Did you know there are some excellent web animation tools on the web, that can help you build vibrant websites with ease and also keep your users engaged? This article contains 20 of the best web animation tools you should start using right away!
You can easily set up an animation for any element from your site by using any of these web-based tools.
Use them to animate your websites and to make sure your online project will be remembered. You will be creating smooth animations that your users will absolutely enjoy. You will find text animations, multipurpose animations, rating systems, hamburger menus, and other types of animation effects that will inspire you.
Also, each web animation tool includes a demo and useful information on how to manage it properly. Follow the steps and you will create smooth animations for any element on your website.
Additionally, these interactive tools will make your site user-friendly and your visitors will definitely be more interested in exploring it further. Check them out
Want more? Check out these awesome mobile app UI designs.
Interaction Plus
Here is an excellent set of interactive elements which you can use in your websites. These include popups that can animate various elements.
Choreographer.js
This is an amazing JavaScript library which comes in handy for managing complex CSS animations. Discover its full features and use it in your current or future projects.
Kute.js
Here is an amazing Javascript animation that has powerful features which will help you create professional websites. You can also customize the animations to make them meet your every requirement.
AnimateMate Plugin For Sketch
This is the perfect tool for creating simple but effective animations that you can use for various projects. It will significantly ease your workflow and the results are outstanding.
Granim
You can use this web animation tool to create stunning gradients with interactive designs. These elements are created by using a small javascript library.
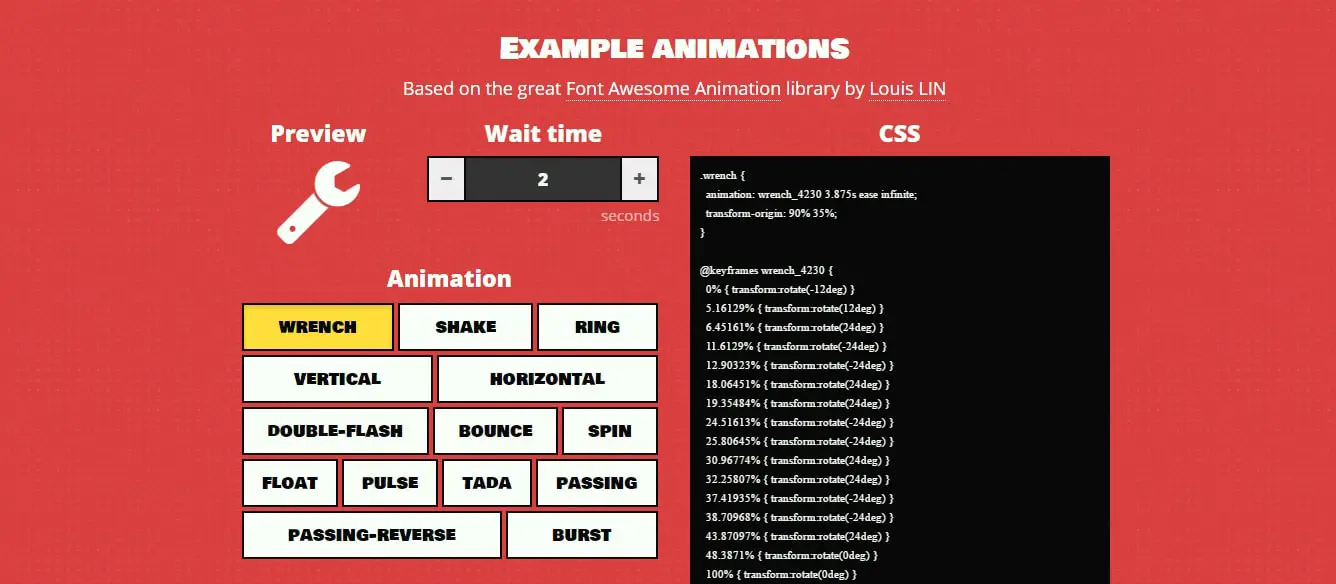
WAIT! Animate
This animation tool analyzes your animations and it calculates the keyframe percentage which indicates when you can insert a delay between the pauses from each repetition.
FLIP
This web animation tool takes 2 snapshots from the first and last position of the element. Then, it uses this information to remap the properties of each animation such as height, width, left, top.
