Cheat sheets are a list of things that help a web designer or a developer to learn certain practices that come handy when they are working. You tend to forget a shortcut, a command, a new function, or a design element that works better than others. It is beneficial when you can find the cheat sheets in one place when you require them the most. The cheat sheet helps you the most when you run out of the codes or have to research with web development aspects extensively. Hence, we found out the cheat sheets every web developer and web designer can use while developing a website or a web application.
This blog covers up the cheat sheets that can prove to be useful for web developers and designers. They can refer to this blog and keep it as reference material for further use in the future.
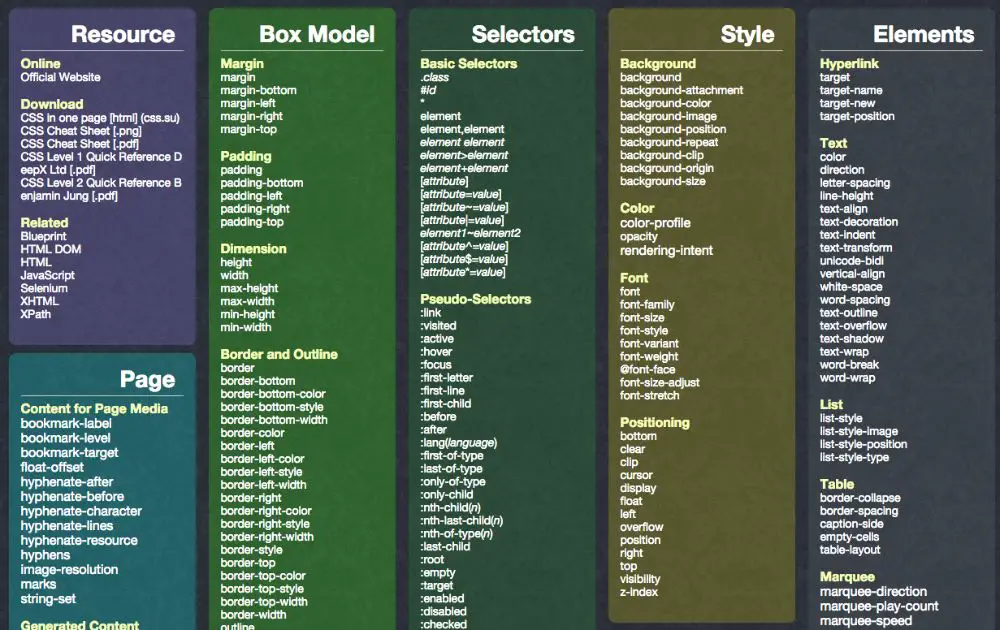
1. Cascaded Style Sheet:
Cascaded Style Sheet is a design tool that lets you design the website’s layout or the selected web pages of a website. You can use CSS to define text styles, table sizes, and other elements of a webpage. Initially, web developers used only HTML to explain the above-given aspects, but with CSS, the task becomes more comfortable.
If you want a regular appearance of the web pages on a website, then CSS is the right tool that you can use. With CSS, you don’t need to repeat the code every time you have to do with HTML. Once you define certain things in CSS, you don’t have to redefine them elsewhere. If you want to change the design somewhere, you can always go back to the master copy, make relevant changes, and let it reflect on the website.
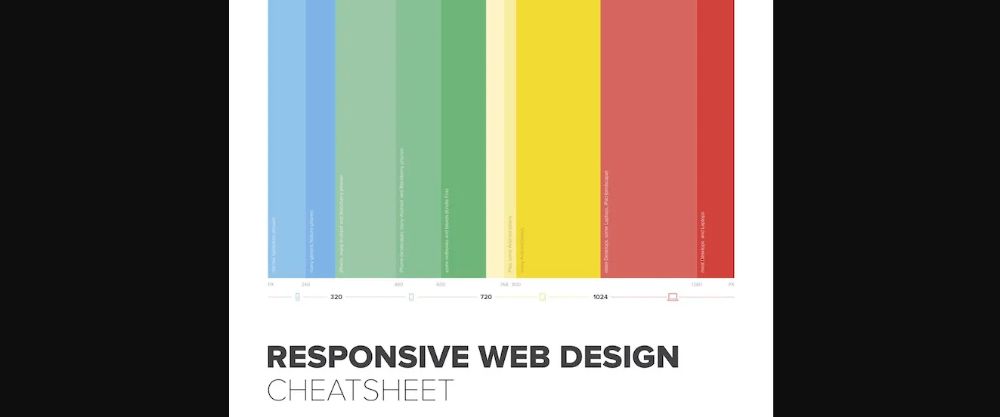
2. Responsive Web Design:
Responsive Web Design concept states that the design and the development of the website or an application should match the user’s behavior and environment. The environment can consist of various screen sizes, the platform, and orientation. With this concept in mind, your application should perform accurately irrelevant to the screen, the platform, or the device.
