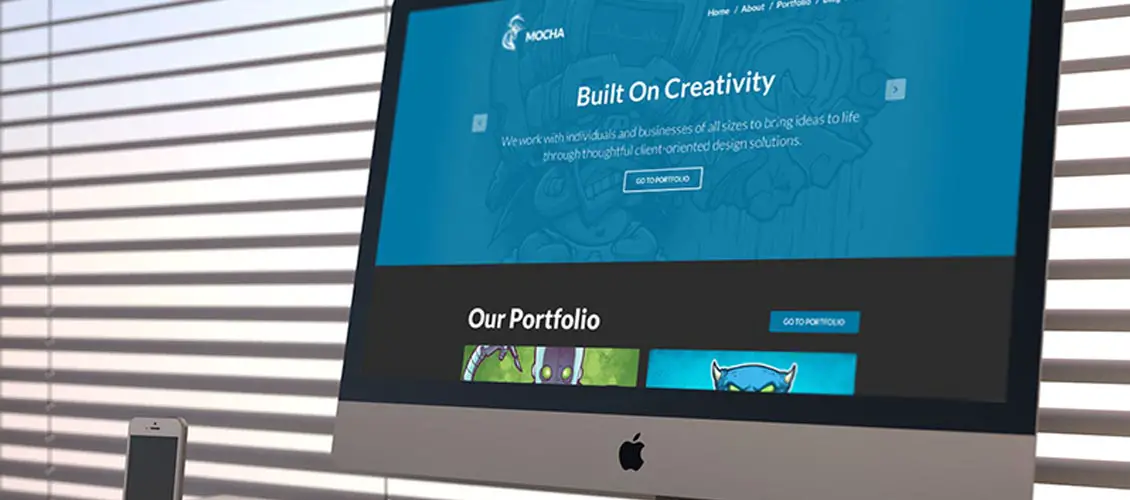
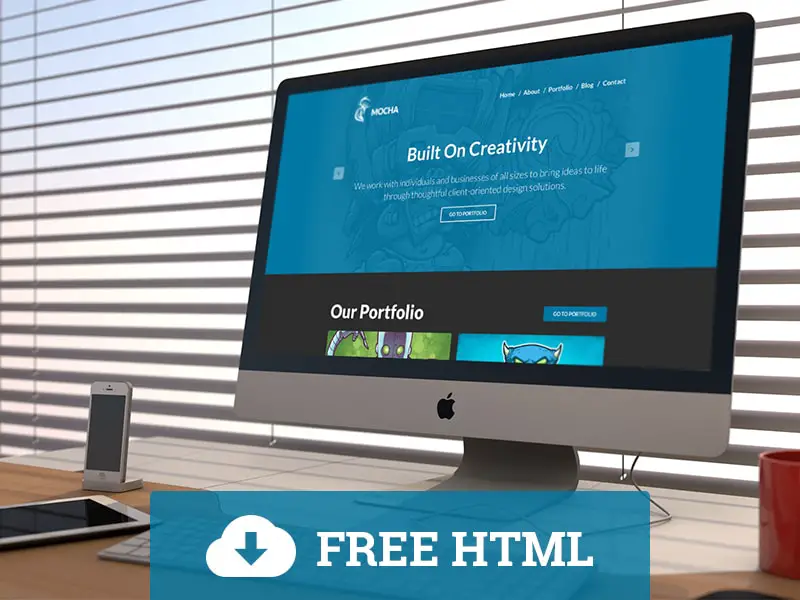
Crystal Free HTML Template
This is a complete HTML template for free. You can download the package via the link above. This tool offers a clean design with lots of possibilities including video header, parallax scrolling, awesome portfolio section, AJAX contact form and more!
