The search form is a very important part of a website. It helps improve usability and your readers can easily find what they’re looking for. If you don’t have a search form on your website yet, or you just want to replace your old search form with a better-looking one, these free jQuery search forms will come in handy!
We selected 20 free jQuery search forms you can easily add to your website. Also, check out these cool PSD Search Boxes!
Super Cool Search Input Bar Using CSS3 and JS
Learn how to make a super cool search input form for your website with CSS3 and jQuery. You’ll see the use of labels as the input replacements for better styling and customization.

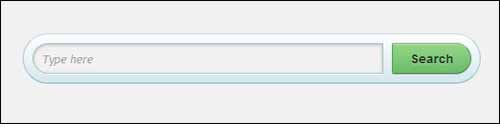
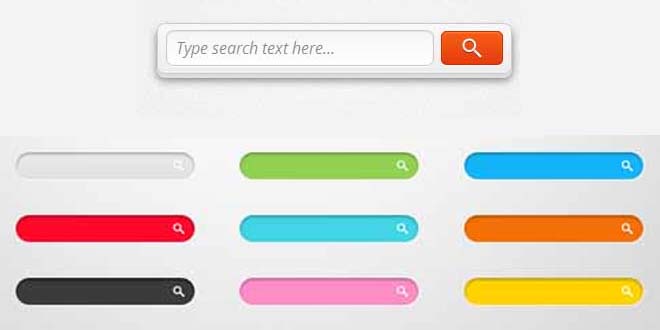
Modern Search Fields +script
This is the Modern Search Field PSD fully layered for you to edit/customize with free script available too!

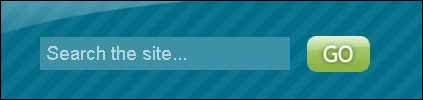
Search Forms
Need a search form for your website? Here are a couple of free ones, released as a free PSDs, with both white and black backgrounds. and scripts!

Search Box
This is a rounded CSS3 search box with fancy search suggestions. It consists of a form element having two children namely input (for the main search field) and ul.results (for the search suggestions dropdown).
Pulsating CSS3 Input Search Box
This is a simple Input search box with borders and shadows throbbing like pulses.

Rocking and Rolling Rounded Menu with jQuery
In this tutorial you are going to make use of the rotating and scaling jQuery patch. You will create a menu with little icons that will rotate when hovering.

Stylish CSS3 Search Box
You will learn how to create a nice CSS3 search box using pseudo-elements. You can download the Source Files or view the Demo.

This is a small tip to improve the usability of search fields. The trick is to use CSS sprites and show the animated loader image while the user clicks. Learn more in this article.

jQuery Plugin for On-demand Search Box: SeacrhMeme (no longer available)
This is a free jQuery plugin for on-demand search box. The idea is to provide a small search button that can be placed anywhere on the website.

Clean Search Form, CSS3/jQuery + PSD
This is a clean search form. It’s available in the coded version, ready to use, and in the PSD version for changing the colors and effects as you like.

Design a beautiful CSS3 search form
Learn how to style a search form using the most exciting CSS3 features. Also get the PSD!

How to create a cool and usable CSS3 search box
Learn how create a cool and usable CSS3 search box using the HTML5 placeholder attribute. Get the script with a click!

Style Your Websites Search Field with JSCSS
SearchField serves as a way to style your search field and add behavior without any additional JavaScript or modifications in your markup. Download the script, extract the files and place the folder named “searchfield” in the root of your site.

Grooveshark Search with CSS3
This is a Grooveshark Search with CSS3. You’ll also learn how to make this yourself in this easy-to-follow tutorial.

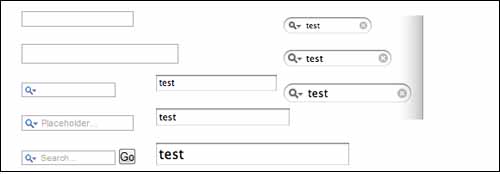
WebKit HTML5 Search Inputs
Check out these WebKit HTML5 Search Inputs. Very useful for programmers/web developers too!

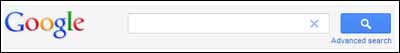
Cool Search Box with New Google Style
Google has updated their appearance, including their search box. So here’s a cool search box with the new Google style.

Stylish Search Box
In this tutorial I will like to show you how we can create a stylish search box simply by applying some little css tricks with html. You can then simply apply it on your website.




very useful article to me thank you so much