If a user switches from a laptop to the mobile phone screen, the application should render well on both the devices. Also, the application operations should function immaculately. Moreover, the application should be able to adjust its images and the content according to the user’s device’s screen size.
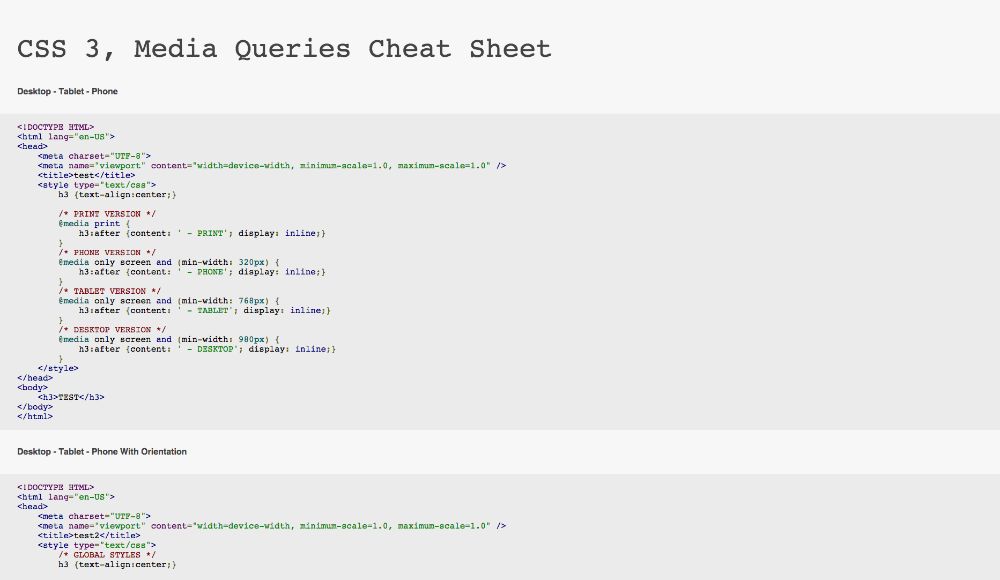
3. CSS3 Media Queries:
You can use Media Queries when you want to change the website or application on a device’s screen type or other aspects of the device. These can include browser configurations and screen resolution too. You can apply Media Queries to the CSS using @media and @import rules. For media-specific issues, you can use <style>, <link>, <source> and other HTML components with “media” attribute.
It is also possible to test and track the states of media by using Window.matchMedia() and MediaQueryList.addListener() methods using JavaScript. A Media Query is made up of mediatype and media feature expressions. You can combine various queries using logical operators like and, or and others. Be careful while using Media Queries as they are case sensitive, and you can run into error pretty soon if you don’t pay attention to it.
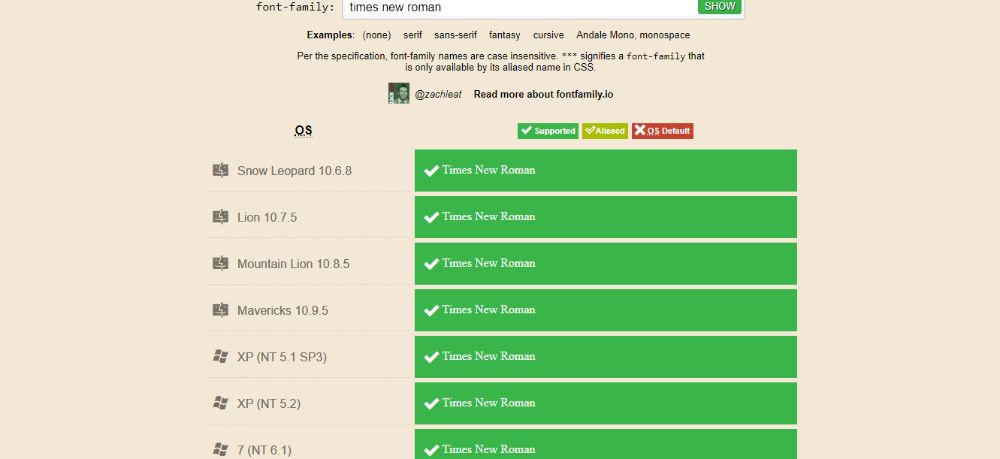
4. Local Font Compatibility:
For any website or application design, the textual content plays a significant role. And to make the textual content more productive, you need to use the right kind of fonts and font styling while you put the content out in the open for the readers to read.
