Web design is the most crucial field in today’s age, where websites and internet are virtually everywhere. The use of and access to the internet and browsing websites has increased exponentially in the last few years. Hence, there has been a tremendous development of web design tools that have made daily life easier for web designers and developers. Web designers and their designs have evolved over the years. Initially, we used to have simple designs with minimal graphics because of high rendering time and slow internet connections. Now the use of graphics is maximized along with upgraded connection speeds. Furthermore, this has led to eye-catching website designs that put much creativity for the world to see.
This blog focuses on the list of tools that are a good fit for web designers and developers. Some tools are fresh, while some tools have upgraded over the years. Let us take a look at the tools as follows:
1. Typicons:
Typicons is a simple yet useful platform for you to make use of free-to-use vector icons. These vector icons are embedded in a web font kit, making it easier to use for UI of your application or website. These typicons save space and time as they pair a vector icon with a character, just like Windings. Then it uses CSS3 pseudo-selector. They have a vast list of 336 pixel perfect, all purpose vector icons. These set of icons are also available on Github. You can also make use of this project to build your custom version of Typicons. All you need to do for finding your relevant icon is make use of the search bar on their website to type down a word associated with the icon you want and it would highlight icons related to that font from the list of icons visible on the website.
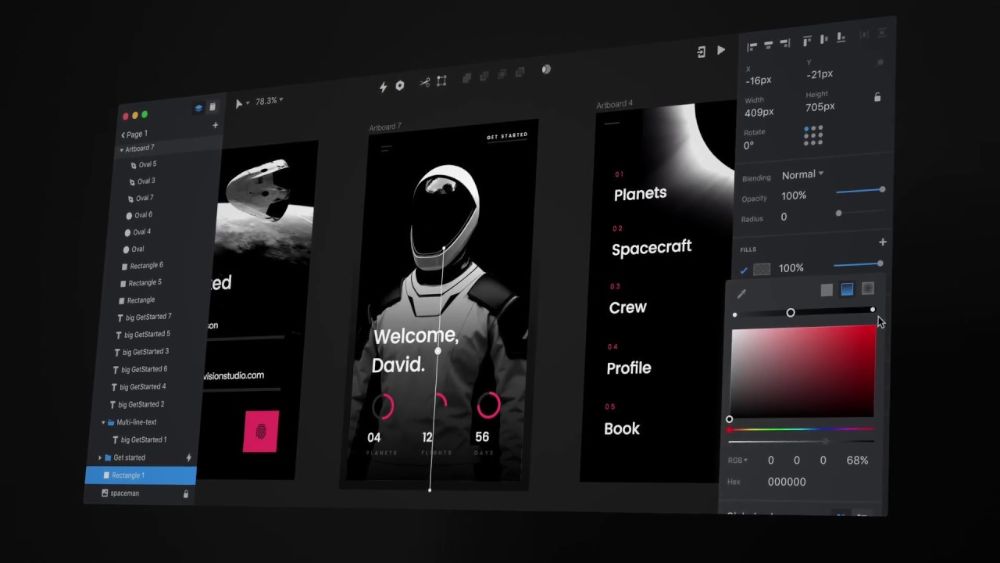
2. InVision Studio:
InVision Studio is not just a web design tool. It is a digital product design system with traits that enhance and uplift the creation and collaboration, unlike any other. It has responsive design along with adaptable layout framework. Quick prototype creation and technologically advanced animation for designing an out of the world motion experience. It has centralized design so that the team works with consistency, connectedness and is always updated. It is an open platform where customized add-ons and kits are available in their app-store.
