Photoshop is an amazing tool designers can use to create outstanding effects! Even for 3D effects, you can use it an enhance your designs!
Let’s say you have to design a poster, a logo, or any other kind of design, and you need an amazing text effect to go with it. We’ve got you covered!
To make things easier for you, we selected 20 awesome free Photoshop text effects! Get them now and add your own texts! Plus, learn how to create a cute candy text effect in Photoshop using the simple, step by step Photoshop tutorial for beginners, at the end of this roundup!
Cinematic Title Text Effect
Add a dramatic look to your logos or designs with this high detail cinematic title effect. All you have to do is to type the desired text inside the smart object and your work is done.
Chrome Reflection Text Styles Vol.1
This is a pack of 5 single layer chrome styles, easy to apply with just one click. You can use them for logos, badges, titles and more. These effects work best with thick fonts.
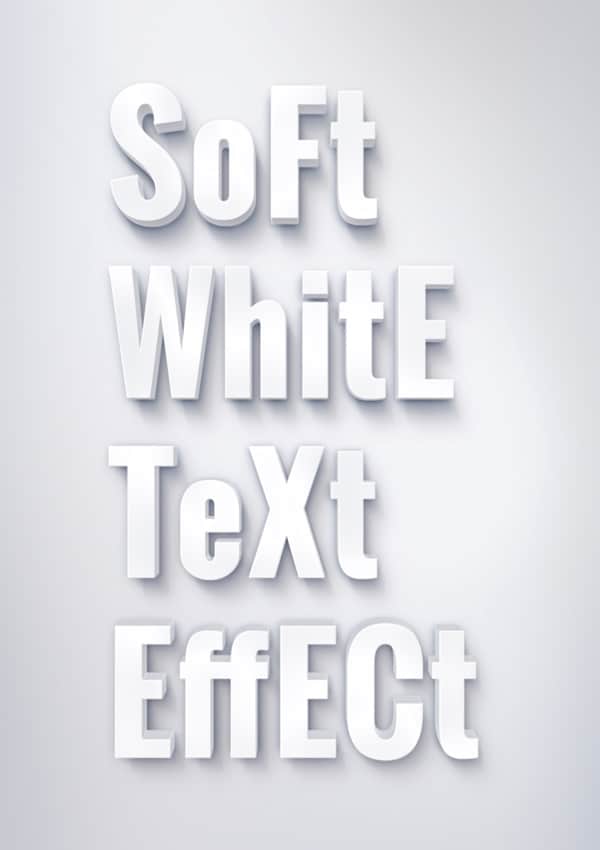
Soft White Text Effect
This PSD resource allows you to apply a soft 3d look to your text. Edit the text inside smart object, save it and the effect will be created automatically for you. It’s that easy!
Chrome Text Effect
This is a high detailed Photoshop chrome effect made from a combination of two layer styles. It can be used for logos, badges and more. Works best with bold typefaces.
Trivia Text Effect
The 3D effect and the subtle line pattern will give your typography a special look. All layers are editable and you can easily change the text via smart object. Works well on both text and shapes!
Grunge Bevel Text Effect
This is a high detail embossed text effect with a grungy feel. It’s made from a combination of two layer styles and it works with any text or shape. Free font is used.
Plump Text Effect
This cartoon text effect works best with round typefaces. It’s created from a combination of two layer styles, and it’s easy to edit. The font used is free, you can find the download link in the zip file.
Muesli Text Effect
This PSD is an eye-catchy text effect inspired by the cereal logos. This effect works with two layer styles piled up together. Easy and delicious!
Popcorn Text Effect
This freebie is a new cartoon text style that will look great for titles, logos and comics. This effect works with two layer styles piled up together and you can apply it to shapes, text and raster layers. Quick and easy!
Grand Motel Text Effect
Here’s a retro style PSD text effect inspired by the amazing vintage motel signs. Type your own text inside the smart object and create a great typography piece with ease.
Create a Glowing 3D Text Effect With Filter Forge and Photoshop
In this tutorial, you will learn how to combine Photoshop with Filter Forge to create a glowing 3D text effect. You will begin by creating basic shapes in Photoshop, convert them to 3D, and apply filter.
