If you have a website or blog with images and graphics as the main elements of focus, rather than text, then you MUST have a cool image hover effect plugin installed, as hover effects will encourage your readers to click on the images on your website and thus increase your page views.
This is an excellent bundle of 20 premium and free image hover effect plugins which you can use for your websites. These great plugins come with beautiful image hover effects and various animations. They will definitely improve your website’s usability and attract the viewer’s attention.
You can choose between several image hover effects that add elements such as a title, subtitle, icons, caption, offset border, and more. Take a look at all of them, select your favorites, download and use them in your projects.
These will look stunning on photography websites, online portfolios, image galleries, or just about any website that uses lots of images. Any designer can use these neat plugins which will definitely come in handy at some point.
So, without further ado, we selected 20 premium and image hover effect plugins (mostly free), to help you add great image effects to your website. Here they are!
Simple Stack

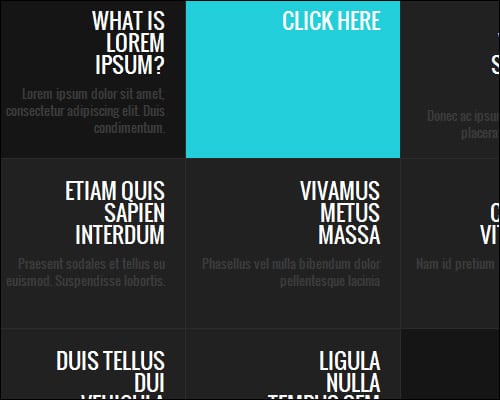
This is a set of simple stack effects for inspiration. These kinds of effects are mostly used in image galleries, but also on single items on a page. Check them out and see how your website’s appearance improves immeasurably.
RD Hover Effects
RD Hover Effects WordPress Plugin comes with some impressive hover effects which you can use on your images to improve the way your website looks and how your visitors interact with it. The image hovers effects powered by pure CSS3 and iHover comes with 92+ Different Hover Effects. Feel free to check it out and see if you find this plugin useful.
Follow the kitty

This is a simple effect for rollover on grids, where the content slides based on the previous position. It is really nice and could definitely improve the way your website’s visitors interact with your website. Follow the Kitty is definitely a plugin worth taking a closer look at as it could rapidly improve your website’s design.

Portfolio Wall | Joomla module 2.x 3.x is a module to help you create a wall of your works with awesome 3d hover effects. Try it out and watch how your portfolio website improves.
CSS3 Transitions
This is a great CSS3 transition hover effect, and it’s free too! It can add a fun dose to your website and can be used in many creative ways. You can easily add it to your website. This plugin might be exactly what your website was missing. Do not miss the chance to improve interaction on your website through an amazing plugin.
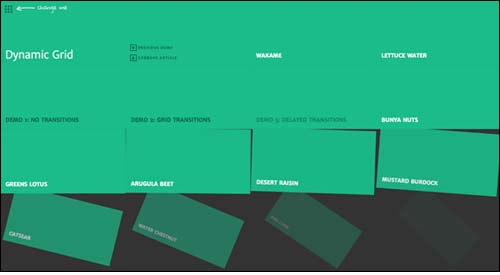
Dynamic Grid

This is a dynamic grid layout that lets you choose how many rows and columns of items are shown. Partly based on the visualization of Google Trends. Check out this amazing plugin and change the way visitors interact with your site.

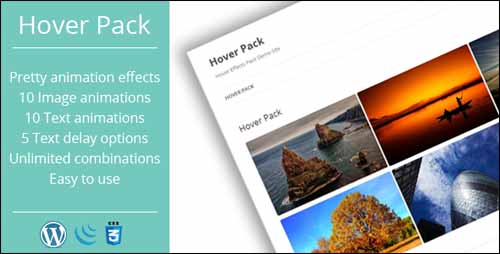
This hover effects pack plugin allows you to add an image via shortcode and set hover animation, text animation, and text delay. This plugin can come in really handy when you are trying to improve the way your website is built. It is definitely worth checking out!
Animated Opening Type

