CSS stands for Cascading Style Sheets. It is a style sheet language used for describing the formatting and the look of a document, written in a markup language. It acts as an additional feature of basic HTML. CSS and HTML are generally used together to change and modify the style of user interfaces and web pages. Different formats it can be used with include XML, SVG and XUL.
Generally, CSS is blended with HTML and JavaScript for most websites to create user interfaces for web applications and mobile applications as well. CSS helps style any of the HTML tags that give a visual element on the page like headings, links, paragraphs, lists, images and also tables. CSS allows you to add more style to the text size, colour, typeface, alignment and style. You can also manipulate the link style and colour, image size and alignment, table size, border shading, alignment of tables. Additionally, you could also add a list of bullet styles and indentation using CSS.
The significant benefit of using CSS that has made it a popular solution for web developers is the fact that it solves a bigger problem. It solved the tedious process of adding code for fonts, colour, background, alignments and other such tags on every page using HTML.
When you create a great website, repeating code on each page could be tiresome and taxing. CSS solved this issue by creating a uniform style sheet that had such essential elements pre-coded, saving precious efforts and time. It also came up with many new attributes that enhanced the capabilities of basic HTML.
Since CSS has been playing such an important role in the world of web design, we gathered a list of 14 Best Free CSS Resources for you to refer to when working on your next project:
CSS Resources:
While tutorials give you a hands-on knowledge about how to use CSS for your daily coding work, at times it is easier to use certain editors out there that help you edit a pre-existing CSS file with ease. There are different kinds of CSS editors such as online editors, visual style editors, open-source editors and also the commercial ones. Visual Style editors work best for people who aren’t familiar with coding, as it lets you edit a CSS file without the need for prior knowledge in coding.
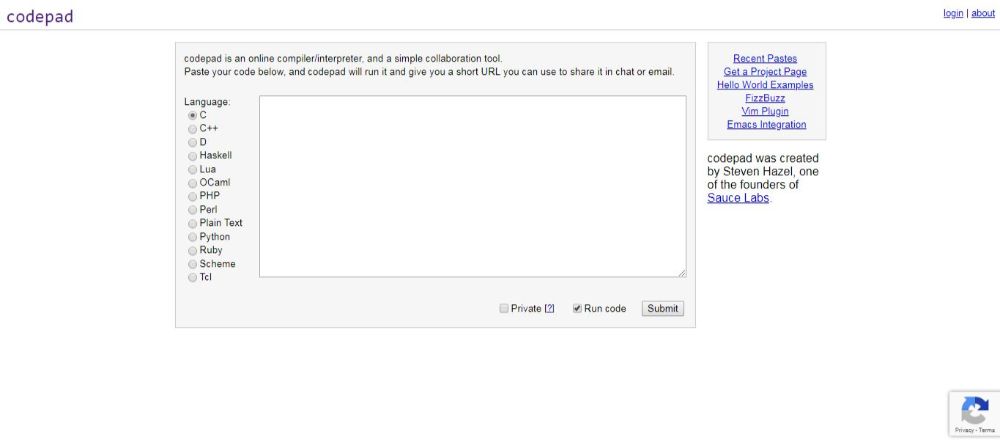
1. Codepad:
Steven Hazel created Codepad. Codepad is an online compiler/interpreter and also a simple collaboration tool. It is a unique web app that allows you to share code syntax across the web. You can copy-paste important bits of code to share online.
The output screen shows any error messages associated with your code. There are radio buttons on the left-hand side that allows you to change the language from a plethora of available options such as C/C++, Python, Ruby and many more.
2. Notepad++:
Notepad++, an open-source code editor and replacement of Notepad with its multiple language support. It is one of the best choices for web developers when we talk about free CSS editor applications. It is best suited to the windows audience.
The product has unique features such as syntax highlighting and folding, tab interface and multiview, document map, customizable GUI, the bulk of hints for auto-completion of words, functions and parameters.
