If you’re a web developer then these 20 free coding freebies will come in handy! We selected 20 great coding freebies for you, like hover effects, menus, creative loading effects and more!
This free code stuff will save you a lot of time when creating websites! They’re really easy to use and have very nice interfaces. Enjoy!
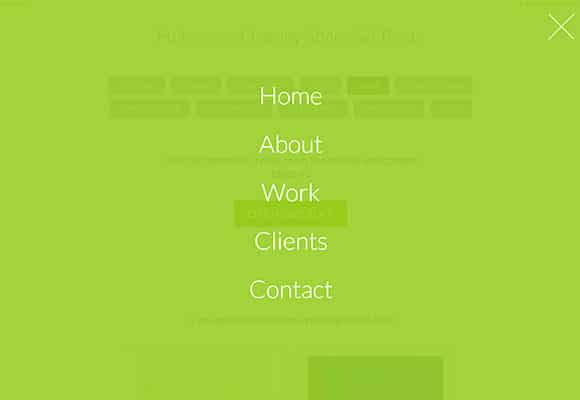
The special thing about these overlays is that they don’t have a fixed size like modals but they occupy all the screen, so when creating effects one has to take that into account and not overdo it.

Shape hover effects with SVG
This is a really cool hover effect that uses a triangular shape. The shape is made up of a triangle using borders and this tutorial will show you how to achieve the same effect using SVG and Snap.svg.

Techniques for creating textured text
In this article you’re going to explore several techniques that can be used to create textured text or apply a background to text.

CSS creative loading effects
Here you’ll find some ideas for creative loading effects. The idea is to indicate that something is happening in a stylish way without creating too much distraction for the user.

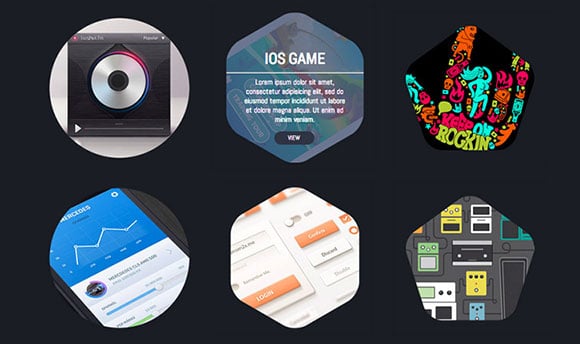
Shape masking + Zoom CSS effect
Learn how to mask images with shapes plus some nifty zoom animation effects with just HTML & CSS in this cool article!

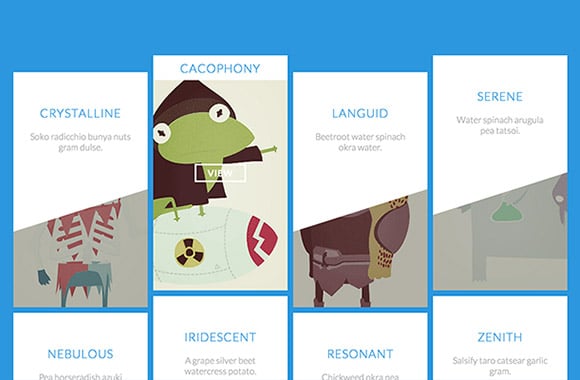
CSS Caption Hover Effects
Learn how to create some simple, yet stylish hover effects for image captions. The idea is to have a grid of figures and apply a hover effect to the items. For some of the effects you will use 3D transforms.

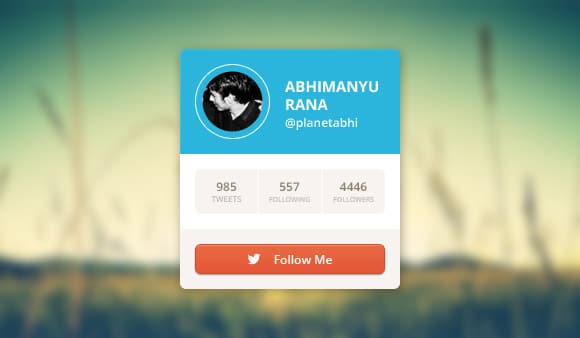
Twitter Account Widget CSS + PSD
This is a useful little Twitter widget / profile box for your next design. This includes a space for your profile image, username, follower/tweet details. Simple to code up and drop into your next site design!
Expanding overlay CSS effect
Learn how to leverage the CSS clip property to make a smooth transition when clicking on a box element. The idea is to show some kind of overlay as if it’s actually underneath the respective element.