This plugin also comes with a tutorial on how to create an interesting animated 3D opening type effect with pseudo-elements, CSS transforms and transitions. Both the plugin and the tutorial might come in really handy for future projects. It’s definitely worth having a closer look at this example!
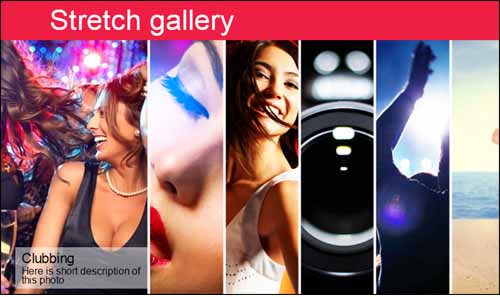
Stretch Gallery

If you liked the previous examples you will love this one! Stretch Gallery is an XML Canvas Gallery that allows you to create a nice portfolio gallery with some nice effects and customization settings.
Responsive List +

Hover or Click each element to see flip and bounceInLeft Effects of this cool free image hover effect plugin. Check it out!
Gallery

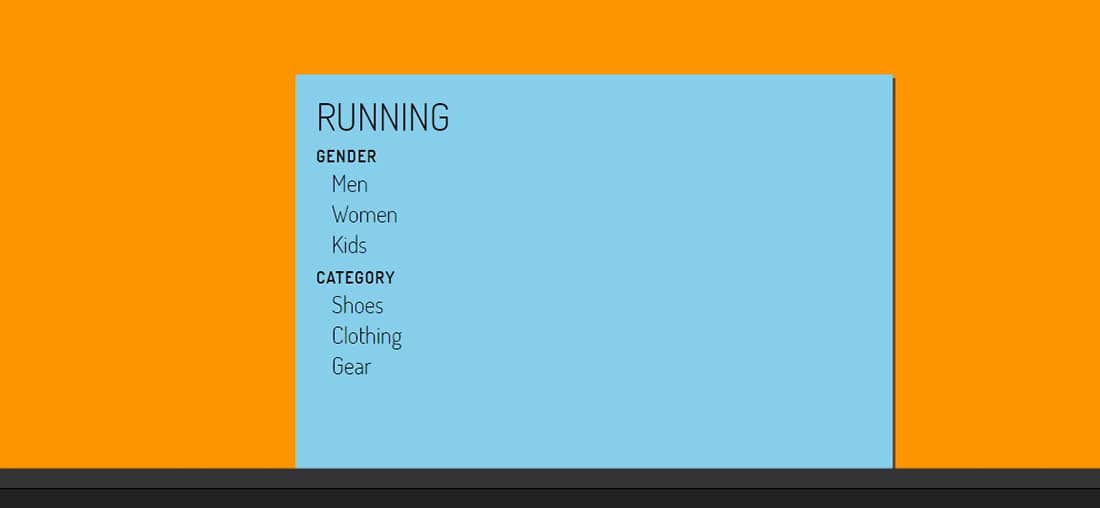
This plugin offers hover/expand functionality for horizontally oriented images. Images will expand after 1.5 seconds (can be changed based on 0.5 second intervals).
Ultimate Hover Effects
The Ultimate Hover Effects comes along with some modern and stylish hover effects for image captions. Use this plugin to create awesome effects for your website. Using it will definitely improve your website’s appearance, will make it more eye-catchy to visitors and might even improve your business.
Playground
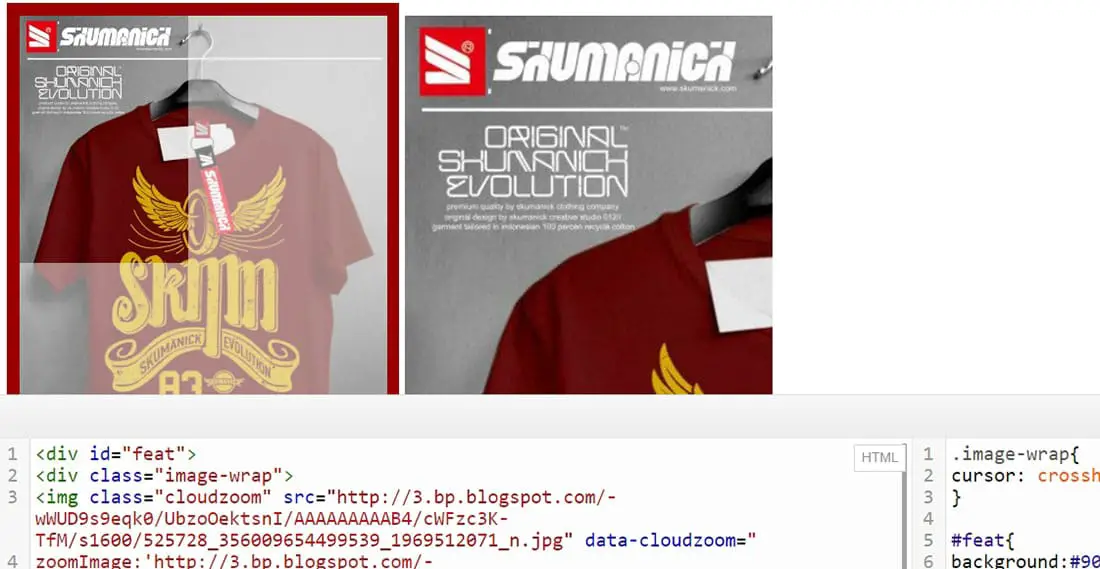
This is a zoom effect image hover plugin, perfect for online stores, and especially for fashion websites. Check it out!
Profile Expand
This is a cool effect! When you click on your profile image, the social media icons will expand.
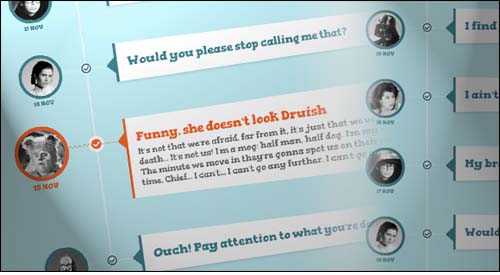
Responsive CSS Timeline with 3D Effect