The type of fonts you use can make a negative or a positive impact. If you use the correct font but have the wrong size, it can turn a reader away. For instance, you use Times new roman on the website with the size of 8, then the readability decreases. And with mobile phones, the text becomes smaller than on the laptop screen.
If the font size is too much, the text may slip off the screen boundaries. The user may have to keep scrolling the screen to read the text. Similarly, if you choose yellow text color in the red background, it decreases the readability. This is a poor example of web design and typography. Moreover, you are required to use the fonts that are visible across all the platforms. Hence, this cheat sheet lets you decide which platform supports which fonts.
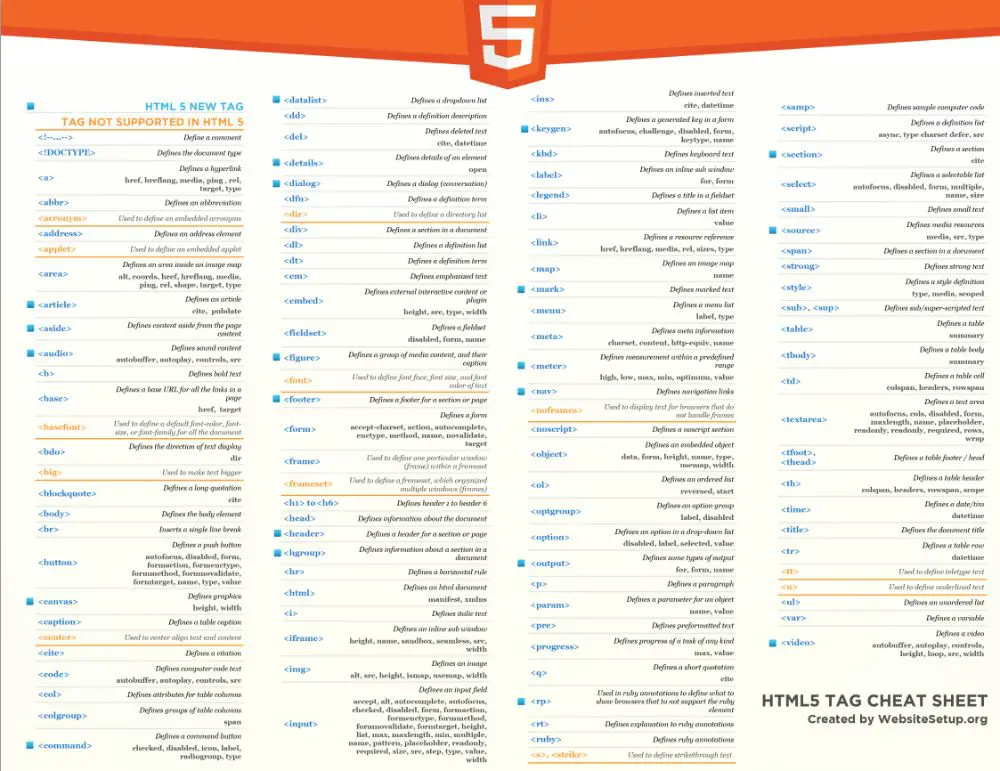
5. HTML:
HTML is a markup language where HTML stands for HyperText Markup Language. It lets the developer define the sections, paragraphs, headers, and hyperlinks of the web pages. HTML is not a programming language; hence it is not dynamic in its definition and function. You can use simple code structures like tags, attributes, and values to define a website page using HTML.
For instance, you can put up an image using the <img> tag. The language is natural to learn for beginners too, but sometimes, when you have to use other tools extensively, you tend to forget specific structures, attributes, and values. Hence, the HTML cheat sheet can help you get through forming the structure of the web page using HTML.