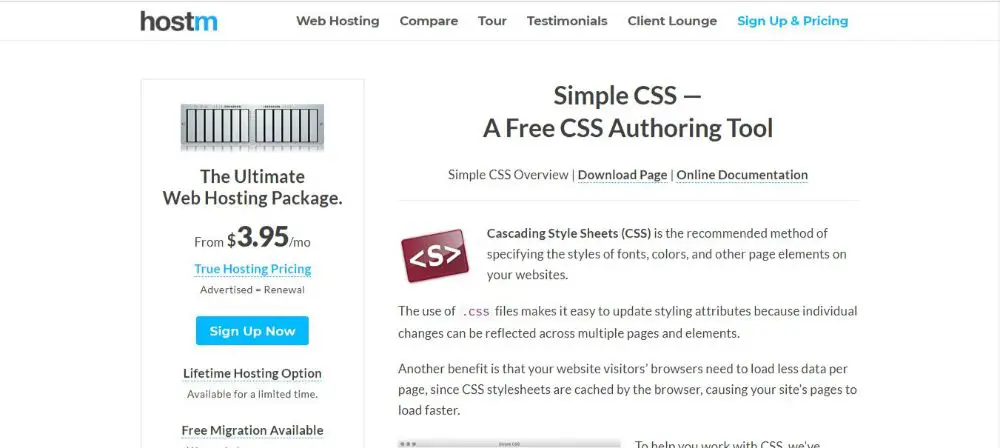
3. Simple CSS:
It is a Free CSS Authoring Tool that is available for both Mac OS and Windows. It aims to ease up the process for creating cascading style sheets.
You can easily specify the main traits of the website, update them without worrying about destroying the entire harmony, and also make use of intuitive interfaces for such tasks. It also enables you to handle multiple projects simultaneously, moving between them within a single window.
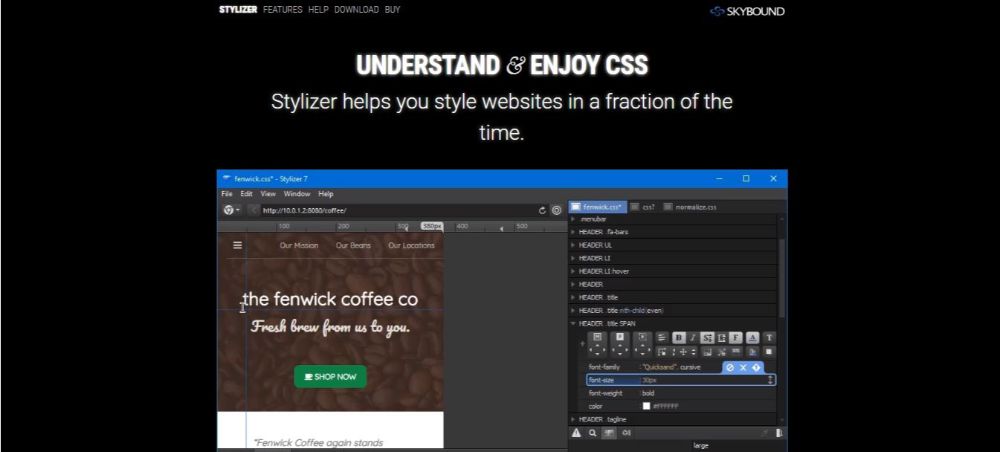
4. Stylizer:
Stylizer is a CSS editor that works for both Windows and Mac. It helps you style any website moreover it is beneficial as it has many features like showing real-time output for the code you input. It supports all the popular browsers, and the results are displayed live in the side-by-side preview panels of the browsers.
You can save precious time and effort as repetitive tasks can be done with a single click, and it has the flexibility of working with any website.
