Websites with full page backgrounds are pretty cool, there’s no doubt about that. Whether you’re using Flash to achieve your full page background, media queries in CSS, or simply setting your height and width to 100% and not particularly caring about the quality of the image, the outcome is usually one that will catch the eye of a viewer. But seeing as we live in the broadband era, why not take things up a notch and have a fullscreen background video?
Using a full-screen background video is certainly a great way to grab the attention of your viewer. Whether the video you choose to feature is one that showcases your talent and portfolio or one that is pleasing to look at and doesn’t do much more than add a spark of life and uniqueness to your site, one thing to consider during your planning process is how to keep the video size small as to not bog down the load time of your site. This can also be done by offering the viewer to switch to a slideshow, simple background image, or just stop the video altogether and leave it at that. Let’s take a look at some examples of sites with full-screen background videos.
This can also be done by offering the viewer to switch to a slideshow, simple background image, or just stop the video altogether and leave it at that. Let’s take a look at some examples of sites with full-screen background videos.
Gin Lane
Love this website! it has a simple, clean and minimalist design and opens with a subtle full-screen video. Check it out!
Oh Land Music
This is a music site that’s oozing with urban character. There’s no doubt in my mind where this company is from and who their target audience is. It has a very artistic, full-screen, background video.
Wayne McGregor – Random Dance
The Wayne McGregor Random Dance site is another website with a very artistic full-screen background video. But would you expect anything less from a dance studio? An interesting thing about this site is that the video only plays on the homepage, once you begin to navigate through the site the background switches to full-screen images.
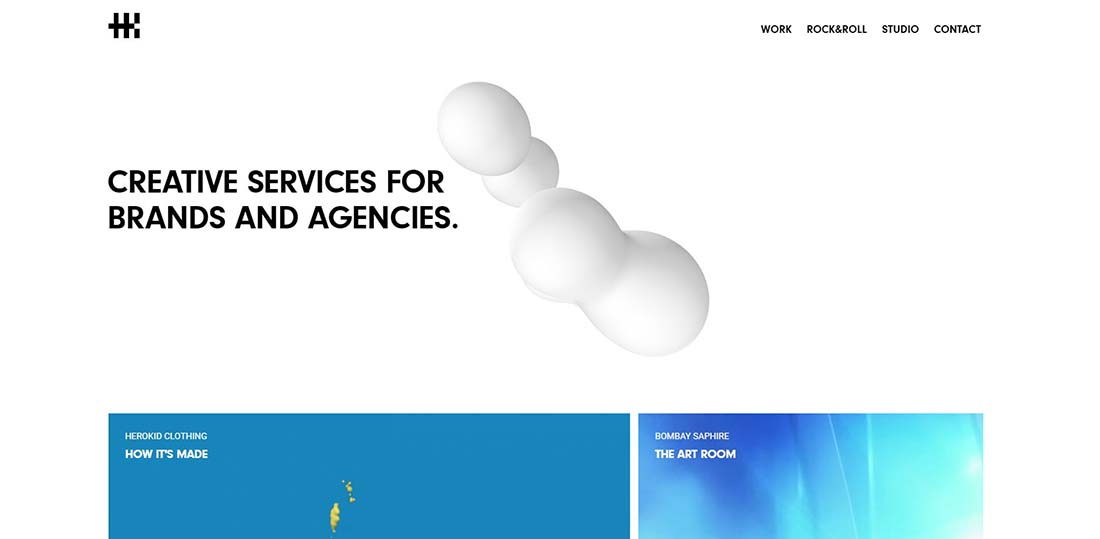
Herokid
This website has a background with a full-screen video of a 3D moving element. The video quality is quite good!
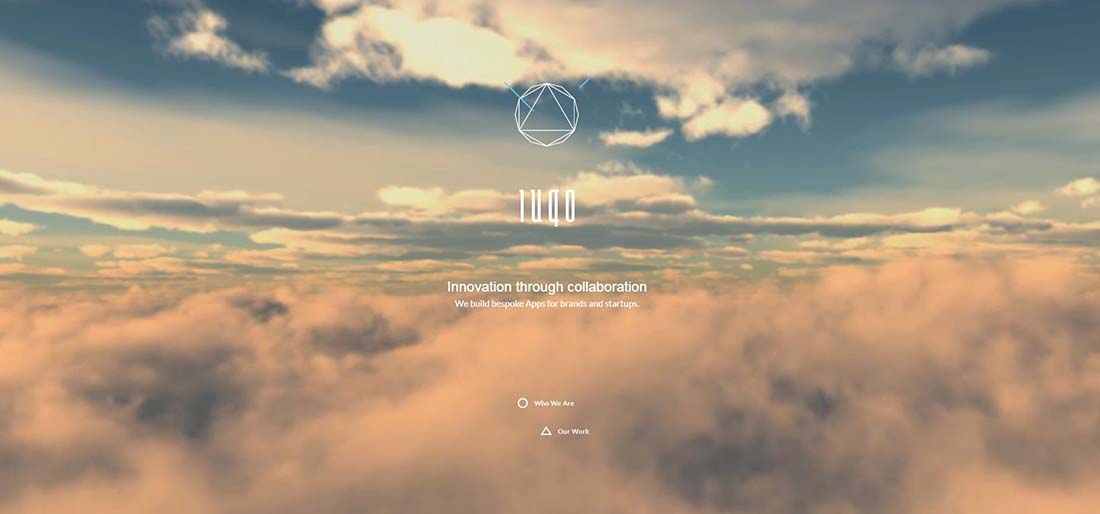
iuqo
It’s no surprise that a design firm would utilize such a forward thinking design concept as a website with a fullscreen background video, and that’s exactly what iuqo did. Their background video is quite interesting. Their site is not cluttered with links as to overshadow the video.