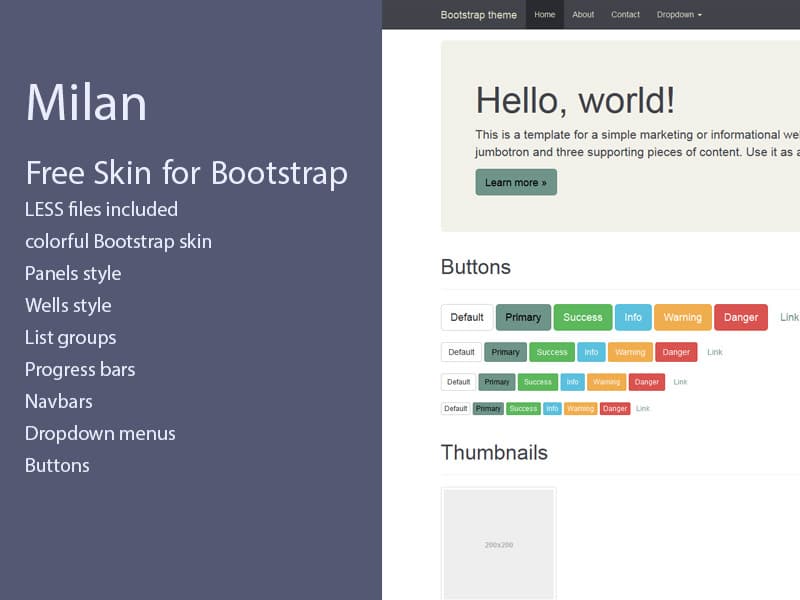
Free Bootstrap Skin
Free Skin for Bootstrap with LESS files included, colorful Bootstrap skin, panels style, wells style, list groups, progress bars, navbars, drop-down menus and buttons. This is a great choice for web developers and it’s very easy to customize every item in it!
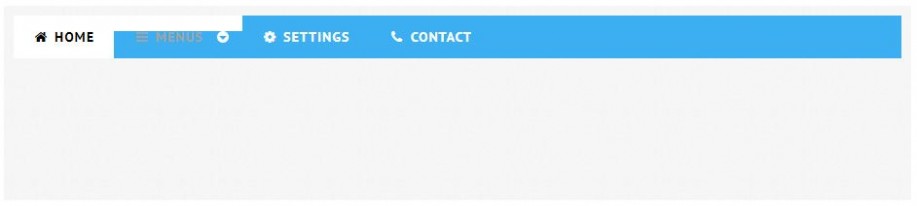
Animated Responsive Drop-Down Menu
This is a cool animated responsive drop-down menu. You can download source code and even a WordPress plug-in version of this drop-down menu is available for download. This drop-down menu has a very clean and minimal design and it’s great for lots of different website styles. You can easily install and customize it.
IOS Toggle CSS
The designer decided to recreate the iOS 7 toggle button in HTML and CSS. I really love the bounciness of the new toggle. This recreation isn’t perfect, but it’s pretty close. It’s a very satisfying tool to interact with. Works nicely in various browsers and it gives a simple but smooth effect!
Long Shadows CSS Experiment
This is a great experiment of creating trendy shadows and making them possible through code. The designer used jQuery + CSS. If you’re searching for a very fast and simple way of creating long shadows without having to follow long and boring tutorials, then this is the right choice for you.
This is a pixel-perfect design for a navigation bar / social navigation element. It’s designed to expand horizontally, showing either a set of navigation links or social links. Both versions are included (with icons for Dribbble, Pinterest, Twitter, Facebook, Vimeo, Skype, and StumbleUpon), as well as a fully-coded HTML/CSS version. The download package includes HTML and PSD files that you can customize as you please. This navigation bar is so simple and it works with a wide range of design styles.
