All web designers need the right web design tools to help with their designs. By using the right web design tools, you’ll save a lot of time in your design process. This is why I put together a list of 10 free and awesome web design tools. Use these design tools to design faster, efficiently and effortlessly.
Aptana Studio
Spare yourself a great deal of time and build web applications quickly and easily using the industry’s leading web application IDE. Aptana Studio harnesses the flexibility of Eclipse and focuses it into a powerful web development engine. Freshly improved, much faster and customisable, this version includes plenty of useful new features that will help you be more productive.
Cage
Cage is a simple, useful tool to help you better manage creative projects online and also has a nice interactive website you might want to look at. It works as a dedicated online space to organize your team, tasks, files, messages and even client presentations. You can also watch the evolution of your projects, you can organize and prioritize tasks and most importantly, you can collaborate with clients, stakeholders, and contractors to get reviews on your work. Getting feedback and your work approved doesn’t have to be hard and the Cage app can really help you with that.
Colorzilla
With ColorZilla you can get a color reading from any point in your browser, quickly adjust this color and paste it into another program. You can Zoom the page you are viewing and measure distances between any two points on the page. The built-in palette browser allows choosing colors from pre-defined color sets and saving the most used colors in custom palettes. DOM spying features allow getting various information about DOM elements quickly and easily. The powerful CSS gradient generator allows a quick and easy creation of beautiful gradients.
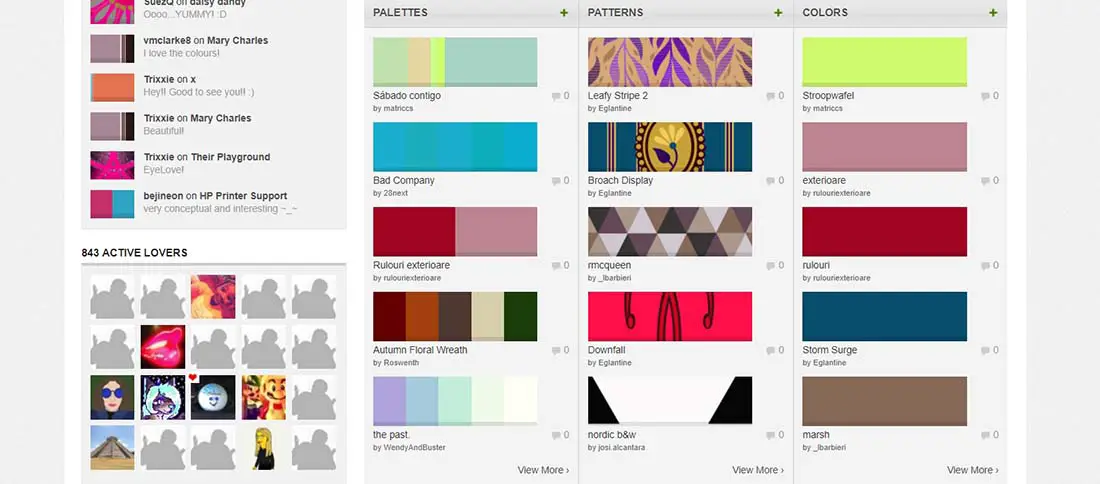
Colourlovers
The next example can come in really handy when you need some new inspiration. COLOURlovers is a creative community where people from around the world create and share colors, palettes, and patterns, discuss the latest trends and explore colorful articles. You can even discuss with other people from this creative community and get some good critique. Take your time, explore the site and find some good inspiration.
CSS3 Generator
This example might be really helpful and also spare you a great deal of time. CSS3 Generator lets developers generate cross-browser snippets for various CSS3 properties. Developers are given full customization functionality, like border-radius, text-shadow, RGBa, box-sizing, and box resizing.
FileZilla
FileZilla Client is a fast and reliable cross-platform FTP, FTPS and SFTP client with lots of useful features and an intuitive graphical user interface. It was recently just updated and comes with a lot of fixes. Feel free to try it out.
CSS3 Maker
This is yet another example that could come in handy at times. You can simply put in the wanted values in the boxes and then a code is generated automatically, with a preview. You can download the code afterward. On this website, you’ll also find various templates and a CSS gallery.
Inkscape
Inkscape is an open-source vector illustration program. You can export multiple objects as PNGs. It’s also a basic but good alternative to programs such as Illustrator and CorelDraw. This app can come in really handy whether you’re an illustrator, designer or simply someone interested in creative digital works. You do not have to be experienced to use it. It also has some nice features such as flexible drawing tools, a powerful text tool, and a broad file compatibility. If you’re interested, feel free to have a look at the open-source program.