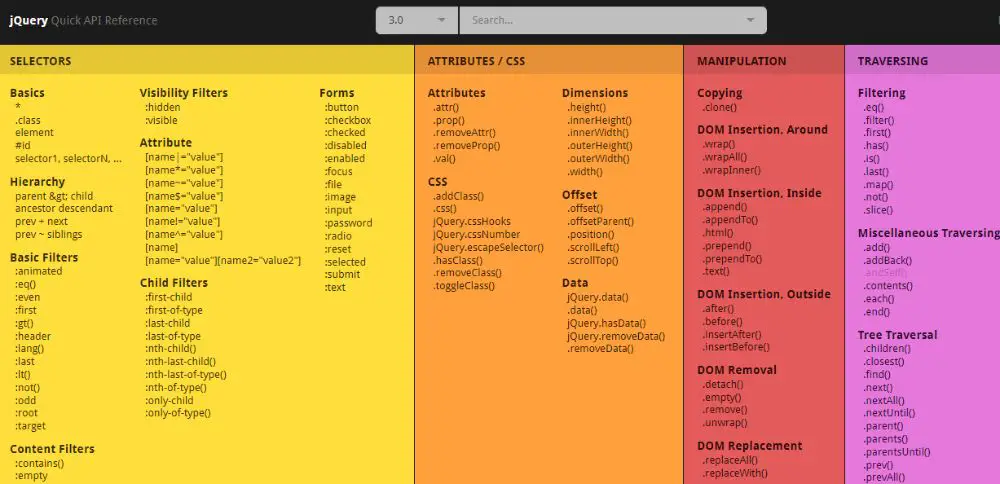
6. JavaScript and jQuery:
jQuery is a rich JavaScript library that is fast, compact, and offers cross-platform compatibility. You use jQuery to simplify the HTML scripting on the client-side application. With jQuery, document transfer, document modification and manipulation, animation, and AJAX becomes simple in so many ways because of its easy to use API.
The API of jQuery is compatible with so many browsers; hence, it is easy for you to use its API without worrying about how it may function across various browsers. jQuery simplifies the use of JavaScript, which can help you make websites that are interactive. Moreover, adding animation to the sites using JavaScript also makes it more interesting.
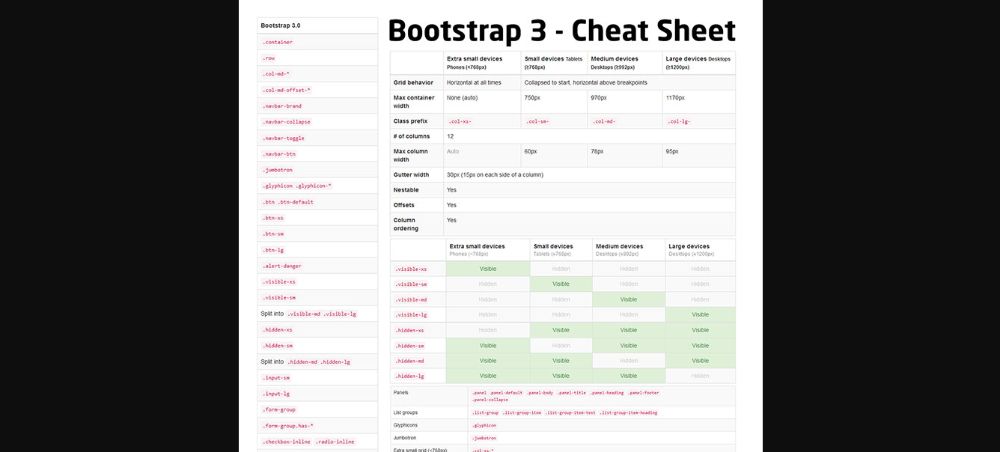
7. Bootstrap 3:
Bootstrap 3 is an open-source framework that is available for free that is intended towards the mobile-first front end web development. It consists of JavaScript and CSS-based design templates. These templates are useful in designing user interface elements like forms, typography, buttons, and more. As we mentioned earlier, it is a mobile-first web development tool that is available for use.
Mobile-first is a website or web application is developed in a way that cooperates with mobile screen. It is gradually designed according to the larger screen resolutions, but the development begins while keeping mobile devices into consideration. To work with the Bootstrap 3 quickly, we have found a cheat sheet that you can download from the link. This cheat sheet can be helpful to you when you are working with the Bootstrap 3 extensively and tend to forget the essential portions of it.