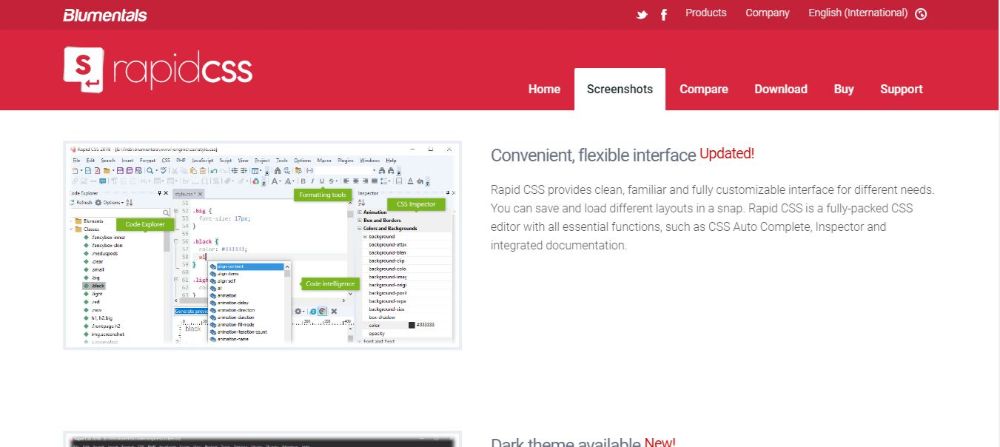
5. Rapid CSS Editor:
Rapid CSS Editor has many advanced features like built-in multi-browser preview feature which allows you to see the input simultaneously across different browsers. It has a very convenient and flexible interface and comes with a dark theme as well. There are many features including Go To anything that allows you to jump to any file, word, symbol or line in projects or currently open files with a few keystrokes. It has multiple features as syntax highlighting for multiple languages such as HTML, ASP, JavaScript, Perl and also CSS.
It comes with smart copy and pastes options, and you can directly save it on FTP, FTPS and SFTP servers. There is also plugin support that allows you to add your plugins, and there is a convenient option for search and also replace that makes modifying the code, or correcting it much easier. This software is only available for windows.
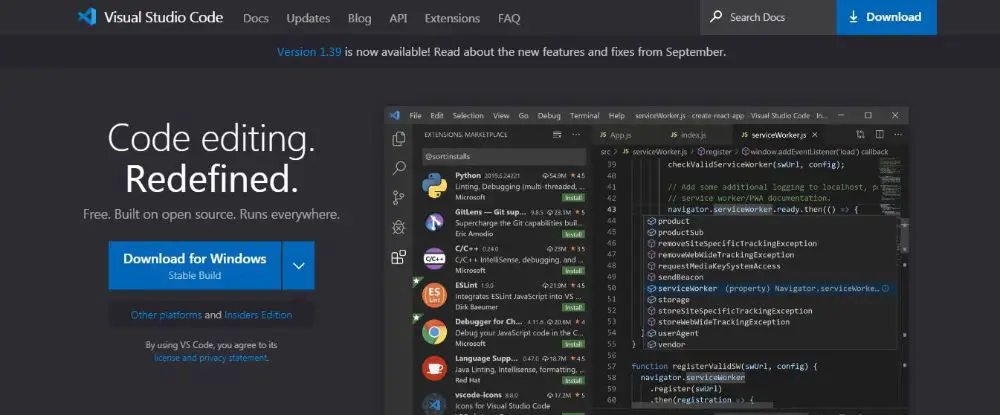
6. Visual Studio:
Visual Studio Code combines benefits of the simplicity of source code and powerful developer coding like IntelliSense code completion and debugging. It is available across multiple platforms such as Windows, macOS, Linux that allows developers from various platforms to take advantage of its features. With Visual Studio, you can edit, build and debug with ease. It supports hundreds of languages.
Hence it helps you be instantly productive with bracket-matching, syntax highlighting, box selection, snippets and more. There is an intuitive keyboard shortcut with easy customization and a community-driven keyboard shortcut mappings that helps you navigate your code with ease. For more serious coding there is built-in support for IntelliSense code completion, and debugging option that many editors lack. There are great customization options as it allows you to add any third-party extensions, as it is an open-source project.