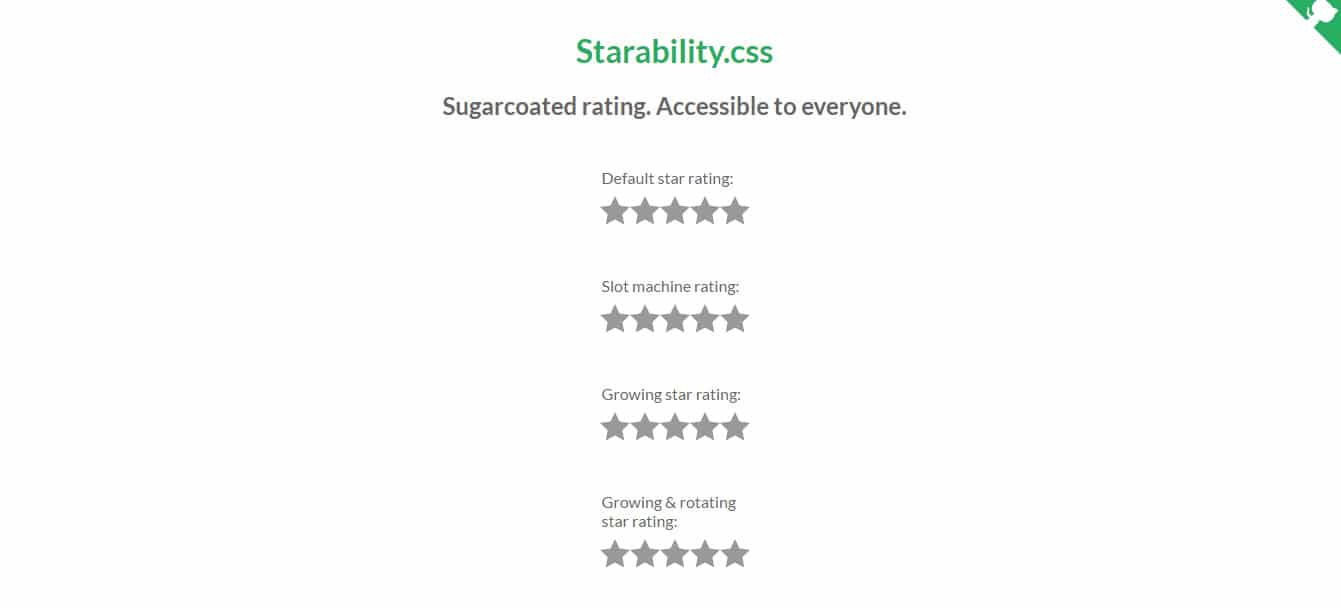
Starability.css
This star rating system was created in HTML and CSS. It has a simple design which is accessible even from your keyboard. This is an accessible design which includes neat features.
Animsition
This neat web animation tool has a simple but impressive jQuery plugin that includes 58 amazing animations. You can use them in various situations, to animate various elements.
iTyped
Use this tool to beautifully display texts on your website. You simply need to type the line of text that you want to animate, set the speed, and watch the result.
Mojs
It may be challenging to animate various shapes directly on your website. This animation tool comes in handy for this exact reason. Have a closer look and see how it can ease your workflow.
SmoothState.js
This is another wonderful jQuery plugin which improves page loads. Although, if the browser doesn’t have what it needs, this tool will not function.
CountUp
Here is a minimalistic design of a countUp that was created using animations. Download and use it on your websites to make things more interesting.
Anime
Anime is an adaptable JavaScript animation library that functions with CSS. See its full features and use it in your digital projects, current or upcoming.
Ember Burger Menu
Here you have an amazing collection of animations with different styles that were created using CSS. These are applicable to a hamburger menu icon design.
HTML5 Maker
This HTML5 maker is actually a free web animation editor that includes multiple animations. This is suitable for both beginners and experienced designers.
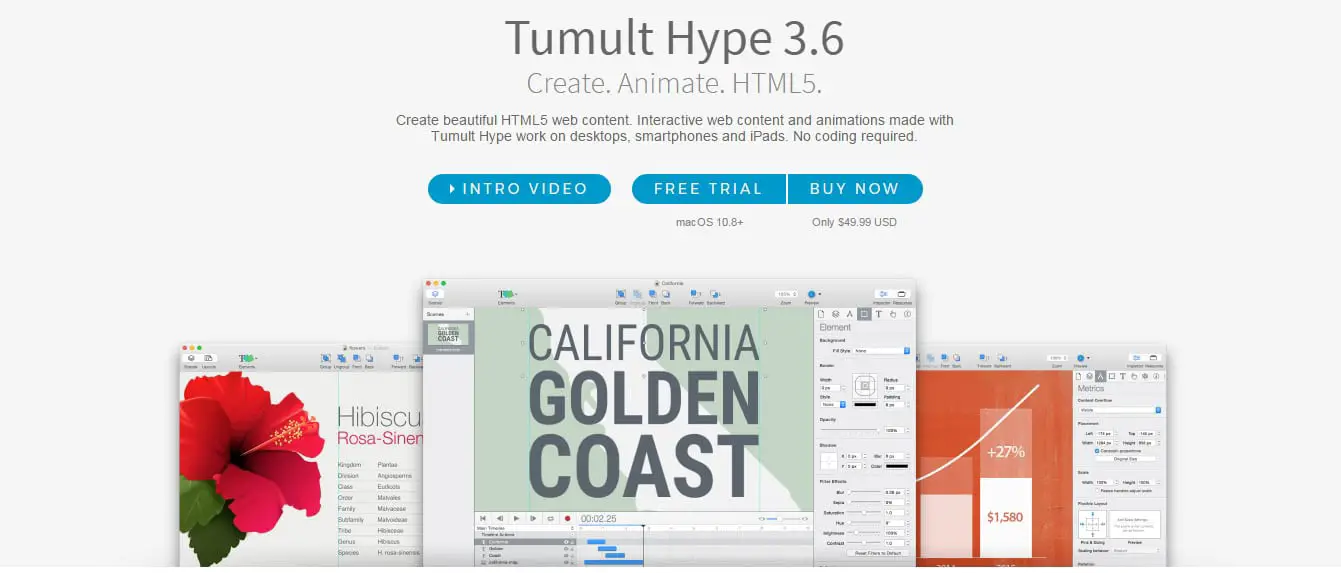
Tumult Hype 3.5
Use this animation tool to record each of your moves and then automatically create wireframes following your criteria. See what it has to offer and use it for your own projects.