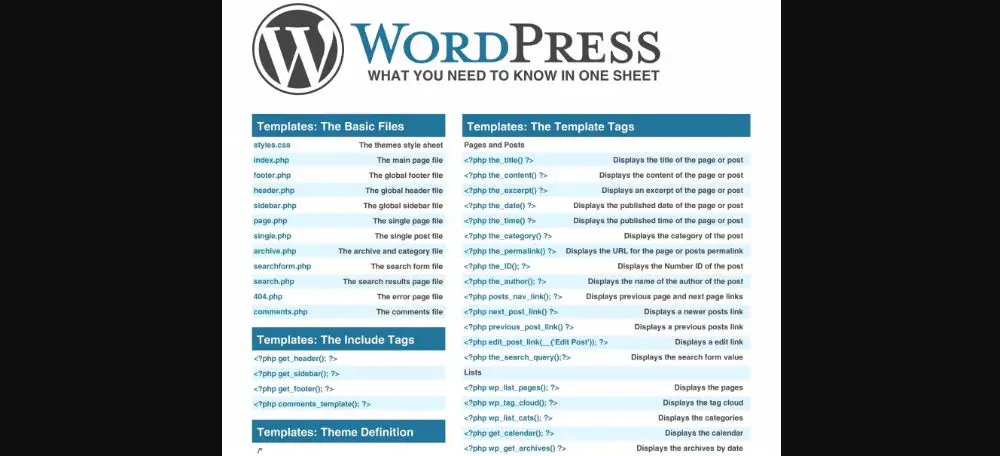
8. WordPress:
WordPress is one of the most powerful tools to create your blog or website. These days, WordPress backs up most of the sites. Every one in three websites that you visit is backed up by WordPress. Technically, WordPress is a content management system that helps you manage the content on your website. You don’t need to learn programming to work with WordPress. Hence, you can build your website without the need to learn about website development tools and programming languages.
Moreover, WordPress is not only limited to websites that deal with content management. You can also let WordPress power up your e-commerce website. But primarily, WordPress was used to create and work only with blogs. This cheat sheet can help you understand the essential files, template tags, theme definitions, and more. These come handy when you are working with a lot of WordPress syntax definitions.
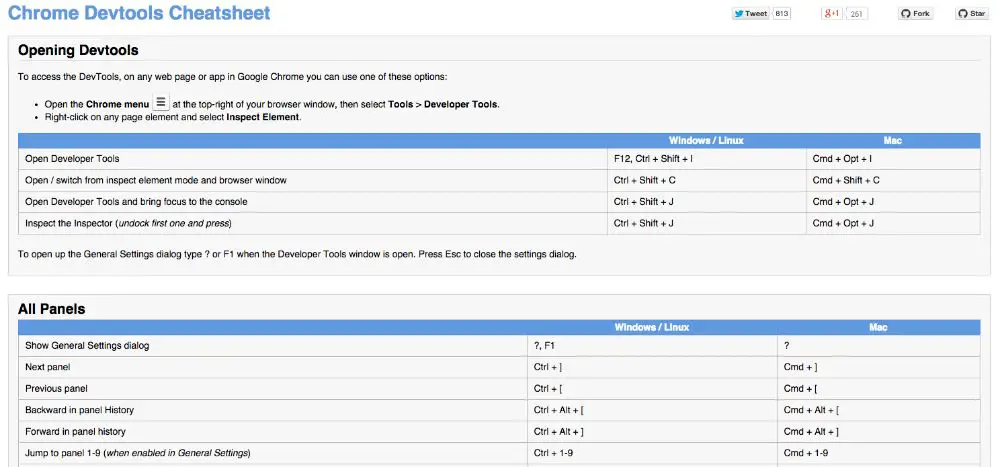
9. Browser Dev Tools:
Browser Dev Tools, also known as Dev Tools, let web developers test their code and debug it. These tools are available from various website developers and IDEs, which aid in testing the website rather than helping you design the interface of the website.
Popular web browsers like Google Chrome, Safari, and Internet explorer have default tools that help web developers for the same purpose. Moreover, add-ons and plug-ins are also available in the download centers for extended requirements. The cheat sheet here enables you to understand how to work with the tools and how to access them. The shortcuts are listed according to the categorization of the operating systems Windows and Mac/Linux.