Create 3D Rubber and Glass Text in Photoshop CS6
In this tutorial, you’ll learn how to use the vector editing and 3D capabilities of Photoshop to create rubber and glass 3D text. In the process, you’ll learn how to create the materials, modify the lighting, render the scene, and finally, how to enhance the color of the final result.
Design Abstract Text Effect with Pen Tool and Grunge Brush Decoration in Photoshop
In this tutorial, you’ll learn the steps to design an abstract text effect with pen tool and grunge brush decoration in Photoshop. You will practice using Pen Tool to draw some nice hair-like lines, as well as apply grunge brushsets for some cool abstract effect for our texts.
Design Fluid Typography on Watercolour Background in Photoshop
In this tutorial, you’ll learn the steps to design this fluid typography on watercolour background in Photoshop. You will mainly use custom brushes and the liquify tool to achieve this simple, but unique effect. This is a beginner level tutorial.
Glossy Emblem Text Effects – Photoshop Tutorial
With just one text layer and a few layer styles you can have yourself a deliciously glossy emblem text effect in no time. Learn how from this easy tutorial for beginners!
Design Magical Fire Energy Text Effect in Photoshop
In this Photoshop tutorial, you will be guided through the steps to design this magical fire energy text effect in Photoshop. This is a beginner tutorial and you’ll see how easy it is to create a great looking text effect in Photoshop in just a few steps.
Colorful Futuristic Text Effect
This tutorial explains how to create a colorful futuristic looking text effect, using a couple of Layer Styles for multiple layers, and a simple brush. Enjoy!
Wave’s text effect
In this tutorial you’ll turn standard text into a stunning, eye-catching text effect. You’ll be using Layer Styles, Photoshop Filters, and combining different techniques to mock-up the text into a related background. Learn how to create this text effect now!
Create 3-D text with some extreme lighting
In this tutorial you are going to take an object/text, change it from 2-D to 3-D and give it some realistic effects. You are going to be using Illustrator to create the object, then bring it into Photoshop to add highlights and shadows.
Grungy Rusted Carbon Fiber Text Effect
In this super easy tutorial, you’’re going to see how to create a grungy rusted carbon fiber text effect using a couple patterns from Webtreats ETC.
Cute Candy Text Effect in Photoshop Tutorial
You can see the resulting image here:
1.
First, start by making a new document, now make a background that will suit the text.
I started by filling the background with #e98dd3 then adding in this scanline pattern twice.
After adding in the scanline, lower the opacity and change the layer mode to either Soft Light or Overlay.
I also added a few effects to the background layer. Firstly, merge the layers together then go and apply Filter > Noise > Add Noise, then Filter > Render > Lighting Effects with the light typeset as Omni.
2.
Now you need to write out your text. First get the Horizontal Type Tool and write out your text in a dark purple color (#b5406f).
The font used in the above image is called VAGRounded BT, you can download it from here.
3.
So, after you’ve written out your text, right-click the text layer in the layer’s palette then go into the Blending Options, use the following options:
- Drop ShadowThe color used for this Drop Shadow is #ffffff.
- Inner ShadowThe color used for this Inner Shadow is #ffffff, also, pay attention to the Contour under Quality.
- Outer GlowThe color used for this Outer Glow is #fac1f3.
- Bevel and EmbossPay attention to these settings and you’ll get the effect shown.
- Bevel and Emboss — ContourDefault Contour settings.
- Gradient OverlayBlack to White gradient, Soft Light, 40%.
After applying all of those layer styles you should have text that looks like this:
4.
Unless you want to apply some post-effects (like I did), you’re finished with this tutorial!
To finish the image off, I merged all the layers together, applied Filter > Noise > Add Noise then Filter > Render > Lighting Effects.
If you couldn’t seem to get something right, you can, of course, download the PSD file from here.



























amazing effects !! i really need to know how to apply.
good work. thanks.
Awesome site. I look forward to using everything you have here.
Fantastic website you have and the great emails you send out. They are very helpful and great for inspiration. Please keep them coming. A+