Social media tabs PSD + CSS
Here’s a unique, colourful and funky set of social media “tabs” to adorn the sidebar of your next design. Both PSD and coded in CSS are provided!

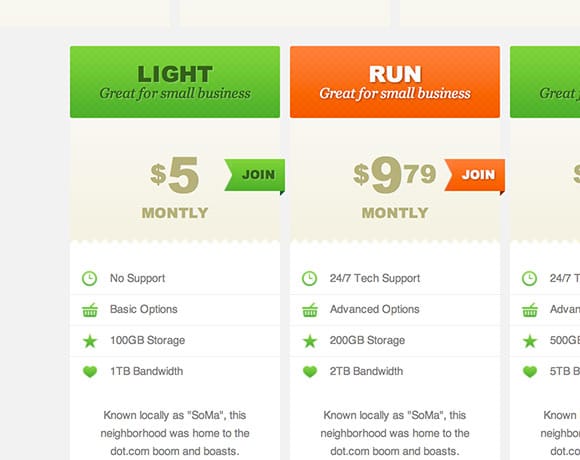
CSS3 Pricing Tables
In this tutorial you’ll learn how to code and style some CSS3 pricing tables from the Impressionist UI, made by Vladimir Kudinov.

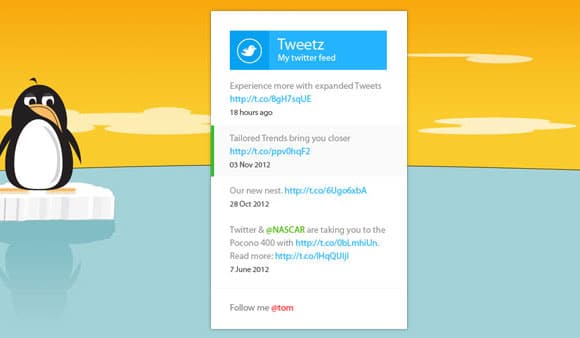
Metro Twitter feed widget CSS + PSD
Here’s a lovely Metro-style twitter feed. Containing various states for different tweets, links, and timing. A really wonderful little widget!

CSSmatic – a tool for designers
CSSmatic is a non-profit project, made by developers for developers. CSSmatic is a new, simple and intuitive way of editing and tunning CSS properties.
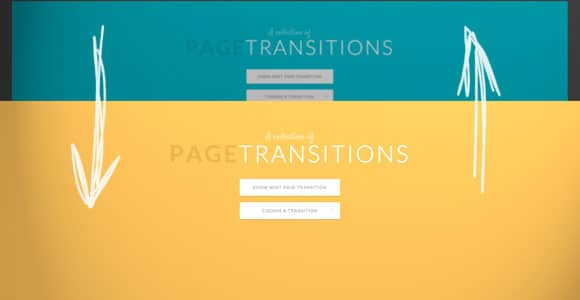
CSS page transitions
Here’s a collection of creative page transitions. You’ll get a couple of animations that could be applied to “pages” for creating interesting navigation effects when revealing a new page.

Pseudo-elements animations and transitions
This is an experiment with animations and transitions on pseudo-elements (:before and :after). This tutorial is mainly about animating pseudo-elements.

3D shading with box-shadows
When working with 3D transformed elements, you might notice that they don’t have any shading and appear to be very flat. In this tutorial you’ll learn how to create realistic shadows for 3D elements.

Techniques for creating separators
Here are some separator styles you can use and learn some new techniques for creating them, in this cool tutorial!

SpinKit – A collection of CSS loaders
Here are some simple loading spinners animated with CSS. SpinKit uses CSS animations to create smooth and easily customizable animations.







This is really great code