jQuery Zoom plugins can be really useful for showing image details. There are lots of jQuery plugins and tutorials on the web which will help you create great websites and today we selected some that are particularly useful for image galleries and online shops.
These great plugins are meant to help you save time and create stunning effects without much coding knowledge. All you need to do is to download and add the plugin to your website, edit its features to make it as you want, and you are done.
We’ve looked around the web and fount the 10 best jQuery zoom plugins, both free and premium, for you to use and save precious coding time. Here are 10 of the best jQuery zoom plugins. Which one do you think is no. 1?
Image Zoom – Responsive jQuery Plugin
 This helpful jQuery zoom plugin lets you add zoom-in functionality to any image with configurable magnification level and magnifier appearance. It’s a really useful tool that will save you a lot of time. It’s very easy to set up and you don’t need any CSS, just JS. You can always configure the magnification level.
This helpful jQuery zoom plugin lets you add zoom-in functionality to any image with configurable magnification level and magnifier appearance. It’s a really useful tool that will save you a lot of time. It’s very easy to set up and you don’t need any CSS, just JS. You can always configure the magnification level.
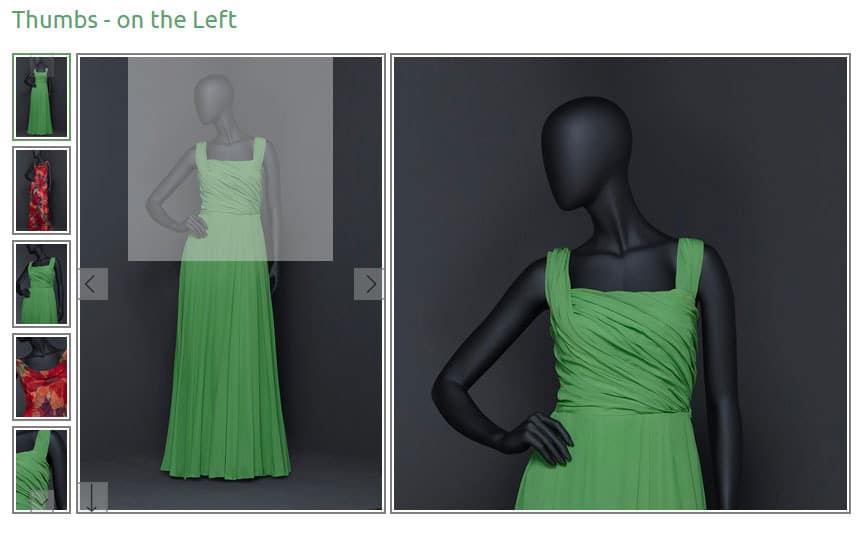
GlassCase – jQuery Image Zoom Plugin
 This is a jQuery plugin that creates a zoom effect on any image. This is a nice way to view details on an image. Users just need to move the mouse over the images in order to have a closer inspection.
This is a jQuery plugin that creates a zoom effect on any image. This is a nice way to view details on an image. Users just need to move the mouse over the images in order to have a closer inspection.
jQuery Mega Image Viewer

inside the viewport. The package contains an example for building either a thumbnail or a lightbox gallery. It’s compatible with most browsers such as IE, Chrome, Opera, Firefox, Safari.
Smooth Zoom Pan

jQuery iViewer
This plugin creates a pan view – you just need to hold down your mouse button and start moving. It’s a very useful jQuery zoom plugin that will save you a lot of coding time. You just need to install it and then totally change the way your photos are viewed by anyone that accesses your website. Creating a zoomed pan view of your photos can be a great way to increase user’s interest in a certain product or image.
Creating An Image Zoom And Clip Effect With jQuery
 In this article, you’ll also find the tutorial on how to make this plugin yourself. The achieved effect is that you can select a region of an image and the image would automatically scale up to show the selected region. It’s very easy to accomplish this image zooming effect with jQuery if you use this step by step tutorial because the JavaScript library makes everything much simpler! You don’t need to invest a lot of effort into creating a simple zoom effect on an image.