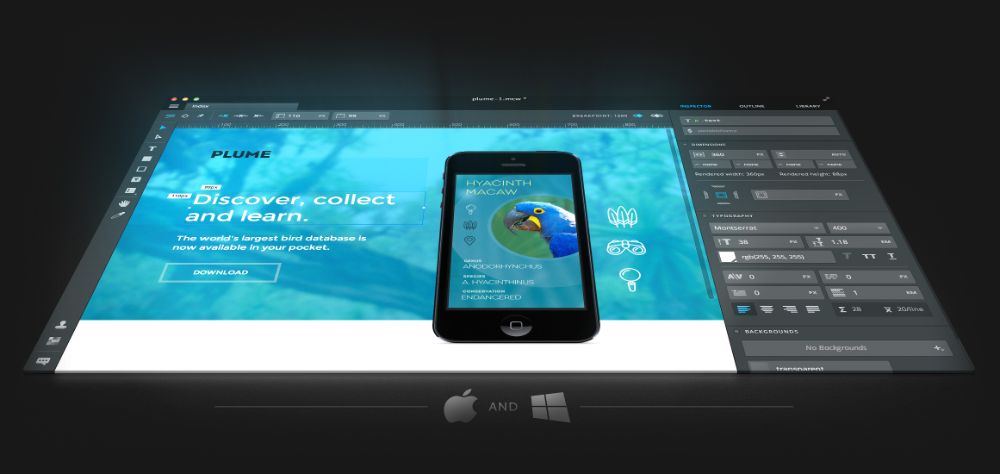
3. Macaw Scarlet:
Macaw is the futuristic web design tool straight from future to help website designers develop top-notch websites. We call it futuristic because it is not yet out for the developers to use. It works as a simple image editor, but while the website designer creates or edits the elements of the website, Macaw writes the HTML code and CSS codes for the tools that he put to use. Macaw is responsive; hence it is easy to set breakpoints that help a website designer optimize his websites before hosting it on the server. Enhanced typography helps him use the fonts from his system or allows him to use different or new fonts from the web.
Styling an element of a website and modifying them from one point becomes very easy. To see what website looks like, a website designer can broadcast his web design to the network of his choice. To enhance quick prototyping, a website designer can use variables and name them and also add scripts to it. Sharing the assets and elements amongst the pages and saving them in one document is the new development feature for today’s developer.
A website designer can optimize the use of elements by putting them at a static, absolute or fixed position for dynamic layout designing. It is also easy to save the elements in the library to be able to use them on any page that a developer designs.
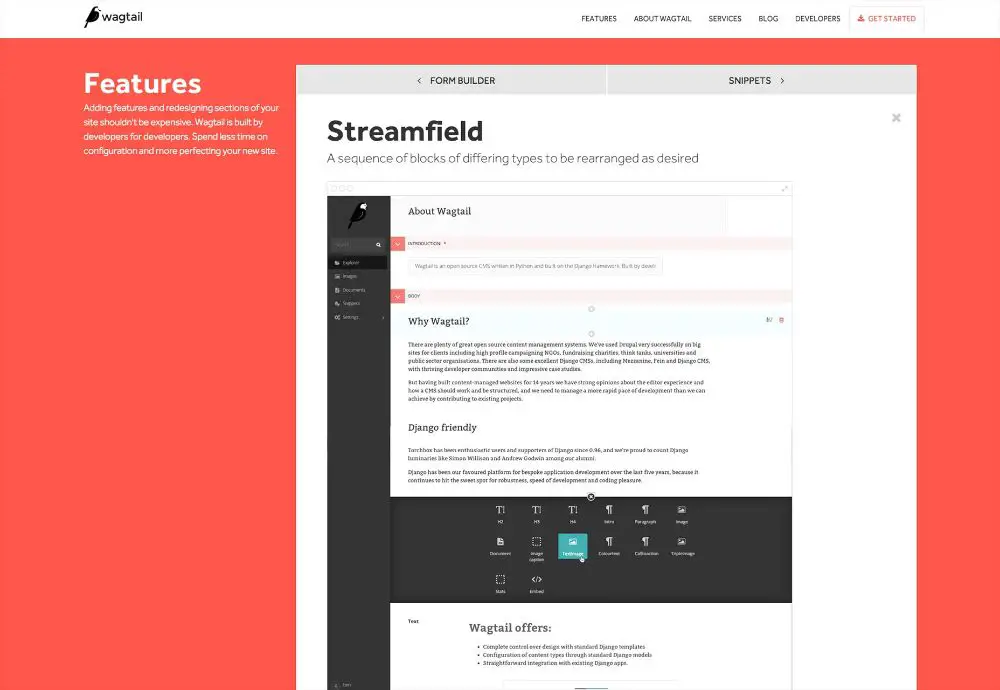
4. Wagtail:
Wagtail is not a web designing tool, but it is available for content management and design for the website. It is yet another open-source, content management system that is developed in Python and based on Django Framework. WagtailStreamfield does not follow routine guidelines to manage and maintain the content. It allows free-flowing content that features news, stories, blog posts and more. Wagtail also has exclusive content like charts and maps to be used. The website designer has content represents in the form of blocks that they can use, repeat and organize anywhere he likes.
