When it comes to web design, simplicity and visual stimulation is what we like, and even though it is a very difficult to balance these two, there are some website designs that pull it off.
One of the easiest ways to do so is by featuring a full-screen background image on your site. Accomplishing this is easy, with slider plugins or a little bit of HTML and CSS, plus some jQuery for the effects, but you must also take into consideration all the different sized monitors and screen resolutions out there, not to mention tablets and mobile devices, so make sure it is responsive!
Using high-quality visuals on a website is a tested way to attract the visitors’ attention. Making them as large as possible, is even better! The average desktop screen resolution has increased a lot over the years, so make sure everything is visible on your website design. If you decide to combine large images with videos as well, you’ve got yourself a recipe for success! Make sure you don’t overdo it, though.
We gathered here some really well-designed websites with full-screen background images. They have different styles, come from different niches, but each one of them has something special that will inspire you. Whether it’s the animation, layout, photo editing, or color palette, you will surely like what these inspiring website designs have to offer.
Without further ado, here are 10 awesome websites with full-screen background images and great designs. Get inspired!
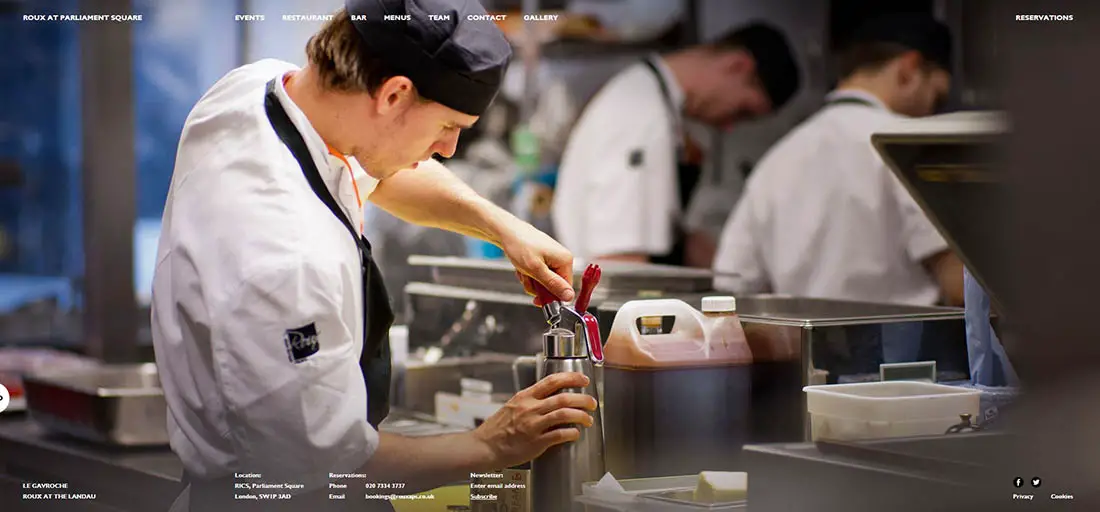
Roux at parliament square
This website uses a large, high-quality image as their background. The menu is transparent, with white fonts and the site has a subtle vignette around its margins. The background itself is very high quality and puts the focus on the chef featured in the image. Everything seems to blend together perfectly on this website and the layotut is very simple and easy to navigate through.
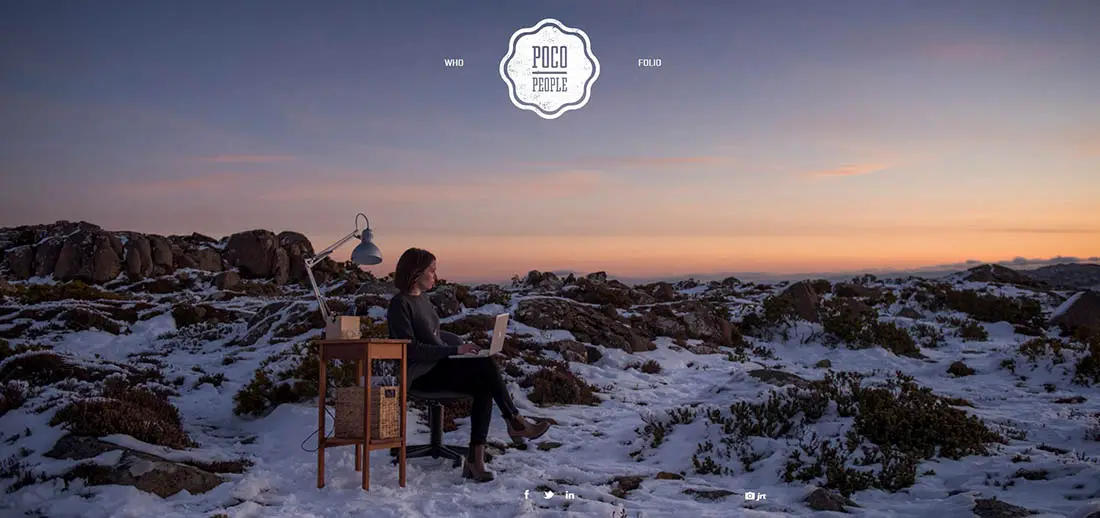
Poco people
Here’s another example of a website that uses full-screen images as background. This time, it doesn’t use just an image, but a slider. The background does seem Photoshopped, as it’s not very likely the company would set up an office desk in the middle of nowhere, although it is remotely possible. Since this is a portfolio website, the designer probably wanted to convey the fact that she works uninterrupted on your projects.