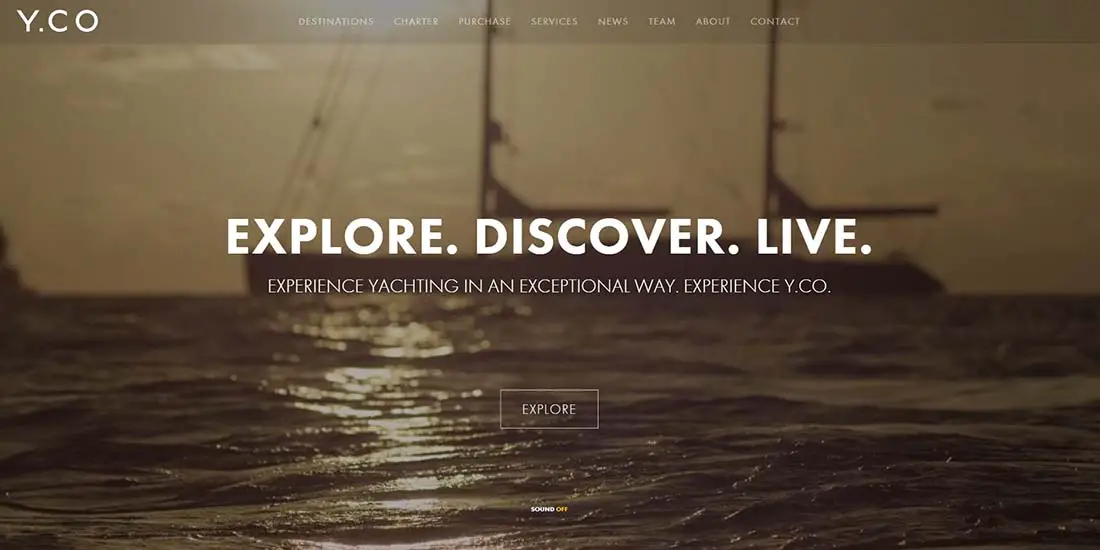
Y
This is the presentation website of a yachting company. Their background video is soothing and beautiful. The best thing is that they found a clever way to sneak in a background video without bogging down the load time of a site.
Media Boom
This site features a full-screen background video with a text overlay. The navigation is not overly invasive, they use just simple text links tucked away in a corner. A very clever and very well done site.
Off Radio
This site features a background video slider which makes the whole site interactive and unique. Check it out!
Seidenstrasse
This web design has the slight edge thanks to their use of video as a background element. Very cool, very clever, very well done!
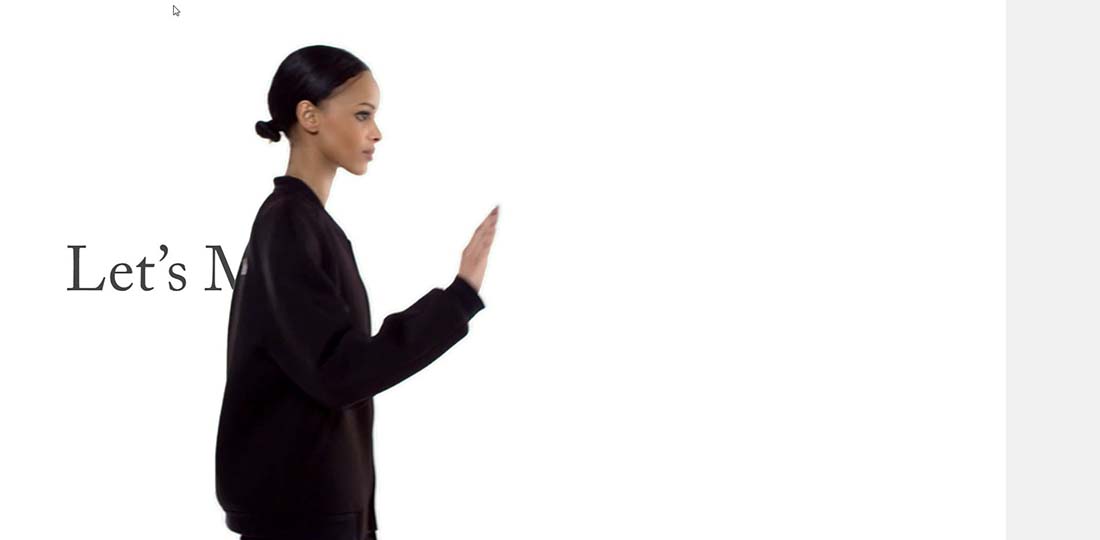
Marisa Passos
This is an extremely good use of video for a background image. The site also has a standard navigation that is subtly overlaid as to not interfere with the video, but easily identifiable and simple to use.
About the author: with over ten years in the freelance web design and writing fields, Scott Stanton has had his finger on the beating pulse of the industry’s hottest design trends and bends for the past decade. Scott regularly writes for Wix.com the free website builder. Follow him on Twitter @TheScottStanton.











These are great – would like to learn more. Anyone know the agencies/developers that created these sites?
Awesome examples! Now I have new ideas to present to clients.