This is a tutorial about how to create an experimental CSS-only timeline with a 3D effect. The plugin can be downloaded for free. This plugin can be exactly what your website was missing!
Animated Responsive Image Grid

This is a jQuery plugin for creating a responsive image grid that will switch images using different animations and timings. It is definitely worth taking a closer look at this examples as it might come in really handy in the future!
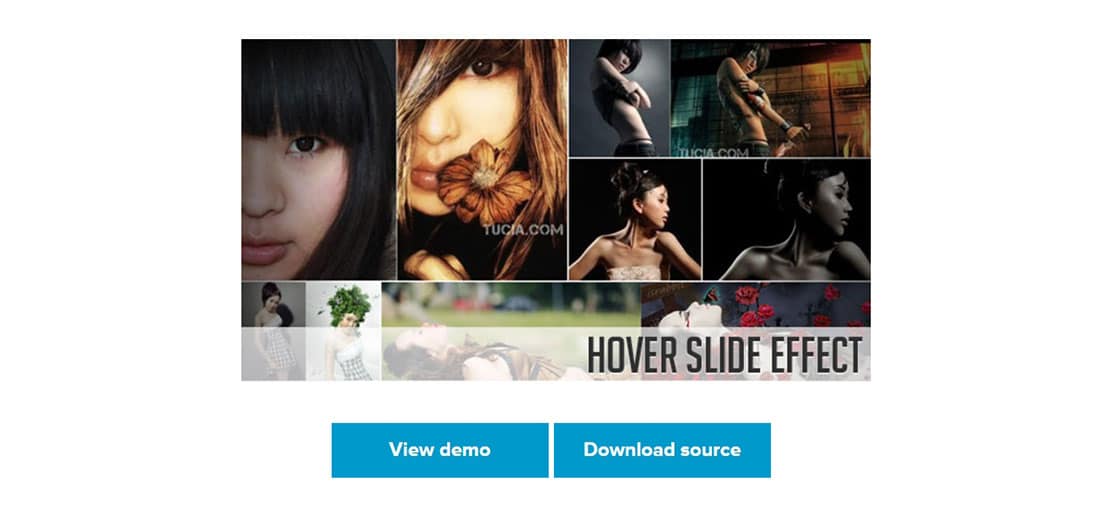
Hover Slide Effect with jQuery
This plugin makes an image area with several images slide out when we hovering over them, revealing other images. This is yet another plugin that can change the way your visitors interact with the website.
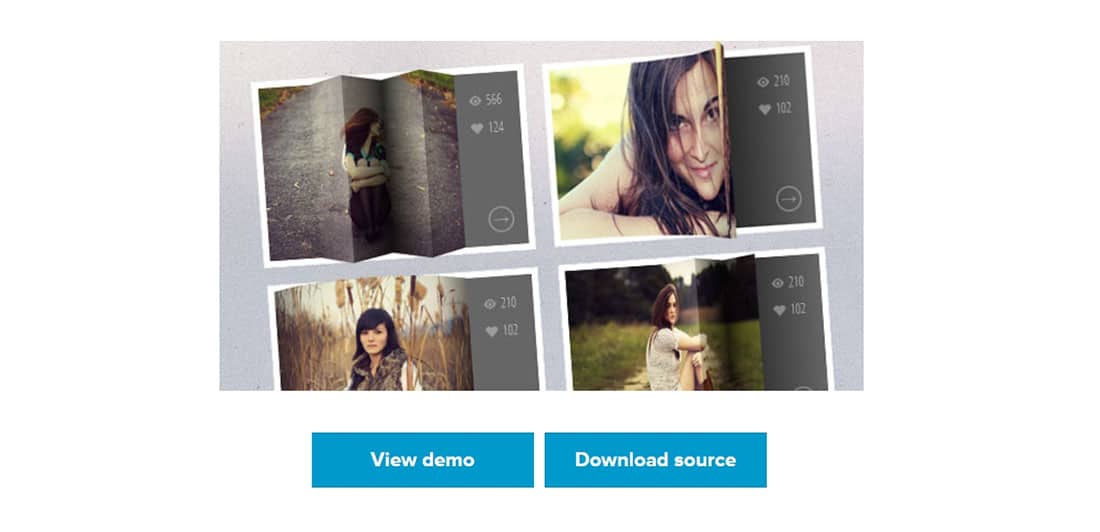
