Web Accessibility is a huge deal nowadays, especially for people in the USA.
People with disabilities can’t access the internet like normal people can. Depending on the They need special monitors, mouse, speakers, website elements, special contrast, and many more things.
Sponsored by accessiBe
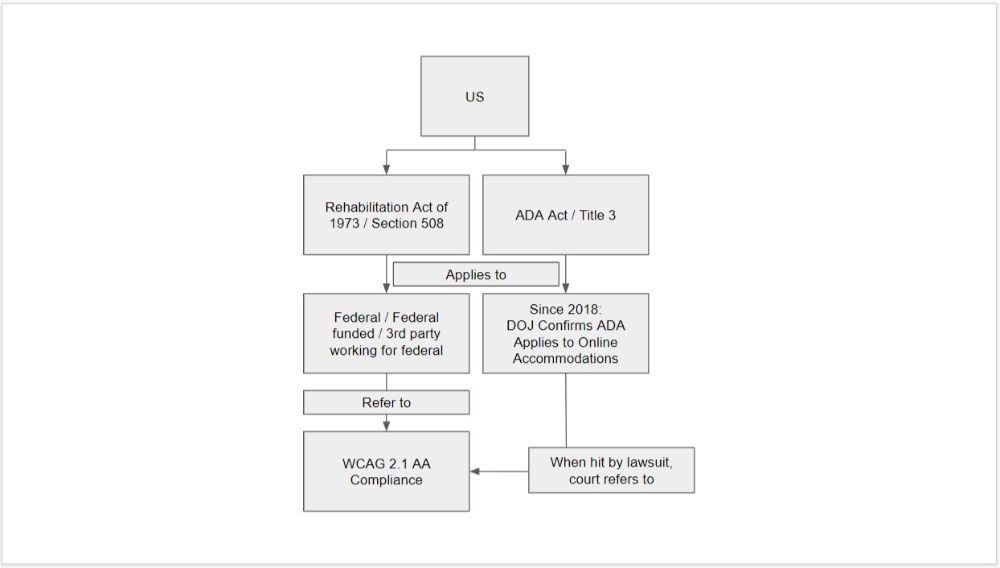
For these reasons and more, the Department of Justice has created two important acts, the ADA (Americans with Disabilities Act) and the Rehabilitation Act which includes section 508. On top of this, the world wide web consortium (www) has issued WCAG 2.1 which is essentially a guidebook on the best practices a website needs to implement to make their website accessible.

The bottom line? If you own a website you need to make sure it’s accessible to people with disabilities because you might be legally exposed, but aside of that, you’ll be tapping into a huge market of people that otherwise can’t browse and interact with your website.
Accessibility is about making a website accessible to everyone. It shouldn’t matter whether someone has a disability or other individual requirements for a website. A website is accessible when everyone can use it, operate it, and perceive all its content. Often, however, users encounter numerous barriers.
The problem is, making a website accessible is hard so chances are you waived it from the get-go because: you don’t know how to do it or it’s too expensive or you can’t reconcile your corporate design with accessibility, or all of the above. Not to mention, the implementation would exceed your budget.
Enter accessiBe, an AI-based web accessibility tool that allows you to make your website accessible within hours. You don’t have to spend a fortune on it; you can keep your corporate design. And you don’t have to do more than add a single line of code to your source code.
Disabilities are diverse
To give a few examples: A user has a visual impairment and is therefore dependent on bright contrasts and legible writing. Another user cannot use a mouse because of a tremor but navigates websites using the keyboard. However, many functions on websites are not accessible or executable with the keyboard. A deaf person cannot understand the spoken content in a video because subtitles are missing.

Figure 1: Disabilities are as diverse as people. And so are the requirements for accessible websites.
This enumeration is not complete at all and simplifies the individual needs greatly. Because as different as we humans are, as different are our needs. There is, therefore, no patent recipe for accessibility.
Universal Design: One design for all instead of just a few
In the context of accessibility, there is, therefore, often talk of universal design. The idea behind universal design is that the design is created in such a way that it serves everyone and can be used by everyone. So, it should serve everyone instead of just a few. But this is easier said than done because of the diversity of people, disabilities, and requirements.
Accessibility for all thanks to AI
So instead of working on a web design that involves possible compromises to make an offer more accessible for individual user groups, accessiBe chooses an entirely different way. accessiBe is an AI-based solution that improves the accessibility of a website in two ways.