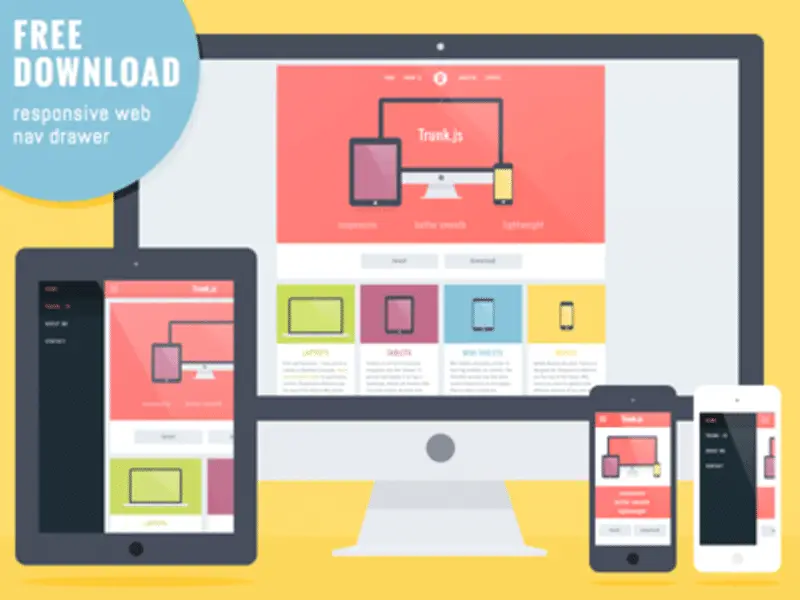
This is a responsive layout that will automatically tuck the Navigation into the drawer depending on the device/screen size. It’s built with CSS animations (and some jQuery) so it’s super smooth on iOS and Android devices. You should be able to use it in a very fast and simple way. This tool is a very handy option with gorgeous color choices and design.
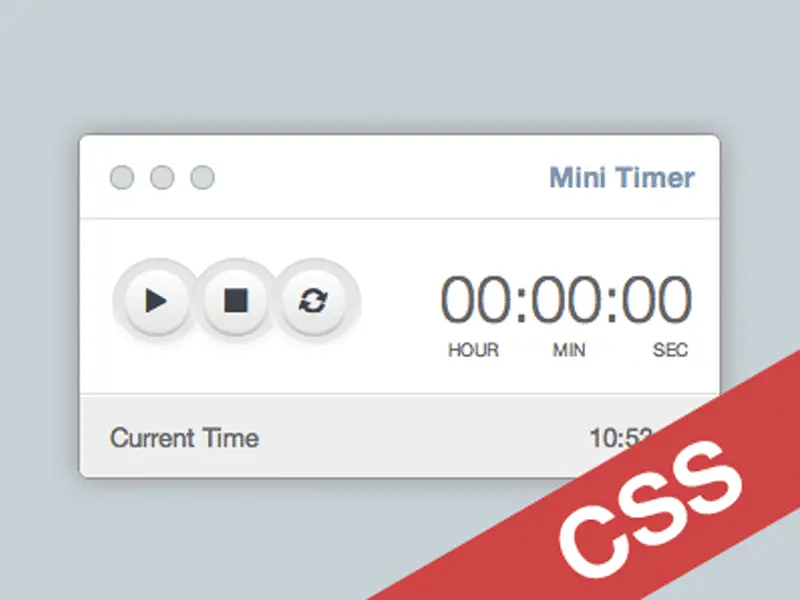
Mini Timer CSS
This was made in CSS! It’s a great mini timer that works only in Chrome, Firefox and Safari browsers. This simple and useful tool was made by Tom Hickey and it has a very nice, clean design.