10. On-Page SEO:
On-page SEO is a practice of optimizing each and every web page of your website so that it ranks higher on the search engine results page. Moreover, it also drives relevant traffic to your site. On-page SEO involves the content of the page and the HTML code to be optimized, unlike the off-page SEO that includes links and other external factors.
The On-page SEO strategies have seen a lot of change in the last few years; hence it is essential to understand every aspect. Additionally, after understanding the trend, you also need to know the latest strategies to ace it. You have to optimize headers, HTML tags, and images to accomplish on-page SEO. Hence, here we have provided a cheat sheet that can help you understand the On-page SEO tactics. Apart from that, it also lists the key factors involved with On-page SEO.
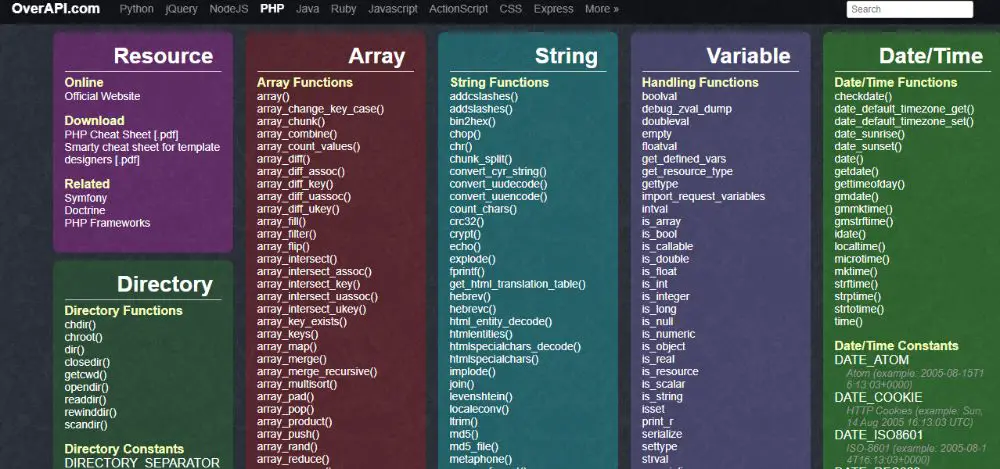
11. PHP:
PHP is a scripting language that is used to develop server-side programming. You can develop static, dynamic websites or web applications using PHP. PHP stands for Hypertext preprocessor, which earlier was Personal Home Pages. You can use PHP to execute a script without a server or a browser. In this scenario, you only require PHP parser. These scripts can be used for simplified text processing functions. PHP can also be used to develop desktop applications if you are an advanced PHP developer. With its compatibility with all the major operating systems, it is easy to use on any platform. PHP also supports most of the web servers that are available today, including Apache and IIS. You can make PHP work as either a module or a CGI processor according to your requirements.
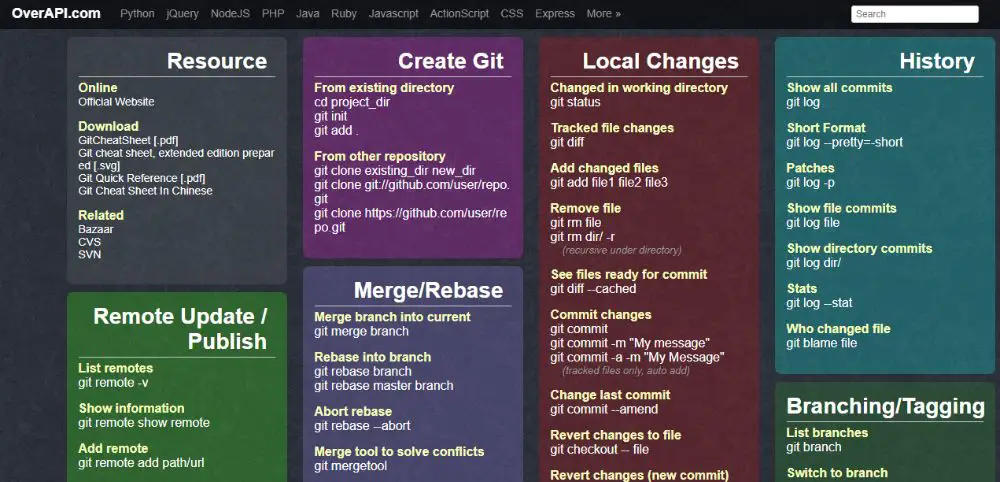
12. Git and Git Hub:
Git is a version control system, which means that it is helpful in managing the project files. It keeps track of all the things that you are currently working on, and hence it maintains an entire history of it. This feature is helpful, especially to web developers, as they tend to create a simple version of an application or a website.