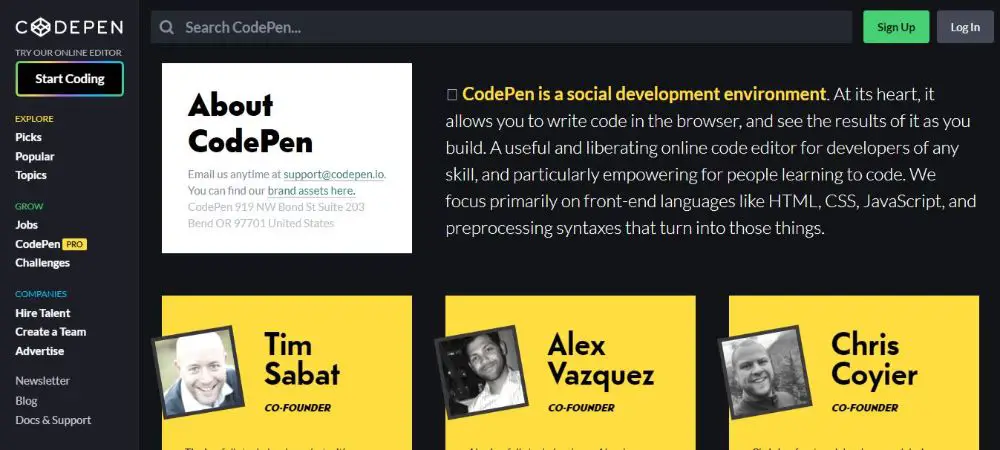
7. CodePen:
CodePen is an online community for showcasing and testing user-created HTML, CSS and JavaScript code snippets. It is also an online code editor and an open-source learning environment where developers can create “pens” and test them. CodePen empowers people to learn code.
It is probably one of the few CSS editing websites, which doesn’t shy away from using a beautiful user interface as well. It allows you to choose from normalize.css and reset.css in your CSS by clicking a basic radio button. There is support for -prefix-free or auto prefix as well. It uses Emmet for faster and smoother development. CodePen editor also allows you to use Vin Bindings which command line keyboard shortcuts.
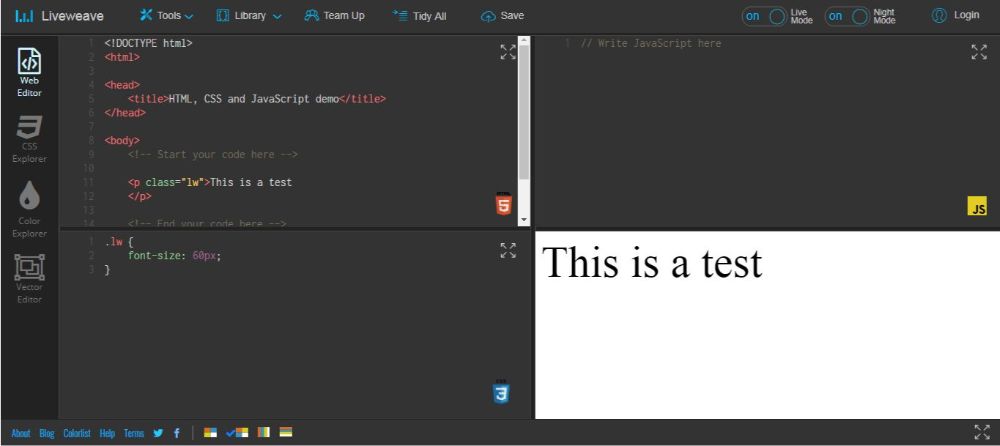
8. LiveWeave:
LiveWeave is an online HTML5, CSS3 and JavaScript editor with a unique feature known as Live Preview. There are code hints for HTML5, CSS3 , JavaScript and jQuery. It allows you to download a project in a zip format. You can also add external libraries like Angular JS, Bootstrap and more easily into your workspace.
Its unique interface makes the work for developers easy for testing complex code examples. It comes with an innovative solution called Team Up to collaborate with other coders around the world. It comes with a CSS Explorer that makes experimenting with certain settings very easy. You can drag the slider to adjust most settings such as gradient position value. There is support for Color Explorer which makes finding colours easy.
9. CodeAnywhere:
Codeanywhere is a cross-platform cloud Integrated Development Environment developed by Codeanywhere Inc. It is written entirely in JavaScript and acts as a wholesome toolset for web application development. It also enables the user to edit, collaborate and run web development projects from any device.