Wagtail Streamfield provides us with rich API that helps a website designer define his blocks that ranges from simple sub-blocks to customized blocks. The Streamfield saves the content as JSON within the database. It ensures that full information of the content of the field is maintained rather than only HTML representation of it.
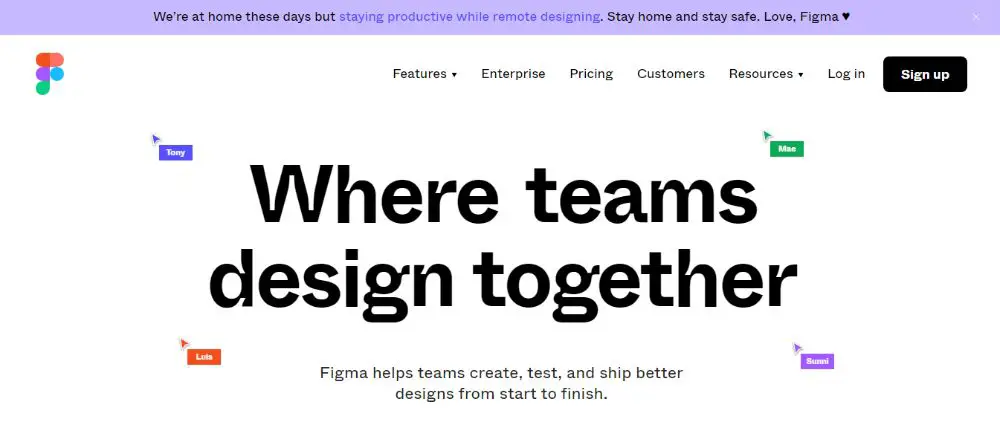
5. Figma:
Figma is an interface design tool. It enables mutiple designers to collaborate on mutliple projects, real time. This tool is particular important for people who have multiple stakeholders involved in the project that would contribute to shaping the outcome of the final project. This software is available for Windows, Mac, or even web app if you feel comfortable with that. There are free and premium versions both which you can make a call on depending on your requirements. It has a similar USP as Adobe Sketch, with addtion of being cross-platform. It makes the entire process smooth, as you can also share graphics with others within the project.
