Lists are a group of items that are related to each other yet are placed in a particular order, either ascending or descending. In the world of information technology, lists are elements of a website that offers a view to navigation. But it is not limited to use for navigation. It can also be useful for eliciting out certain things in a defined order. For instance, if we want to list citrus fruits, we can arrange them as we please or arrange them according to their current rates. Available with an excellent structural format, lists offer a more accessible and easy to maintain structure in the documentation. Listings provide a lot of readability when a user just wants to skim through the information. Moreover, they are easy to maintain and update.
Fundamentally, there are three types of lists in HTML. Ordered list, unordered list, and description list. An ordered list is a group of related items that you can arrange in a well-defined order. That order can be either ascending or descending. A set of similar items that have no specific order of arrangement defines an unordered list. The description list is to display name-value pairs, such as terms and their definitions.
Here we can look at how we can use an image in the place of bullets or arrows using CSS when we are handling listed items.
Putting an image as a bullet using CSS:
1. Simple HTML Code:

A great way to attract a reader’s attention to a group of listed items is to use an exciting image in the place of the bullet while putting listed items on a webpage. You can also choose an image that corresponds to your website’s theme. It can uplift the visual aesthetics of your webpage. On a standard web page, a bulleted list looks something like this:
- Listed thing number one
- Listed thing number two
- Listed thing number three
- Listed thing number four has a long text to see how the text appears in a bulleted list.
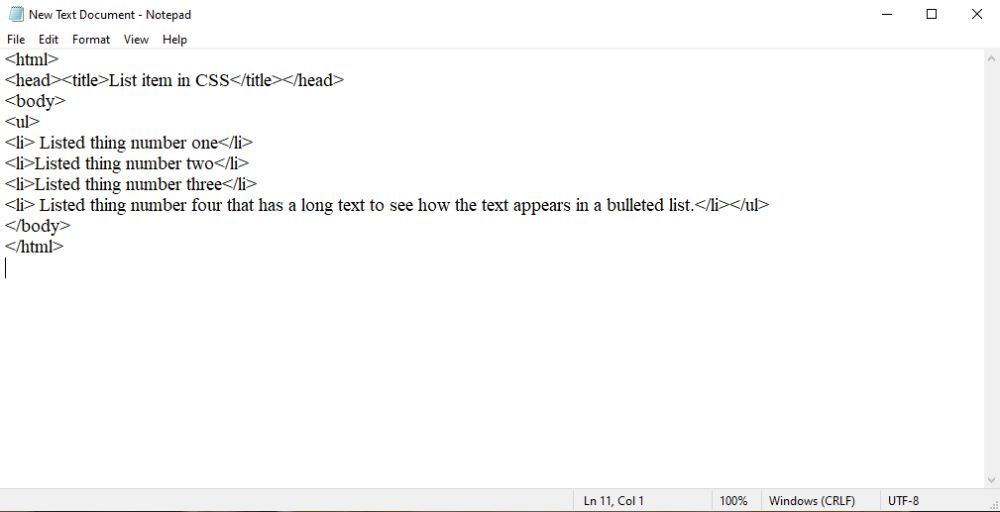
The HTML code for the above-listed group of items is as below. If you want an ordered list that gives numbers to each item, you should <ol>and </ol> tags. But as we are dealing with a list of things that don’t require a particular order, you can use <ul> and </ul> tags in HTML. Using <ul> tags, put a bullet in front of every listed item. Exactly the way we want it to do.
<ul>
<li> Listed thing number one</li>
<li>Listed thing number two</li>
<li>Listed thing number three</li>
<li> Listed thing number four that has a long text to see how the text appears in a bulleted list.</li>
2. Using Lower Greek alphabets for list:

It is a simple HTML code that can help you create a basic bulleted list. But, there are ways to introduce different interesting shapes in place of a bullet for listed items. These shapes include a circle, filled circle known as disc, square, and various number formats. You can accomplish this using a small snippet of code in a cascaded style sheet, popularly, also known as CSS. It is possible to change the <ul> definition in a stylesheet to introduce the shapes, as mentioned earlier. It looks something like this:
Ul
{
List-style-type: lower-greek;
}
The above-given code affects every listed item on your website. Hence, it should be used only if you want to keep the listed items universal over all the website pages. However, if you want the style for only certain lists on your website or webpages, you need a class. You would have to create a new class to apply to the <ul> tag. For instance, you can create a class named new_class. Your CSS is going to look like this:
Ul.new_class
{
List-style-type: lower-greek;
}
We have successfully created a new class here. This class is ready to use in your HTML code in the <ul> tag as follows:
<ul class=”new_class”>
<li> Listed thing number one</li>
<li>Listed thing number two</li>
<li>Listed thing number three</li>
<li> Listed thing number four that has a long text to see how the text appears in a bulleted list.</li>
</ul>
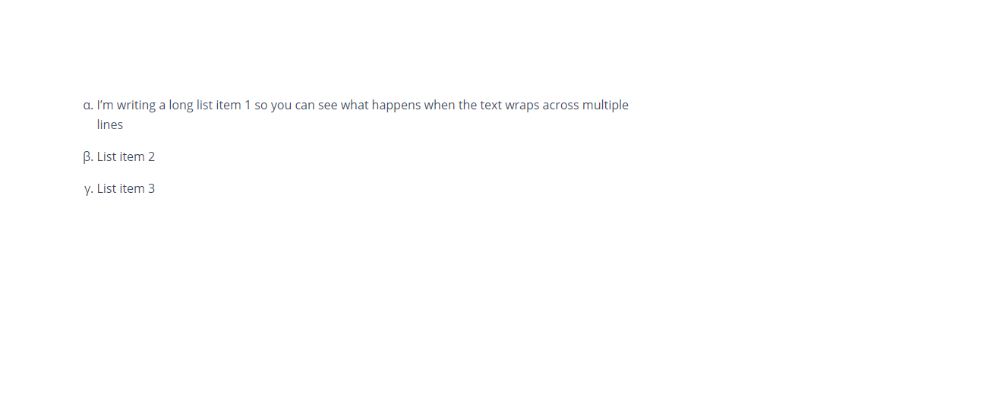
The list that appears, as a result, uses alpha, beta, and gamma as the numbering instead of bullet list on the web page. It is essential to notice that you need to change existing stylesheet definitions if you want to use your style. If you don’t change the existing settings, the old settings may override your code, and the result may not appear.
3. Using image in place of regular bullets:

Let us use an image instead of a bullet and use it to list the items on a web page. To do this, you can use an attribute called list-style-image in your style sheet syntax definition. For instance, we can use a green leaf icon in the place of bullets with a 24 x 38-pixel resolution. You have to define the code in the stylesheet as below:
Ul.greenleaf
{
List-style-image: url(‘/images/greenleaf.jpg’);
}
The HTML code uses this class that we created namely greenleaf to implement the image in place of the bullet in a list of items on your webpage. The code is as below:
<ul class = “greenleaf”>
<li> Listed thing number one</li>
<li>Listed thing number two</li>
<li>Listed thing number three</li>
<li> Listed thing number four that has a long text to see how the text appears in a bulleted list.</li>
</ul>
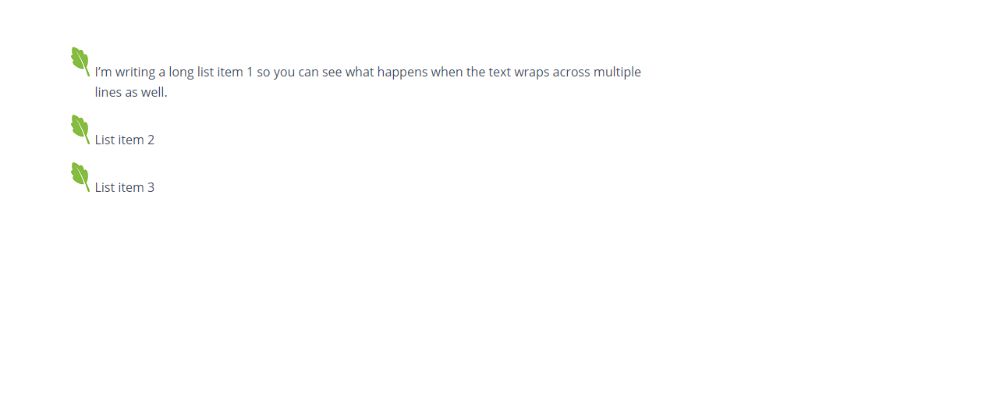
If you look at the result of it on a web page, you can see the greenleaf icon in the images folder in place of bullets. But the issue with this method is, the position of the symbol is not very good in relation to the text. It is because of the usage of the attribute list-style-image in the <ul> tag. It has the same positioning approach as it is on a regular bulleted list. It can prove advantageous only if the size of the icon is similar to the size of the bullet. But if the icon’s size is small or more significant than the bullet’s size, it is of no use.
4. Removing standard bullet:

We can consider another option to remove the standard bullet system using <ul> tag. Here, you can add a background image to the HTML tag <li> tag with which you can use other attributes to adjust the positioning of the bullet according to your requirement. So the changed CSS syntax would look like this:
Ul.no_bullet
{
List-style-type: none;
Padding: 0;
Margin: 0;
}
li.leaf
{
Background: url(‘images/greenleaf.jpg’) no-repeat left top;
}
The corresponding HTML code is as follows:
<ul class =”no_bullet”>
<li class = “leaf”>
<li> Listed thing number one</li>
<li>Listed thing number two</li>
<li>Listed thing number three</li>
<li> Listed thing number four that has a long text to see how the text appears in a bulleted list.</li>
</ul>
If you see the result after executing the above-given code, the icon goes in the background of the text, which is not desirable. Hence, we need to do some work here. The image gets truncated at the bottom in the results page with this arrangement. We also require some space between the text and the bullet. We have specified that using left-padding. We have also used padding-top for better text alignment in vertical appearance.
5. Adding the padding values:

The values of the padding are prone to change where the text is relative to the image within each listed item. Margin values also change if you put the listed item corresponding to the other content on the web page. It is also possible to manage the bullet image position using the background image declaration. You can specify actual pixel value in place of “left” and “right.” To achieve the desired result, you have to play around with the values and work with the trial and error system to find the correct values.
So the changed CSS is going to look like this:
li.greenleaf
{
Background: url(‘/images/greenleaf.jpg’) no-repeat left top;
Height: 54 px;
Padding-left: 44 px;
Padding-top: 3 px;
}
If your image is bigger than the bullet, then the above-given code works just fine. But if the image is smaller than the usual bullet’s size, the textual content might overlap each other. To alleviate this issue, you need to have a larger height value. Hence, you can use a display attribute to adjust the position of the image bullets. The renewed CSS is as below:
li.red_square
{
Background: url(‘/images/red-square-icon.jpg’) no-repeat left 9px;
Padding-left: 12px;
Display: block;
}
If this code gets executed, you may see that the listed items are visible in a nicely arranged manner that looks neat and presentable. Again, you can choose to experiment with the values to see how the text appears and which format you would like to have.
After applying various classes for icons in the stylesheet, you can use various icons for listed items in the same list. Let us take a look at the HTML code for the same:
<ul class = “no_bullet”>
<li class = ”disc”> First: disc bullet form </li>
<li class = “square”> Second: square bullet format </li>
<li class = “lower_greek”> Third: Lower greek alphabetical representation </li>
<li class = “greenleaf”> Fourth: The green leaf icon </li>
<li class = “red_square”> Fifth: Red square as a bullet </li>
</ul>
Once you see the result of the above given HTML code, every listed item will have a different icon representation in the place of bullets. You can choose any image that looks uniform, and in tandem with your website theme.
Using an HTML list to represent a list of items can have many advantages for a reader and a website developer. You get the flexibility to change the order of the list in the ordered list while writing it. As we saw in the ordered list tag, the browser displays the list in the ordered form, which is irrelevant to which order you followed.
An HTML list is a simple list of items that are enlisted on the web page using a bullet or a numbering style. But, using CSS, you can change the appearance of the bulleted list, and as we saw previously, play around with the icons and images for a unique appearance. Moreover, the HTML code and the CSS code reside in different files. Hence, it is easy for the developers to maintain the code and remove errors or fix the bugs.
With lists, you have access to a semantically defined structure. It allows the screen readers to tell their visually impaired masters that they are reading a list of listed items. Therefore, you should put listed items through tags instead of writing them. Plain text can cause more errors than you can anticipate and can create issues for your readers. So, it would be wise to use list format if your webpage requires listing the items.
Conclusion:
We saw various types of lists and their uses in the blog. Moreover, we also saw how we could use images in place of traditional bullets to enlist the items on the list. The behavior of the CSS code can change, and hence you have to find the correct balance between the values and their specification. This blog helps the developer learn the use of CSS to put images or icons in the bullets’ place. You can use the pictures that go with the flow with the theme of the website. And hence, it adds to a visual effect of the webpages that display listed things and items. You can also implement and make use of icons and images in the navigation. Navigation is a point where different names of the pages of the website are listed. For instance, navigation can have a list of a product category that the business of the website deals with. Certain websites have bulleted navigation, but they use well-designed icons in place of bullets. It makes it visually appealing to the user and the visitor of the website. Moreover, a list of items brings a sense of sophisticated presentation of the content and not to mention, increased readability for the user.