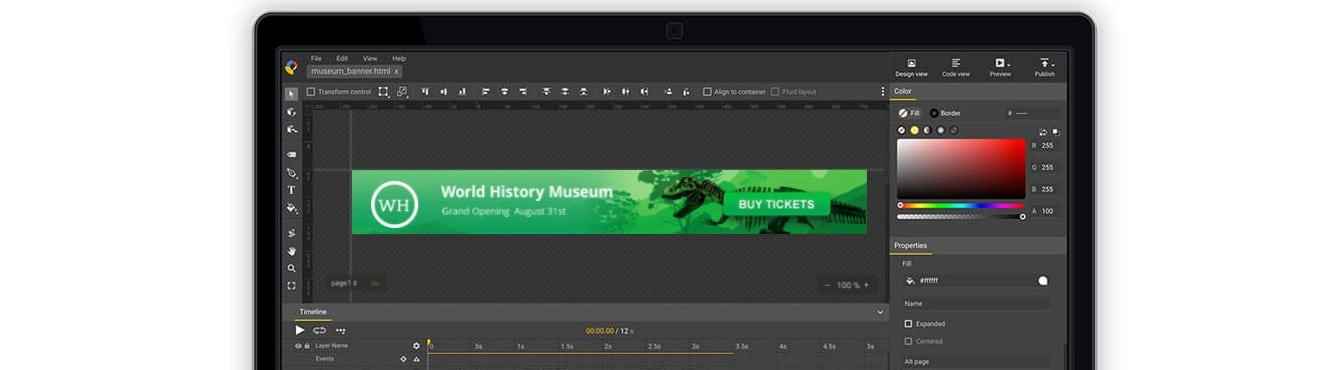
Google Web Designer
Google web designer comes in handy when creating stunning HTML5-inspired designs. The resulted animations have interactive designs that will definitely impress your users.
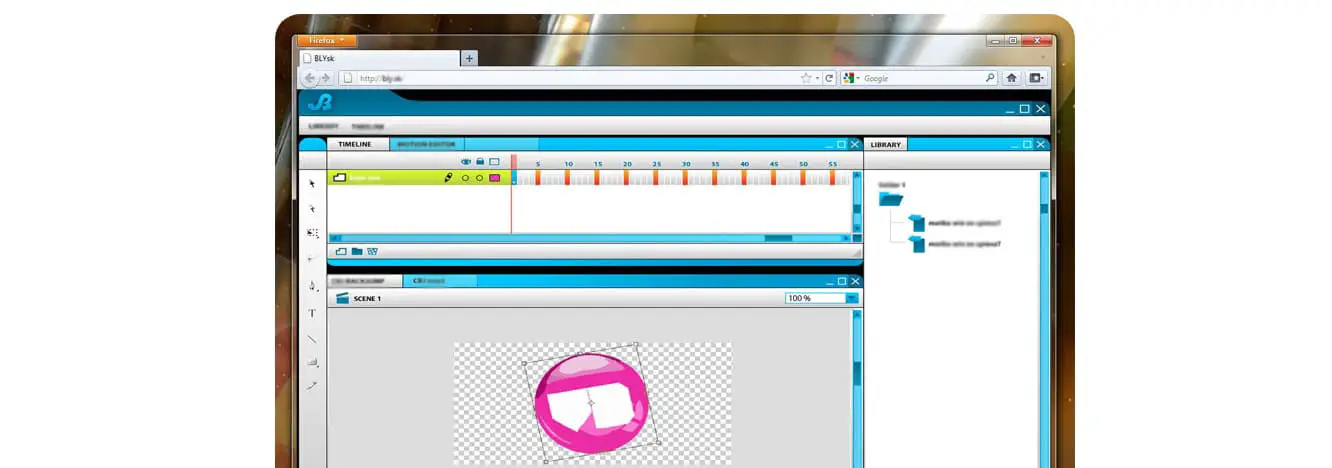
Blysk
This is an impressive web animation tool that comes in handy in many situations. Discover its features and use it to create animations for your websites.
Animatron
Animatron is an online web animation engine which offers neat functionalities that will guide you in creating outstanding websites. There is almost nothing you can’t do with the help of this animation tool.





















Well good list one more good tool keyframer.com