3D Thumbnail Hover Effects
This is a great tutorial on how to create 3D thumbnail hover effects with CSS 3D transforms and jQuery. This plugin might come in really handy so check it out!
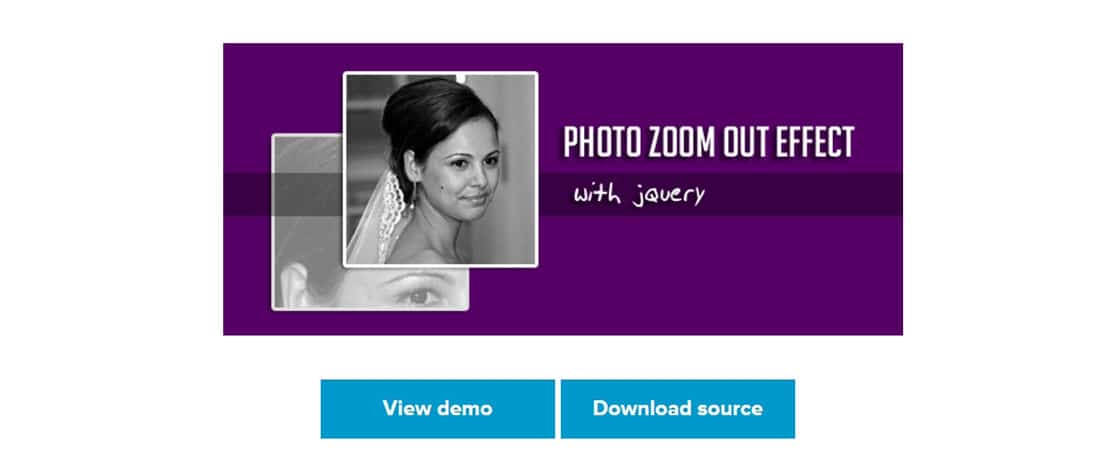
Photo Zoom Out Effect with jQuery
Learn how to create a simple image zoom out effect with jQuery with this great tutorial. Also get the plugin for free!
GlassCase – jQuery Image Zoom Plugin
GlassCase is a jQuery plugin to help you zoom images with hover effect.










I would like to suggest one more to the list. If you use WordPress for your site this plug in will sure come in handy.
wpvisualslideboxbuilder.com
It is mostly for people not familiar with code, as it allows you to do everything visually.