User interface for individual settings
In an interface visible to the end-user, these can make personal settings. For example, the font size, colors, or spacing can be adjusted. While experienced blind or visually impaired users have their software to use the computer and websites, older users lack both the software and the experience. The accessiBe interface allows all users to customize the appearance of a website. Independent of their technical affinity and technical possibilities.

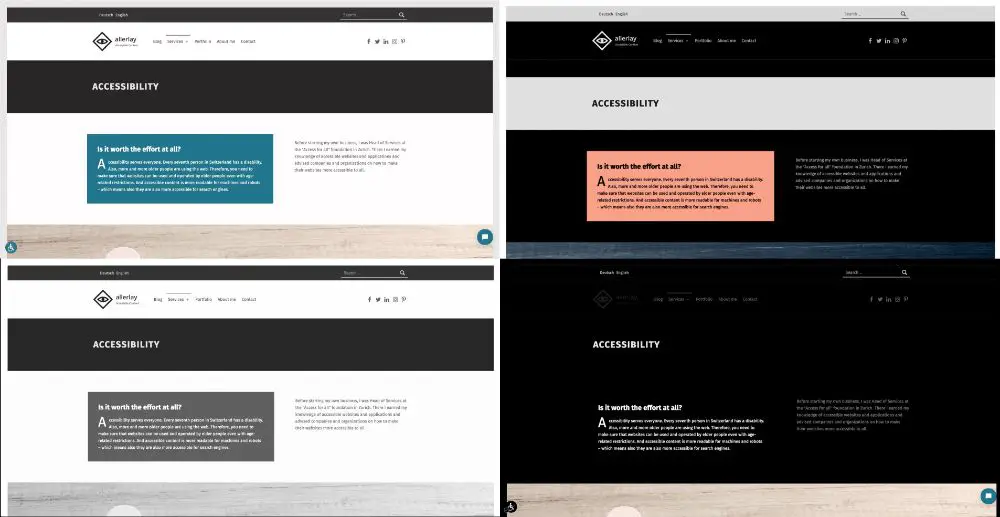
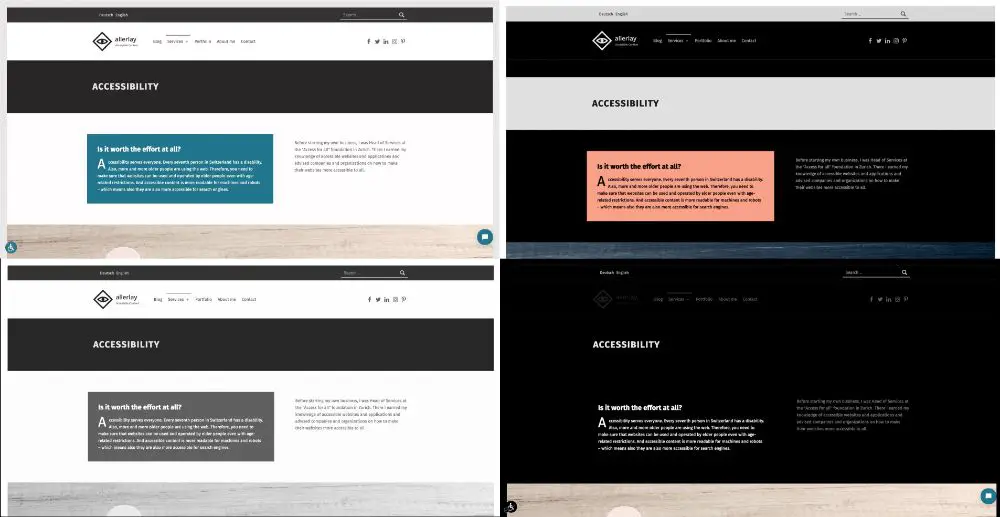
Figure 2: accessiBe allows individual settings for colors, fonts, or spacing.
AI corrects accessibility issues
Furthermore, accessiBe automatically adjusts possible accessibility problems in the background. This includes, for example, missing labels for form fields or alternative texts for images. This means that website operators can improve the usability of their websites without having to deal with the technical details.