You can efficiently set up your web development environment for your next HTML CSS, PHP or 72 such languages or use the pre-made IDEs which enables to focus on the more important aspect, i.e. coding. It comes with many features such as sharing code capabilities, zen coding support, beautifying code, multiple browsers and devices support. It can also connect to FTP, FTPS, SFTP, Google Drive and Dropbox.
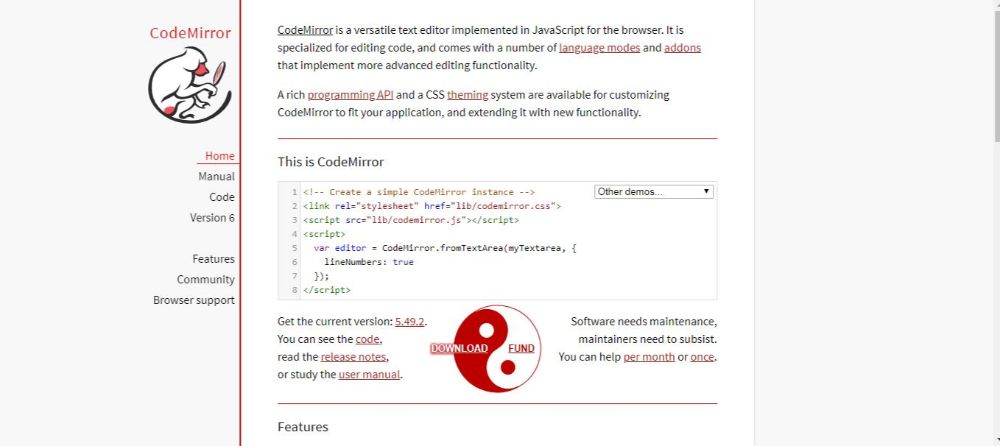
10. Code Mirror:
Code Mirror is a flexible code editor that is implemented in JavaScript for the web browser. It specializes in editing codes and has a pool of languages and add-on features and plugins that enhance its editing functionality.
It has a rich programming API alongside a great CSS theming framework to modify CodeMirror to fit web applications and extending its functionality even further. There is support for 100 languages and a powerful composable language mode system. It supports autocompletion, code folding, search and replace of interface, direct integration and support for split views. You can also resize to fit the content.
11. 34 Grid:
This CSS resource helps the user get a responsive grid system that is based on equal distribution of columns layout. What makes 34Grid unique from its competitors is provides an equally distributed column for each row.34Grid lets you use customization options for creating your bundle. It provides the user with four options that are: dividableBy, margin, rowMargin and transitions. 34 Grid makes it easier to place elements on the page by providing a visual balance and guideline.
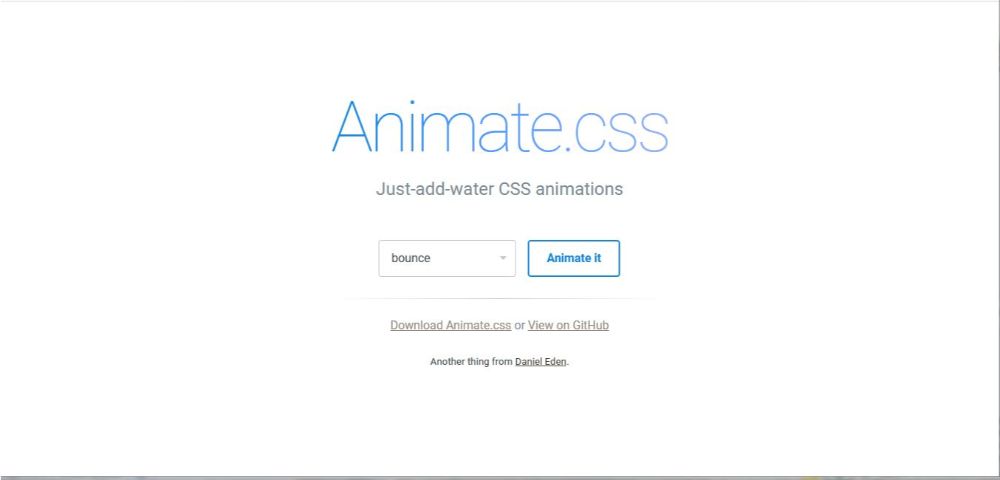
12. Animate.css:
Animate.css provides the fastest and simplest method of experimenting with different animations. Dan Eden created it. The website shows you how each animation style would look right on their site as you click on a particular style. This helps give the user a visual reference before using it on their site. It acts as a library of Animated CSS effects.