Gradually, they add specialized features with time to enhance or experiment with it. This experimenting can cause a lot of errors to run haywire in your development process. And this is where Git comes into consideration. Git also allows people to work on the same project with the same files at the same time. It does not disturb the files while making the collaboration easier and better on so many levels. All the team members can work on different features while still not interrupting someone else’s work process.
Git Hub is a web-based service to manage and monitor the project files using Git. In a nutshell, you can call GitHub a social network for web developers. It allows you to look at someone else’s codes and identify and propose changes in it. This makes you a pro while you work with your code. On a not-very serious note, you can show off your development skills to notify recruiters and hire you.
Conclusion:
We have included many cheat sheets in this blog, which can prove useful to web developers and designers. Anytime, you are left in a lurch while developing your websites, designing its user interface, or while strategizing the SEO factors, use these cheat sheets. These little things can save you a lot of time and energy when you are trying to remember a snippet of code, a tag, or a key factor. You can count on these cheat sheets to increase your efficiency over the period. It simplifies the development process in the long run.














Wow great cheat coding
It’s no longer a cheat sheet as we can all follow the same now. Nice post though. We used some of these methods over the years when developing some of our features at quickbuffet.co.uk as some are really mainstream practices
Superb collection of Cheat Sheet downloaded most of them and happy!
Thank you very very much for gathering these all under a roof.
Regards,
TheIToons
I love one-stop-shopping references! I’ll definitely add this to my bookmarks, this could save me the cost of a Web Design refresher course.
This is really awesome
Nice job on the collection of these cheat sheets!
Love it, nice list. It will be very handy.
Really great list of cheat sheets. I think beats all.
good, good, very good
Nice post! This is really useful. Thanks for sharing cheat sheet.
Awesome collection bookmarked and share
Thanks for sharing cheat sheet. Can you please find out cheat sheet for SEO relevant..
does anyone know someone out in Orange County California who can write code-action script for flash catalyst? seems that the generated code given automatically is not enough for importing RSS feeds, playing video in a UI box, can someone please help guide me ? Mucho appriciano
CHEATERS!!!
Hehe 🙂
Always usefull, nice post and Ive Retweeted!
I would really apreciate to see a Cheat sheet for EXT JS and Ext Core!
This is really awesome. The HTML5 is my favorite one. More people need to start making the change 🙂
Quicklycode is THE ultimate website for cheat sheets!
Great stuff. Shared already. 🙂
Great thanks!
The .NET date formatting one always comes in handy. I keep that one hanging on my wall next to my monitor.
Noooo, not more lists! BTW some are handy 🙂
Thanks, I was looking for these.
This would be handy if I were doing a lot of programming…
I need wordpress cheat sheet… =)
very usfull cheet Sheet
You forgot to include my Codeigniter cheat sheet 😉
Nice
Great work putting this together. Thanks!
Thanks for the great resource. Perfect!!!!
Another set of great cheatsheet, I think maybe someone could give a try and build the perfect all-in-one toolkit, which every webdevelopper should stand for.
Cheers!
Social bookmark cheating.
http://addthis.com/
Man, great compilation I was going to make the same post for my blog.
The awesome collection of cheats sheet for web designing I have ever found anywhere. Thanks for the contribution and hard work.
So great. Thanks ! Many Many thanks
These are great, thanks for sharing!
Wow what a great list of cheat sheets. These will come in handy for many people.
Cheat sheet for everything. .Cool 🙂
I know this is a high traffic website and you might not need for more 😉 but It would be great to have social bookmarking buttons somewhere here so I can add this roundup to my favorites..
A great compilation of “cheats” that will come in-handy. Thanks 🙂
So, There is a cheat sheet for everything! coool
I know this is a high traffic website and you might don’t need more 😉 but it would be nice to have social bookmarking icons somewhere here to add this post to my favorites.
thank you for all cheats sheet 😉
wow.. gr8 list… another useful article from webdesigndev 😀
Gr8 list alright! My first visit here & I’m going to fill the whiteboard with some cheat sheets today,
Cheers
Chris