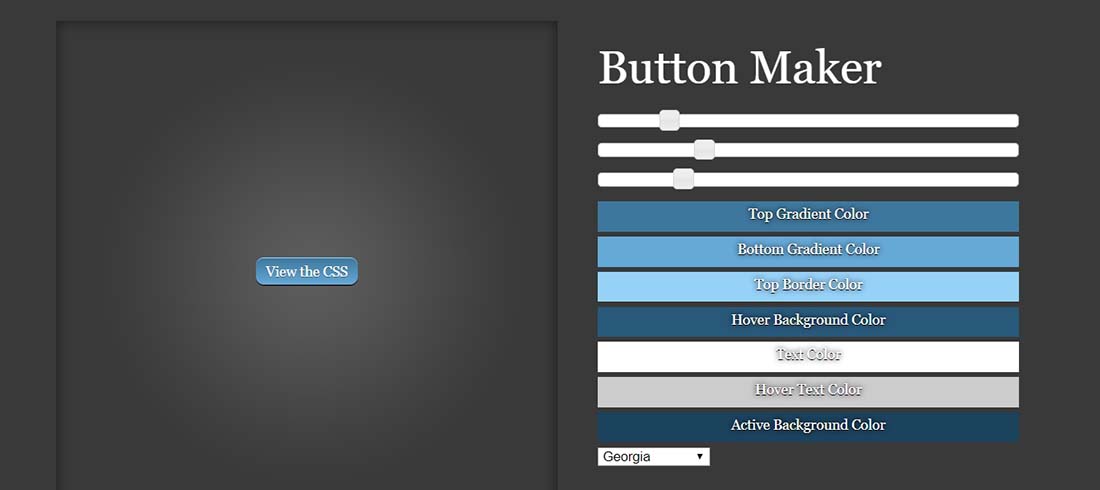
Button Maker
This is yet another example that could come in really handy. It lets you easily create buttons. Simply move the sliders to adjust the gradients or the hover background color, the hover text color and so on to get your desired button. It is easy to use and will get you some really fast results. Check it out!
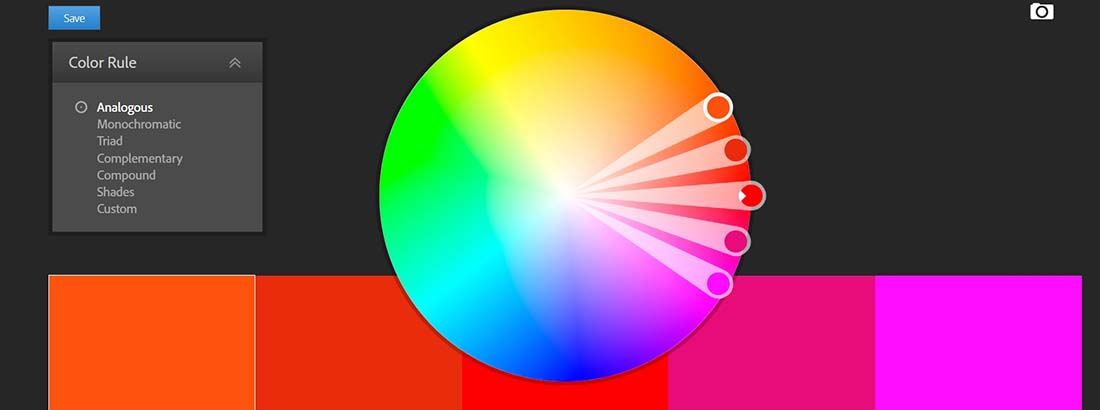
Color Wheel
Just like the Button Maker, Color Wheel will also spare you a great deal of time. It is a free online tool from Adobe. This tool is a color scheme showcase that enables you to create new schemes from experimentation or from images you select.









I still remember creating a screenshot of page and pasting it into photoshop just to pick the colour of a certain element. Then I found colorzilla.
Also I think any FTP client could be considered essential, unless you have another person to deal with the hosting and web space.
Great list, thanks
Much helpful, thank you for the usefull information,
Cage is not a free service. It has a free trial for all of their plans, but they either have no free version of the service, or they hide it very well.
This is a great list nice one
Well, I would loved to see “Sublime Text ” there as well.! Not to mention Firebug and it’s extensions such as Fire-resizer.
Checkout Abduction extension for firefox for saving full page screen-shots/!
🙂