The fundamental problem a website designer faces is the issue in designing the About page on any website. About page on specific web pages often lacks a well-defined structure, even though the statistics say that the About page is the first to be visited by any visitor of the website. As such, an About page is the most crucial part of any website. Many people think that the About page talks only about the company, you, or your brand. But, instead, you should talk about the reasons why customers should invest themselves and their time on your website. You should talk about how you intend to handle and solve the customer’s problems.
In this digital world, you should establish a relationship with your customer based on trust. A customer trusts you that you are going to solve his problem with your product or services.
The About page is the page that helps a customer understand everything about your company and its products or services. You can write about things like:
- How did your brand come into existence
- How are you and your brand unique
- What are the values you and your brand possess
- Why should customers come to you
Let us look at the tips on how and what you can include in your About page.
1. You should talk about your audience also, not just you:

The human tendency is to focus on his set of problems, issues, and solutions. When it comes to looking for a product for ourselves, we always see researching various products from various brands and trying to understand what a brand can do for us. Certain websites focus on the customer as well as the brand altogether on the same page.
There are so many ways to become a customer-oriented brand. We should always invest our time to write about the challenges a customer faces. Hence, when a customer comes to visit your site, he would understand that his needs and problems can have a solution given by your brand.
2. Include a value-based proposition:

You should decide about what is your company or brand’s USP. USP means Unique Selling Point. And your customers are drawn to your company just by your USP. For instance, if you have a very liberal and lenient returns policy, you should focus on telling your customer why your returns policy is lenient and how it can benefit your customer.
If you make environmentally sustainable products, you should focus on what materials you use to make your products, how those products make it durable, and how they can benefit the entire community. You should also mention how this makes your product unique from others in the same category.
You will find it challenging to decide your USP if you haven’t started the business with your said USP in your mind. Digital marketing specialists can guide you to define your products and help customers find the right product for them. They can also help you with the ways to highlight the uniqueness of your products or services.
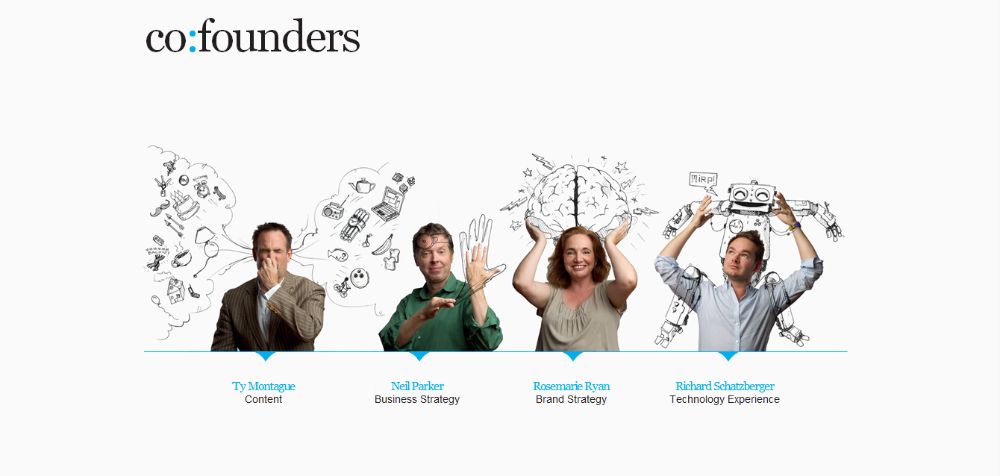
3. Include the faces behind your company:

The natural tendency of a human mind is that it gets attracted to human faces. Some websites include the pictures of the founder, their CEO, their programmer, their digital marketing specialist, and others on the About page.
By introducing these people’s faces, you control where the website visitor stops and what he is going to read. You should include the most trust-worthy teammates of your company on your About page. You should follow this practice when you have a few numbers of experienced employees on your team. But if you are working solo, without a team, you should give a brief description of you on the About page with your picture.
4. Tell your brand story:

As we saw earlier, your brand is what makes you unique. You should always talk about your brand and story about its inception and how your brand came into existence. There are very creative ideas about how you can show your brand’s inception. For instance, you can tell your graphic designer to divide the years between the beginnings to the current year into time windows. Then, you can write the content for each of the time windows. It is going to show the customer your journey in making the brand what it is today. Your journey until today is what defines the story of your brand. While identifying the timeline, you can include certain things like:
- The first time you had an idea that a brand like yours should exist.
- The year when you sold the first batch of your products
- The year and month when you made the first 100 sales.
- The year when you hired your first employee.
- The year when you shifted to a brick and mortar office.
Brand storytelling and shared values are bound to breathe life into your product. Hence, you should be completely honest about your brand. You should not shy away about talking about the failures you encountered before becoming a success story. It may be tempting to write a long story about your journey and a brand, but it should not exceed more than 2000 words. No one has enough time to read the entire stuff.
Moreover, it offers a lot of relevance when your content is short and on point. Also, you should not focus on a lot of self-appreciation and self-appraisal.

With the prevalence of digital platforms and the Internet, the internal processes of a business should be transparent to your customers. Your customer has had to know what goes behind a product from your brand. Many brands are trying to create a strong customer base that bases on creating nature-friendly products. They also showcase the procedures involved in producing the product.
You should embrace this and show it off to your customer about the inner workings of your company as a customer is an essential part of any company. For instance, you can create a photo gallery that gives your website visitors a glimpse into how you design and make a product that reaches your customers. You can also add some content beneath each picture for a better understanding of the process. It allows your customer to have an assurance of what they are buying and how you create it.
6. Let the customers know about your locations:

The customers are always curious about where the company began its first production and where its other branches are currently. This information makes a customer feel that he is in control of which physical location to approach the company—telling your customers that your site builds a sense of trust among your company and your customers.
You should also mention the location of your office and the location of where the warehouse of the company is. A warehouse is a location from where your product ships. Sometimes, when product return is requested, a customer may think that a particular area is too far and that a refund may get into a delay because it can take a lot of time to reach its warehouse.
7. Create a Call-To-Action:

You don’t want a customer just to leave your website once he has gone through your About page. You want your customer to take action like browse or buy a product from your website. To make this happen, you should place a call-to-action to let the customer interact more with your business.
You can establish this by telling your customer to fill up their information details, a contact form, or give them a service to try for free. No customer will resist something that comes for free.You can also tell your customer to sign up on your website, and you can send them newsletters on their email address. You can also post the latest blogs as soon as you upload them on your site.
As any company aims to have a visitor that gets converted into a loyal customer, you should design a powerful and compelling call to action. And there are several marketing strategies to create and write persuasive call-to-action.
8. Website scrolling affects customer behavior:

The term “Above the fold” came up for the portion of the website that a visitor encounters before he scrolls down at the other parts of the website. It varies significantly as each user may visit your website from multiple types of devices.
You should care about this as any visitor that comes to your website often sees the content above the fold before he or she can scroll down to the remaining material. And you have the area above the fold that would attract a customer’s attention, and it is the only thing that can maintain the customer’s attention. You should design the content in a way that goes through your content above the fold makes it compelling for the customer to go through the rest of the page as well. If the content above the fold gains the customer’s attention, the chances are that he will read the rest of the page.
It can be the best advice to visit your company’s website through various devices and manually find your fold line. The content above the fold line decides whether the customer will read the entire page or will just leave the page there and then.
9. Your About Us page should always be up to date:

Once the about page is ready to roll, you should put it on the website as soon as possible because an About page can prove to be the most valuable asset to your company. If you want to maintain the About page’s asset value, it is only imperative to update things once in a while.
As we realized, a nicely written About page can establish a sense of trust. Hence, a neglected page that has seen no updates in years can make a customer lose the faith for that company and the brand. To avoid this from occurring, you should update your page every once in six months.
With this, you can do a lot of experimenting. You can put up a video about the owner of the company talking about the company, brand, or product. You can also have a contact form on this page. You will be able to see how your customers and your audience respond to your updated page. It can create an impression in your customer’s minds that the company is not negligent of their brand and their website pages.
10. Including media in different forms:

Your About page should be a feast to the eyes of your customer. You should put timelines, pictures, and videos of your internal processes or infographics. If a customer is putting an effort to reach your About page, you should make sure your About page can capture their attention for as long as possible.
Short videos that describe your product or internal workings of your company as to how a company makes a product that can make a whole world of difference. And can keep a customer engaged to your website and your About page. If a website visitor spends more time on your About page, he may go ahead to buy your services or products. Hence, your About page should be designed in an out-of-the-box way to make it stand out among competitors’ websites.
11. Things that should not go on your About page:
Certain things should not end up on your About page. Including these things can create a negative impression in your customer’s mind, which can be challenging to remove. It can prove to be dangerous to your brand’s image as the brand mostly evolves through word of mouth.
You should not include the hype about an event on your about page. About page means to establish a rapport and connection between your brand and your customers. For instance, if you met Bill Gates’ roommate or partner, it should feature on your social media platform, not on the About page. You should not be talking about how your product is going to be a showstopper on the About page.
The About us page is not for making sales. It is about how you can help a customer to buy your product and why the customer should buy your product. Hence, the About page is not supposed to have a sales pitch. People reading your About page may be interested in you and not your product as of yet. Hence, you should not start selling your product on the About page.
Conclusion:
As an About page is all about interacting with a customer, it should be made customer-friendly in all the ways possible. The About page should not be over boastful of your company’s achievements, but it should talk about your story so far. You should follow a customer-centric approach while designing your About page, and to let a customer know how your brand can benefit him.


Some really nice tips! Thanks for sharing
It’s always worth trying new things and checking out website designs that other people have come up with for inspiration.
Super tips here that are well worth considering.
Thank you so much!
Thanks for a nice Tutorial.
Thanks for a nice step by step tutorial. 🙂
Thanks, i really needed to source this info for a project i’m working on. You are a LEGEND! Thanks! :0) I will post a link on here again when i’m done so you can see it! I have a feeling you will like it from what i have read!
nice tips there, thanks for sharing them^^
Awesome collections… i wondered.. thanx
We run a free web design lesson for local business owners and we took a look through this post and a lot of my students found it very useful and a real eye opener!
Thanks for sharing.
Thanks for the feedback – this is what we strive for!
Some really nice tips! Thanks!
Web design” is a much more complicated profession than it was ten years ago.Thank you.
Thanks a lot! I really need to change my About page! =)
Excellent advice. I will definitely be using the skill set idea on my page. I like the idea of the icon too for recognition. Thanks for the post Andy!
@Karol: people like graphics rather than text 😉 an image is more readable in mind than text.. So I agree with Andy. 🙂
Nice tips.
However I don’t agree with ‘Display Your Skillset Beautifully’. It’s important to show your skills, that’s true. However sometimes… if you have too many skills – simple text and some kind of ‘bio’ would be much better than huge fonts and icons.
I wasn’t trying to say display your skillset in huge fonts etc. I used that one as an example. Even if you have a lot of skills, display them different to everything else and make them stand out.
You have some really nice tips and tricks in your wallet, that you often share with others time after time…:)
Thanks Micheal
Some really nice tips! Thanks!
Really Quite Effective! thanks for sharing.
Nice article, good reminders for what this page should contain. I’ll have to mess around with my camera sometime. =P
Photos with the person looking up are always nice.
I’ve got one like that of my son with a Disney Dalmation cap on when he was roundabout 2 years old or so.
This is always pretty difficult. It is “about us/you”, but you can not get too personal.
But if you don’t tell enough, visitors start asking questions.
Karl should have been scaled a bit smaller. It looks like he is not really holding the window.
Love Desgin Disease ( Double D ) :p
Wicked fast loading WP themes with ueber layouts.