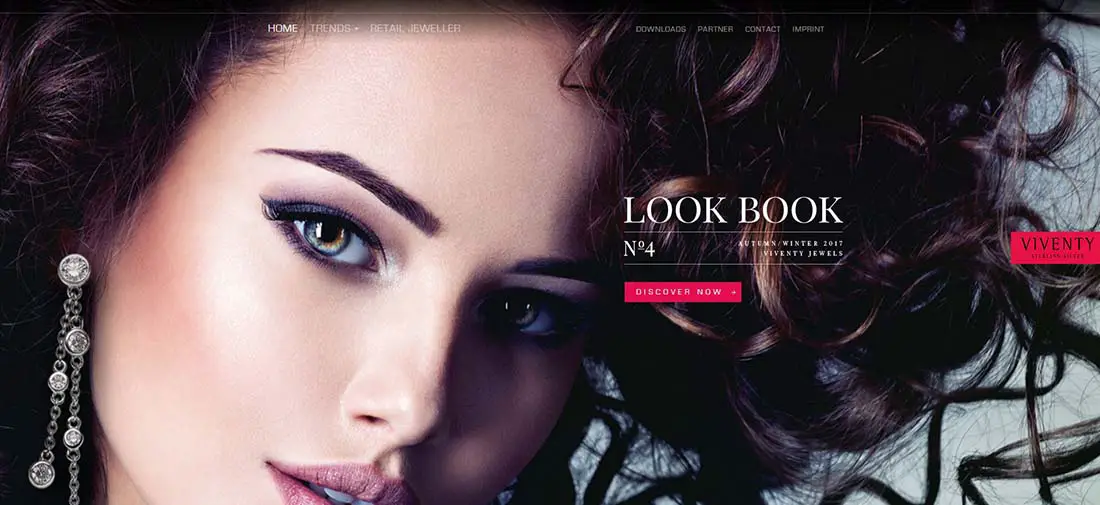
Viventy.de

This is a fashion website that uses a large, professional portrait photo as its background. Take a look and see the subtle transitions between images. The background is extremely high detail and the typography overlay is a really nice touch. This is a very common design type for fashion related websites.
Sabotagepkg
This is a minimalist, clean website design that uses a large image of an open magazine with a grayish-white background. It has an unusual menu on the right side, with lots of links. Even though this website’s design is extremely simple, it has some cool transitions worth checking out.
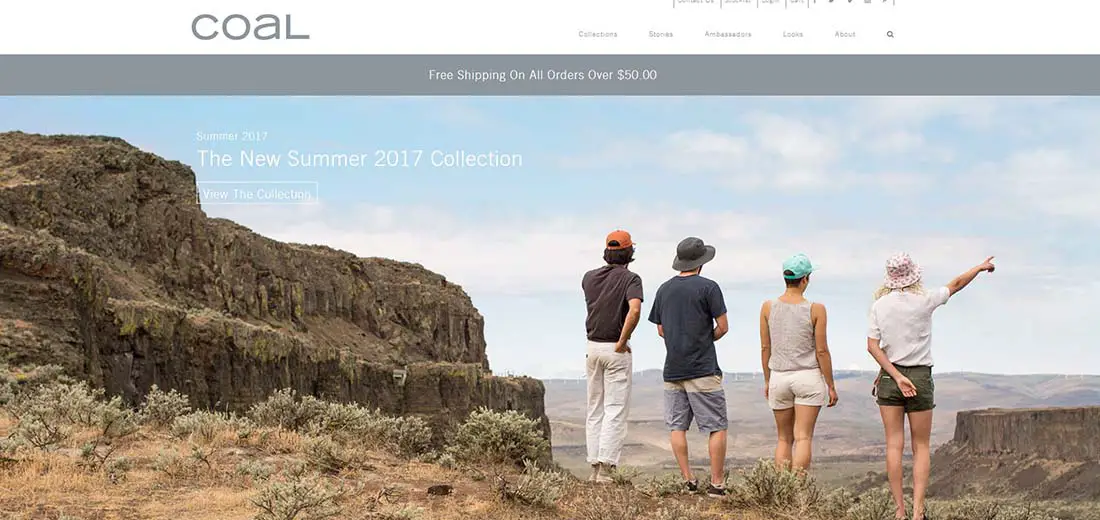
Coal headwear
This is an apparel website, and using full screen images as backgrounds or large sliders is quite common in this category. The background image features 4 people wearing the company’s products and looking out into nature. Apparel websites and especially online stores selling clothing have the tendency of using large soldiers on their homepage, to attract the potential customers’ attention and present their offers.