In this article, you’ll also find the tutorial on how to make this plugin yourself. The achieved effect is that you can select a region of an image and the image would automatically scale up to show the selected region. It’s very easy to accomplish this image zooming effect with jQuery if you use this step by step tutorial because the JavaScript library makes everything much simpler! You don’t need to invest a lot of effort into creating a simple zoom effect on an image.
Zoomooz
Zoomooz is a jQuery plugin for making web page elements zoom. It can be used for making Prezi like slideshows and for zooming to images or other details. You can even zoom to elements that have been scaled, translated, and skewed, and you won’t encounter any problems at all because they will morph correctly. By using this plugin you can create 3 different zooming actions and you can also choose how can the users unzoom from the images. Adding Zoomooz to your website is really easy if you follow this tutorial full of simple and clear instructions.
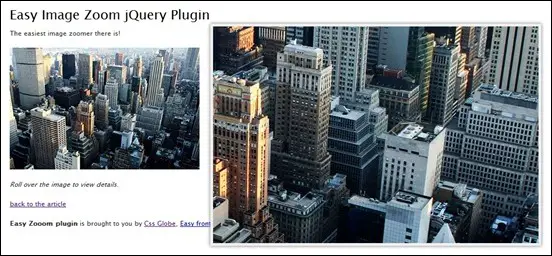
Easy Image Zoom
 This plugin will allow users to see large details of the product while moving cursor over medium sized image. The plugin is as lightweight as possible and easy to customize. It’s a really good and easy solution when you need some image magnification for your website. Installing and customizing Easy Image Zoom is really easy and you can also find all the instructions you need. You can also customize the element’s size, position, and appearance.
This plugin will allow users to see large details of the product while moving cursor over medium sized image. The plugin is as lightweight as possible and easy to customize. It’s a really good and easy solution when you need some image magnification for your website. Installing and customizing Easy Image Zoom is really easy and you can also find all the instructions you need. You can also customize the element’s size, position, and appearance.
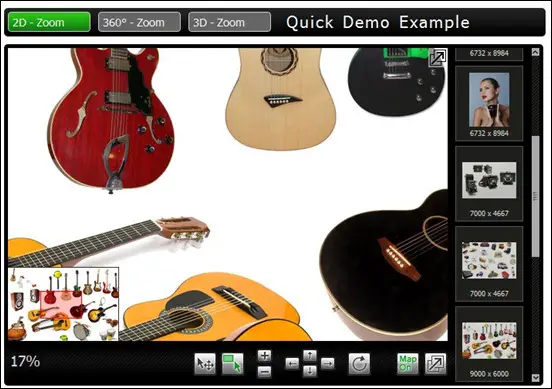
Ajax Zoom
 AJAX-ZOOM is a powerful image zoom & pan plugin with 360° rotate option, jQuery image gallery option based on jQuery (JavaScript) and PHP. It’s perfect for eCommerce websites that want to show a 360 view of their product to the customers. This is a fully responsive mouseover zoom which can also provide product tours. The mouseover extension is actually a mouseover zoom but also an image slider, which is turned on by default on mobile devices. You can also add Youtube, Vimeo or Dailymotion videos or even mp4 files to the player.
AJAX-ZOOM is a powerful image zoom & pan plugin with 360° rotate option, jQuery image gallery option based on jQuery (JavaScript) and PHP. It’s perfect for eCommerce websites that want to show a 360 view of their product to the customers. This is a fully responsive mouseover zoom which can also provide product tours. The mouseover extension is actually a mouseover zoom but also an image slider, which is turned on by default on mobile devices. You can also add Youtube, Vimeo or Dailymotion videos or even mp4 files to the player.
jQuery Zoom
jQuery zoom is a plugin that allows users to enlarge images with touch, click, or mouseover. It’s compatible with jQuery 1.7+ and most browsers just like Chrome, Firefox, Safari, IE, Opera etc. The install and removal of this zoom plugin is really simple and you can find all the instructions you need on the page. jQuery Zoom is a very simple and effective plugin that you can insert into your website.