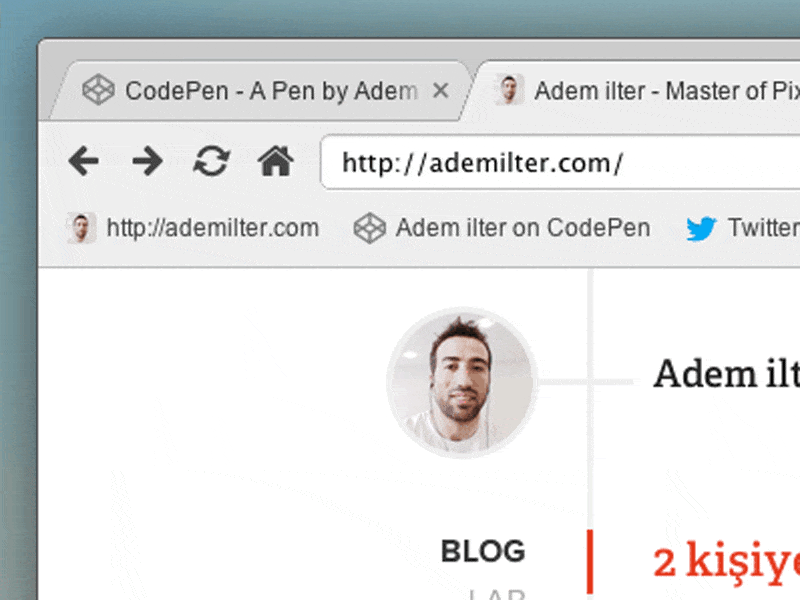
CSShrome
This is a really cool code you can add to your own website. It’s perfect for portfolios! It was created to simply make the life of web developers easier with limited amount of effort!
Social Media Icon
This was created in HTML+CSS3. It’s a great profile element, perfect for social media websites or more! The animated icons and the gradient colour shades makes the theme subtle and a fun concept.
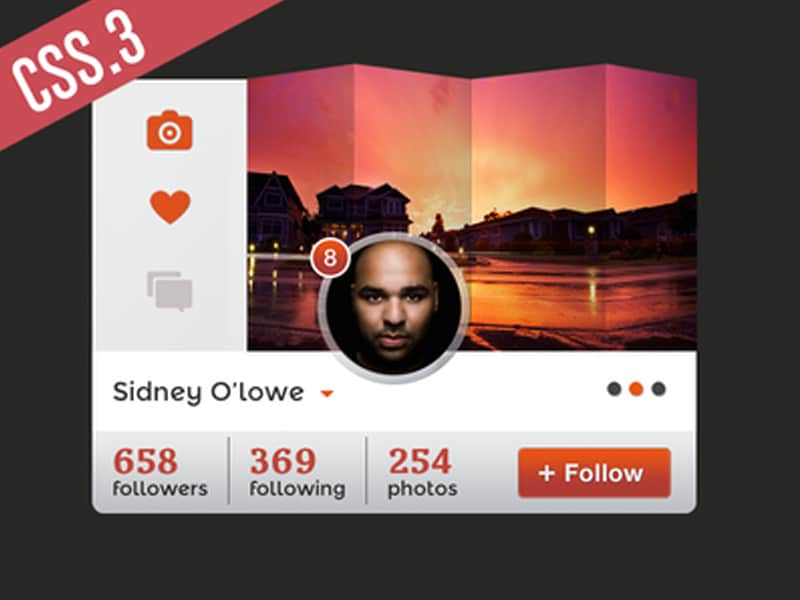
CSS3 Instawidget Script
For fun… Instawidget CSS3! It is a great script with a cool design. The folded element looks great and it can give a very modern effect to your projects. This script was created by Aftermilk and Damien. and you can use it for free.