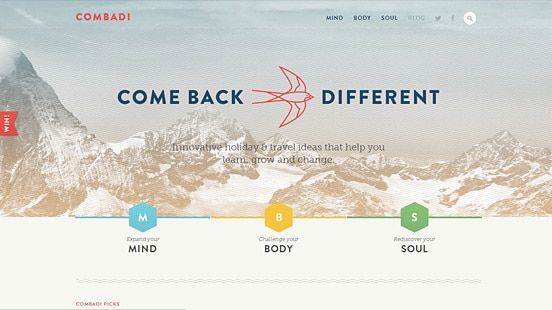
Combadi

Combadi offers innovative holiday & travel experience ideas that help you learn, grow and change. The full-screen background photo features the mountains covered in snow. Their website combines flat design elements with beautiful photography. The large, full screen images in this design have also been edited, to match the website’s color palette. They have sepia-toned filters added to them and a simple color palette, with not too many colors.
Go To China
If you drag, shrink, pull, push and widen this page you will notice that the background image not only continuously fills your browser window, but it’s also keeping the image in scale. Meaning the image is not a fixed size where someone who has their screen resolution set to 800×600 will miss the majority of the image, where as someone who has their monitor set to 1440×900 is able to see most of it. This site is able to achieve the effect thanks to the “cover” attribute for background-size in CSS3.
Bjoern Dunkerbeck
Pro surfboarder Bjoern Dunkerbeck has a pretty rockin’ website complete with a full-screen background image. As a matter of fact, he has multiple background images that cycle through as a slideshow while you’re on his site. Bjoern’s site uses Flash in order to display the full-screen image. The website has a red, white and blue color palette and a geometric, angled navigation bar. The transitions between the photos are smooth and the overall layout of this website is simple and effective.
The Door Works
The Door Works use a full-screen background image to establish their high-quality craftsmanship to the viewer immediately. Through the use of jQuery, the image is clipped and resized on the fly. This may sound similar to what the previous sites were doing, but those sites had the image dimensions set to 100% in order to fill the screen. Meaning the image colors won’t get blotchy if the window is shrunk much smaller than the original size of the image, or the image won’t become blurry and pixelated if it’s stretched much larger than the original size of the image.
Medis Bar
Medis Kitchen and Bar is another site featuring a full-screen background image slideshow. In fact, I didn’t even need to know Swedish to know what the place offered or for the site to convince me I need to go there. Their images tell it all through pictures of the food, bar, coffee, cooks, and servers. Their website design color palette matches their logo and uses an unusual combination of colors for their menu buttons, such as red, blue, green and yellow. However, it’s not bothering to the eye at all, because the rest of the elements are either white, grey or black.






I just love them ideas
I think these background examples are good idea. thank you.
vry nice…..loved it
Nice sharing.Thank you
Amazing collection, thanks a lot
ElegantThemes.com has a fullscreen image WordPress theme called: InStyle
Check it out!
Well it looks great information provided by you in this article. I am really impressed with this as it includes some useful guidelines. I must say that you had explained the concept in a most appropriate manner. Keep sharing such more fascinating blogs.
These types of websites are incredible. I’ve seen a few developed on the Villiage theme that look pretty amazing.
Wow..these are truly exhilarating. These are so original when using actual photo images as the background in web design
Oh I just love those! I’ve been trying to figure out just what image to use to do that with my website. I’m still at a loss, but these have inspired me even more. Thanks for sharing! I pinned most of them on Pinterest by the way! 🙂