You could either download the animations listed on the website by simply clicking the Download animate.css link. This would redirect you to a webpage which would have the code that you could copy and paste on your webpage where you want to use it. Or you could download the entire library available on CSS GitHub page.
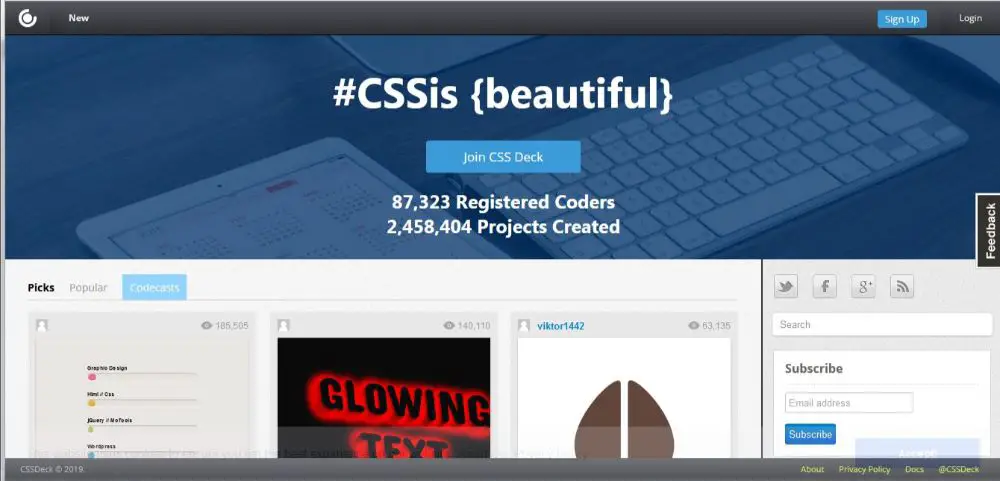
13. CSSDeck:
CSSDeck provides an online Javascript, HTML and CSS toolbox as well as social and collaborative tools. It is useful for making test cases and sharing it with people on forums, IRC, StackOverflow and more. All these platforms have people who would willingly help solve your coding problem. It also allows you to code with many coders real-time using various modes. It is suitable for all. Starting from a novice web designer trying to refine their skills to advance web designers working on a problematic project, all can take advantage of CSSDeck.
This also helps other web designers to learn something they have had a problem with, by seeing your work or vice versa. It serves as a great community platform where everyone benefits.
14. SpritePad:
SpritePad allows you to create CSS sprites in seconds. Drag and drop the images you want. You would immediately have them available as PNG sprite along with CSS code. This saves the time of making changes in a Photoshop file or manually assigning CSS styles.
The way this works is whenever you add an image to the interface, SpritePad would create a CSS code snippet for it. As you move the image on the blank canvas to get it to the position you like, the code would keep changing accordingly, in real-time. After you’re done, you could save and use this resource.
With these, we conclude the 14 best Free CSS resources to use this year. CSS is an excellent tool for changing and modifying the style of user interfaces and web pages. It allows you to style any HTML tag that gives a visual element on the page like headings, links, paragraphs, lists, images and also tables. This gives you the freedom to add more style to the text size, colour, typeface, alignment and style. It also can manipulate the link style and colour, image size and alignment, table size, border shading, alignment of tables. You can also add a list of bullet styles and indentation using CSS. Now that you know the best sources to learn about CSS and some of the best tools to help you solve various CSS related problems, you can create excellent websites with practice and consistency.















One more Code Editor is missing.
Sublime 3