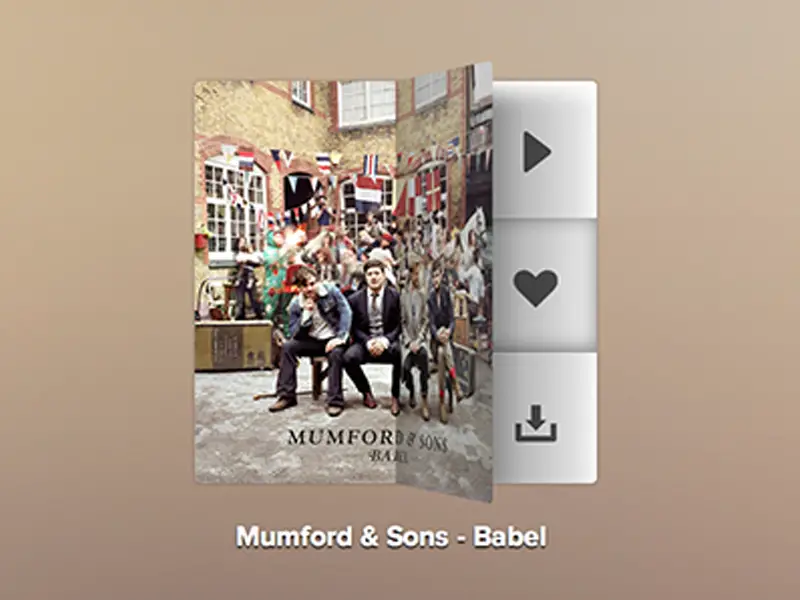
CSS-only Flipping Music Player
The designer has created this little thingy with CSS only, just for fun/learning purposes. Feel free to use it if you need to! This is one of our favorite freebies because it has such a simple design that gives a modern look to your projects. Unfortunately, it only works on webkit browsers.
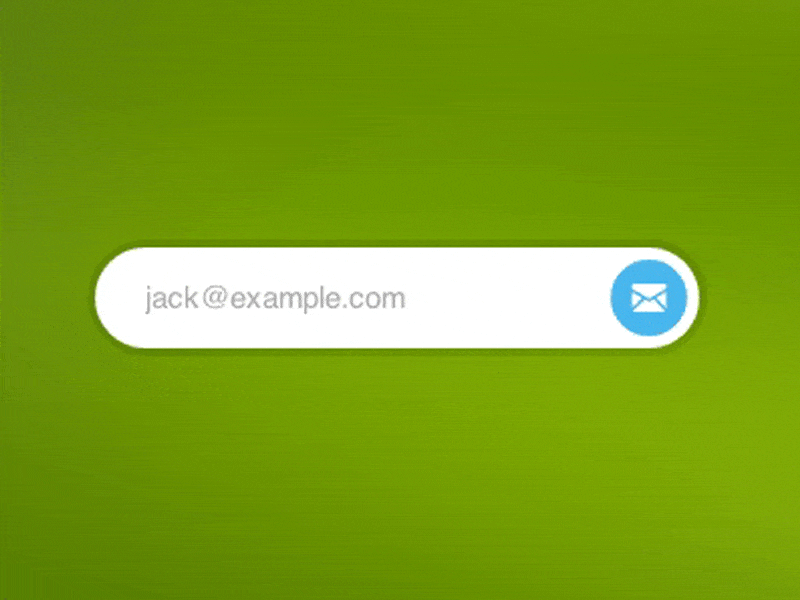
CSS Circular Subscribe Form
This is a circular subscribe form with a cool design. Tested in Webkit only, but I assume it should look alright in the other browsers (apart from IE). This is a great alternative for any web developer or designer that is in need of a different yet simple subscribe form. This tool offers you a nice, rounded alternative.