Simple implementation using Javascript code
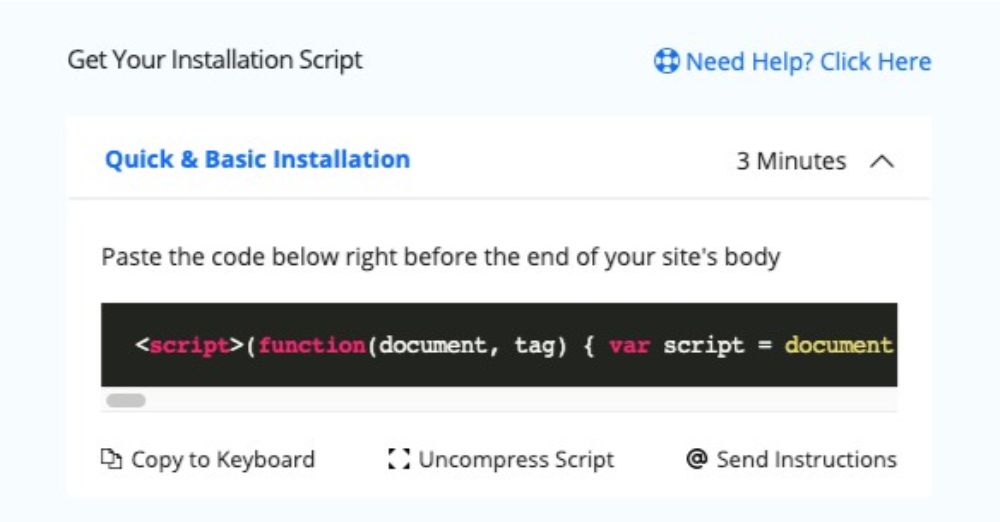
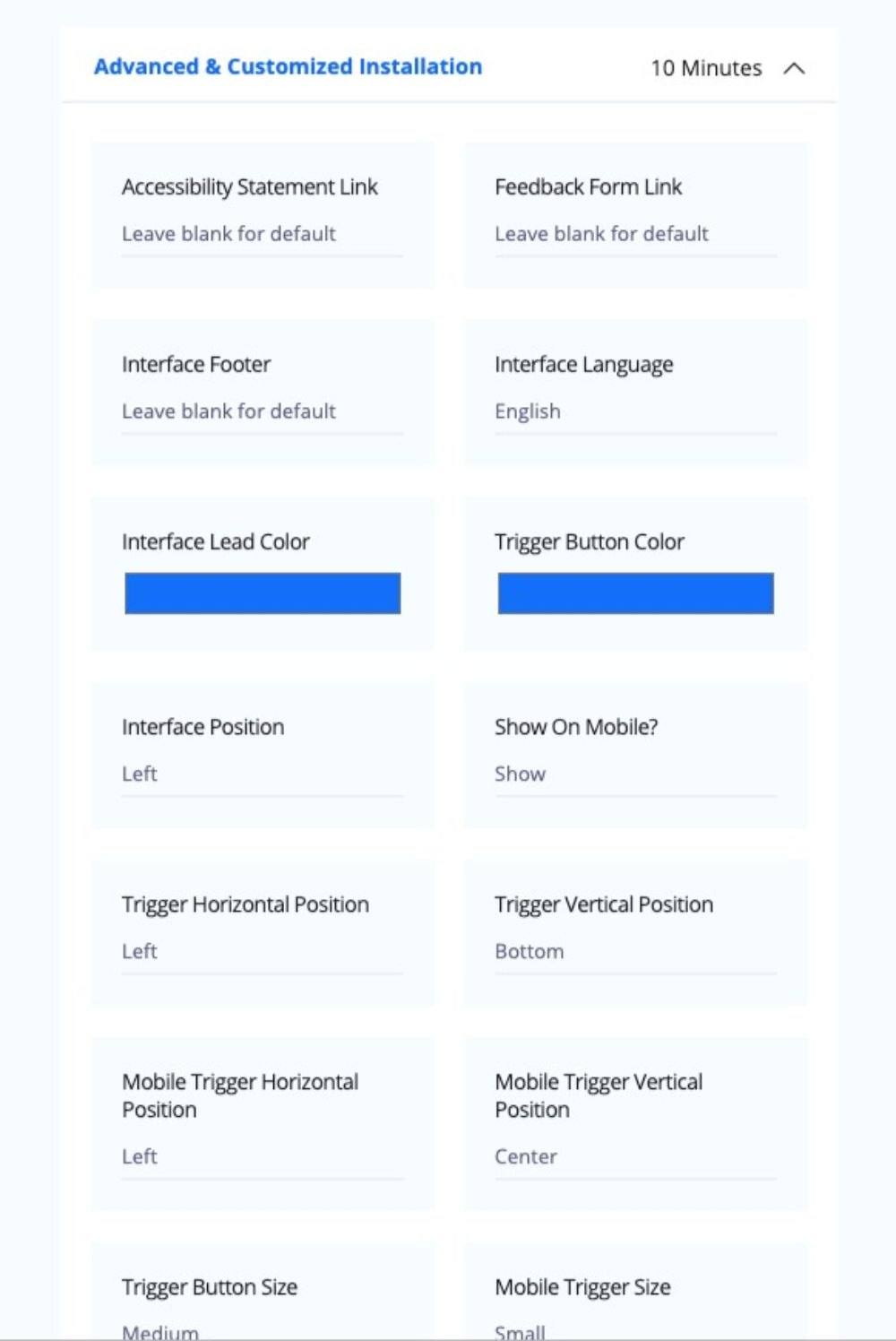
The application of accessiBe could not be more straightforward. You can customize the design of the user interface and then generate a Javascript code. Insert this in the footer of your source code. You don’t need any programming knowledge. accessiBe gives you instructions for different systems so that you can insert the code easily.