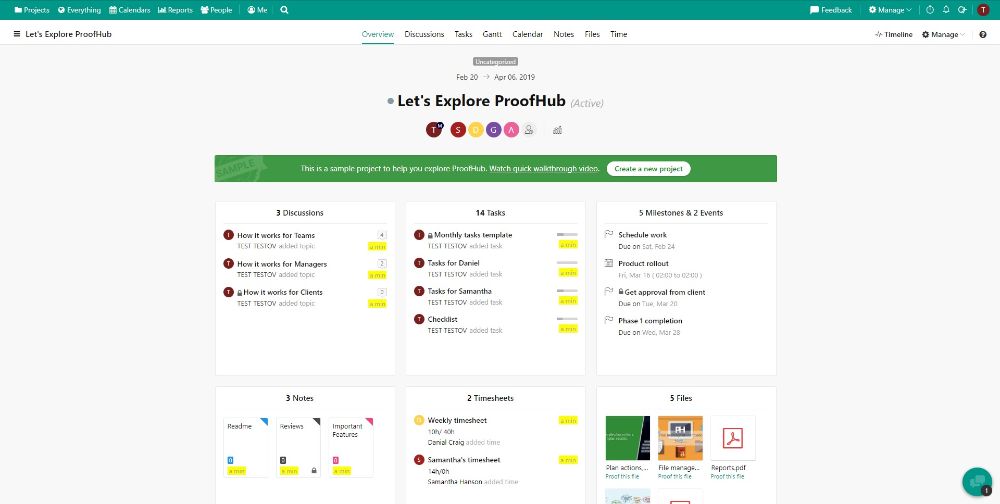
6. ProofHub:
One mistake that a website designer almost always makes is not proofing or checking their website design before launching the website. There are different stages at which specific web design checks requirements to conduct. Moreover, this is the fundamental reason why website designers are guilty of overlooking the requirement to check for design issues. So, ProofHub is a web design tool that helps a website designer manages all the web-design related functions.
It is not a web design tool to be exact, but it can help a website designer to have easy modifications and communications. It helps a website designer to speed up the website development process and sends regular emails as the project work gets through. With the creation of the teams, as a website designer, he can share and exchange messages for addition and modification in the website development and designing.
7. Proto.io:
Proto.io is an amazing application that allows users to create lifelike prototypes. You can create these protoypes for ideas that start with a rough understanding and end with fulyl fledged designs. This tool also gives you a range of possibilities for your projects including custom vector animations. It is a good idea to start by developing initial ideas with hand-drawn illustrations, work them in a wireframe and finish it with high-fidelity protoype. There are various demos you can start experimenting with. Proto is really an end to end solution that removes the need for you to have many intermediaries downloaded to get your projects done.
8. Axure:
Axure is one of the best wireframing tools available in the market. It works best for complex projects that needs dynamic data. It helps you focus on mocking up projects that are technical and need focused attention on structure and data. Their new Axure RP 9 is the most powerful way for planning, prototyping software for developers, without requiring them to code. You can create customer journeys as well as wireframes using Axure.
9. Bluefish:
With an installer package size of around 53 MB, it is the smallest website design tool a website designer will ever stumble across, as a website designer. With this installer package size, the installation is also quick and easy. Bluefish offers an only textual interface where a website designer can write clean code and can customize the toolbar and its menu. Among other features, it also allows a website designer to highlight the syntax.
Along with HTML, in Bluefish, other languages like PHP, SQL, JavaScript, Java and XML are also used. It has the most powerful search function that allows searching a specific text or code across various website design projects.
10. Google Web Designer:
This tool is for use in designing creative content like advertisements using HTML5, JavaScript, and CSS. Moreover, a website designer can accomplish this task using the Google Web Designer that has a very easy-to-use interface. Along with shapes, covered text, it also has a window that shows a timeline for 3D features in the project. The user-friendly interface offers many options in the selection of colors which helps pay attention to minute details in the website design.
Google Web Designer has a library that houses extra web design elements like video and audio that can help design advertisements and other interactive content. A website designer can switch between design view and code view if he is a pro at it. Hence, it is a powerful tool that a website designer can use to design more than just advertisements.
11. Marvel:
All the digital products that people have ever experienced or laid their hands upon are generally designed in Marvel. A website designer can design a website quickly with wireframe, designing and prototyping using Marvel. This tool can power up the workflow because it is quick to develop and generate design specifications and connect the integrations of the website elements. It supports every level of low-level fidelity, high-level fidelity and everything in between the two.
It can help make interactive designs without worrying about the syntax and the coding. With this feature, a website designer just has to design the interface of the website, and the development is entirely automated. A website designer can get the interface tested by different users, and he can see how they interact with the design and interface. With secure collaboration amongst the teammates, centralization of the ideas and feedback is entirely seamless.