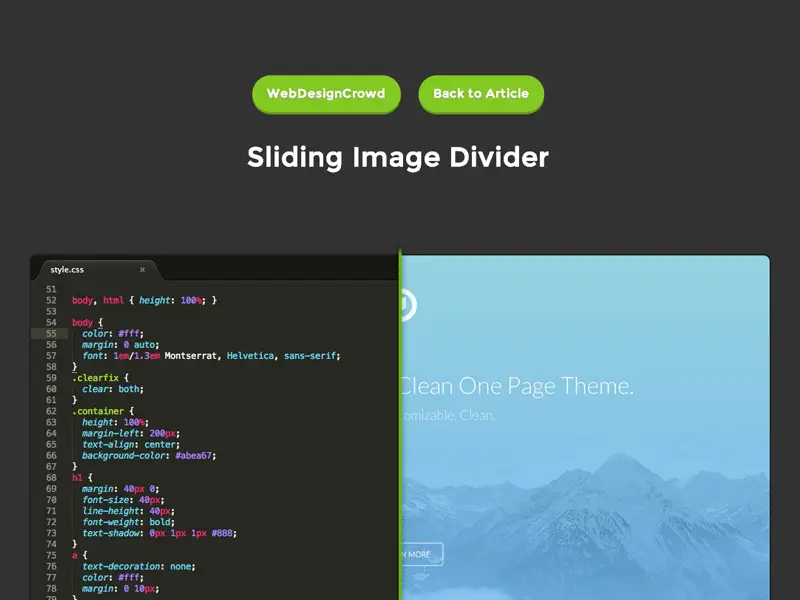
Sliding Image Divider
Here is a jQuery animated image divider. Use it for free as you please! It looks great and it’s very easy to install and customize. Perfect for designers or web developers that want to learn or save some time.
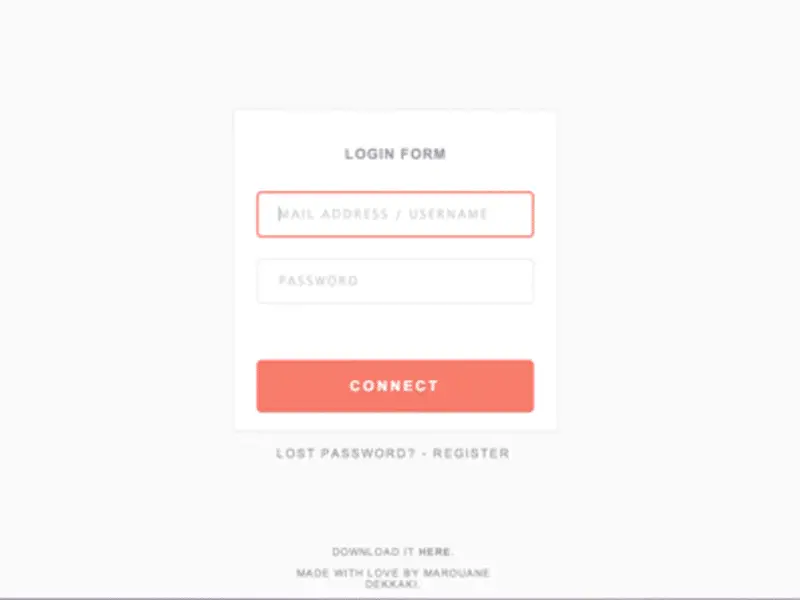
Login/Register Form
Here is a free Login/Register form (entirely in HTML/CSS) to use in your web app or website. It has a very clean look with nice typography and bold colors. It’s very easy to download and implement.
CSS Only Flat Container
This flat container was done with CSS only. It’s a trendy, flat circle icon containers code. Looks wonderful and the color choices are really great. You can use this freebie to make your projects look modern and minimalistic.
Candy UI CSS
The designer was really inspired by a little piece of UI by Kamil Khadeyev and thought it will be really nice to replicate it using CSS. The flipping animation from the beginning was made with the use of the awesome Animate.css library. This is a nice, retro tool that works great in most web browsers like Safari, Opera, Firefox and Chrome.