Once you have done that, you can sit back and let the AI do its work. After the work is done, you will receive an email notification. This happens after 48 hours or less, depending on how many pages your website has.

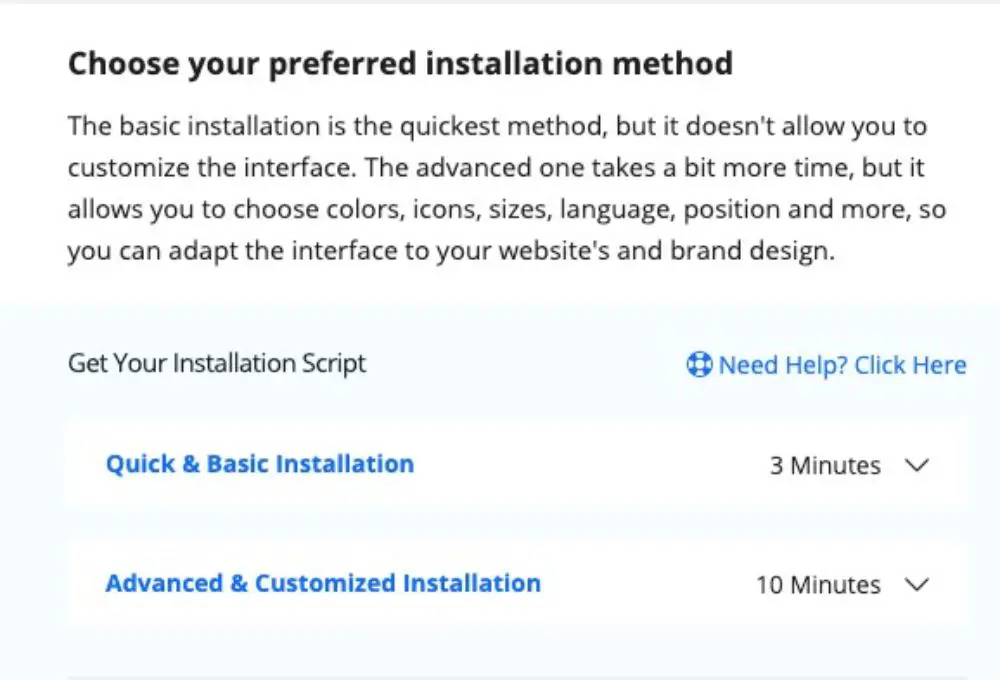
Figure 3: accessiBe allows you to choose between two different installation methods.

Figure 4: For the quick and basic Installation, all you have to do is copy and paste the custom code.

Figure 5: The Advanced and Customized Installation allows you use your own colors and other settings.
accessiBe ensures sustainable accessibility
While the accessibility of manually tested and corrected websites decreases over time, accessiBe guarantees sustainable availability. The system repeats the process every 24 hours. So, you can add new content or edit existing content without worrying about accessibility.
Try it now for free
So there you have it, a complete tutorial on how to make your website WCAG 2.1 and section 508 compliant using accessibe. Want to know more? You can test accessiBe for 7 days free of charge and without obligation. Just try it yourself and make up your own mind. You can apply for the free trial access.