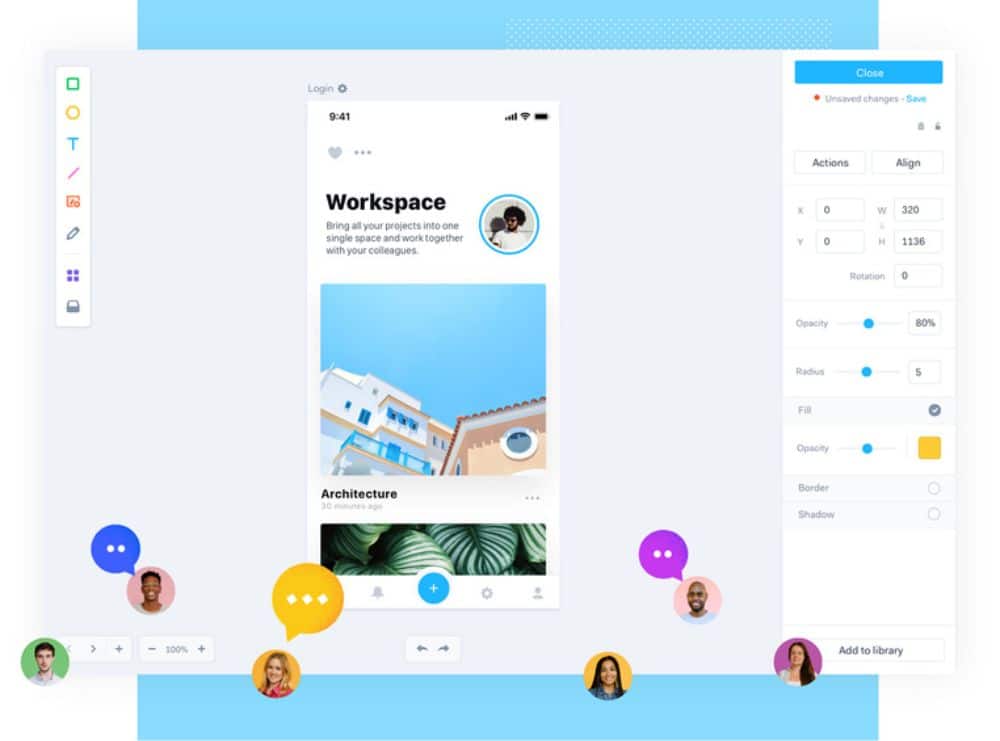
12. Frontify:
Frontify is a web designing tool that is available for easy prototyping like other tools that we have described here. This tool specializes in branding and styling together in the form of a group. A website designer can create his color palette, define his website design style and create his library of UI elements. This library can be shared and exchanged with the teammates for reusing them for the same or different web design project.
This tool is useful while keeping in mind different solutions for the company’s brand-specific requirements. It takes the company’s brand from unknown to one of the most popular brand name. A website designer can view and manage all the digital assets with this software. Maximize the potential by making the most of the curated collections, categories and automated tasks. It boosts a website designer’s digital productivity by streamlining the online journey for quick digital rollouts, reusable components and patterns and a well-collaborated digital ecosystem.
This tool is also useful for creating eye-catching web-based branding manuals in moments, which improves overall consistency in quality and brands via shareable updates, assets that a website designer can share along with the guidelines.
Conclusion:
If we look at every tool in the list above, every tool has distinctive features that make it stand out from everyone else. Moreover, this is true for each tool that we talked about today. Nevertheless, over time, the usefulness of the tool is decided by quick prototyping, user-friendly interface, simplicity of use and automatic coding. These features help a web designer work efficiently over the designing aspect rather than the syntax and coding aspect.
A website is said to be wholly optimized when all the aspects meet certain checks. If the content and the coding are optimized to meet the needs of the search engine and its bots but have a problematic user interface, then that website becomes irrelevant.













Great compilation! You should also consider adding zipBoard.co to this list. zipBoard is a design feedback and bug tracking tool for web design and development teams that lets them collaborate better and faster.
Amazing collection of useful tools for web design. These will come handy for aspiring and experienced web designers alike.