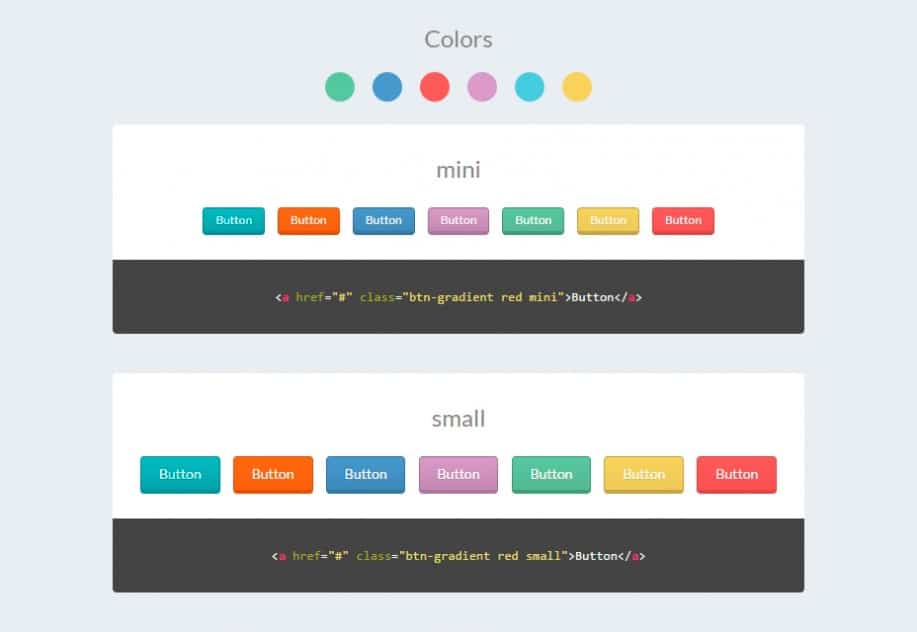
CSS Buttons
This is an awesome tool for CSS buttons that you can integrate in your projects. You can choose between lots of color choices, dimensions in order to create over 50 types of buttons. This large collection can come in handy for any designer or developer.
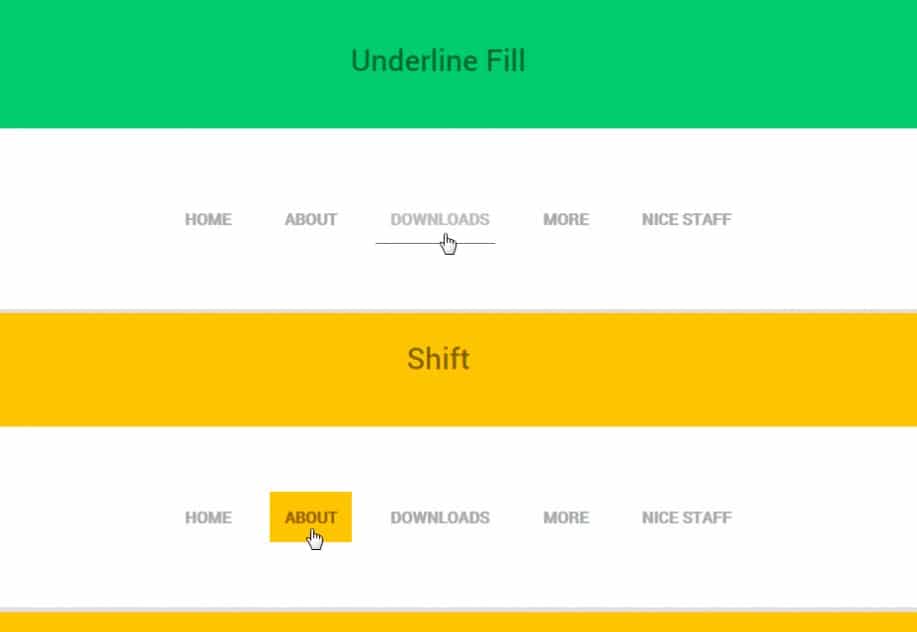
Hover Effect
Here’s a free Hover Effect created by only using CSS. You can use this for your website or any other project. This tool has a very simple but bold look to it and nice color choices. It allows you to choose between all kinds of effects like underline fill, shift, blend, drown and more! Use them to create a smooth navigation for any website.