It’s no secret that design errors or imperfections can be expensive to correct. This is if not caught before a design is handed over for development and eventual deployment.
There’s nothing wrong with focusing on software bug detection and renewal. Yet, the law of diminishing returns will eventually come into play. Only a tiny fraction of any bugs that may remain are likely to cause the software to misbehave.
It is vital to detect and resolve shortcoming in a product’s design early. A variety of potential problems and the associated remedial costs can be avoided. This is particularly true with usability features. This is why prototyping tools and UX and UI tools and resources have such a positive impact on a website’s or app’s success.
We recommend the following UX/UI tools and resources. They represent the best of their respective types and functions.
1. Mason

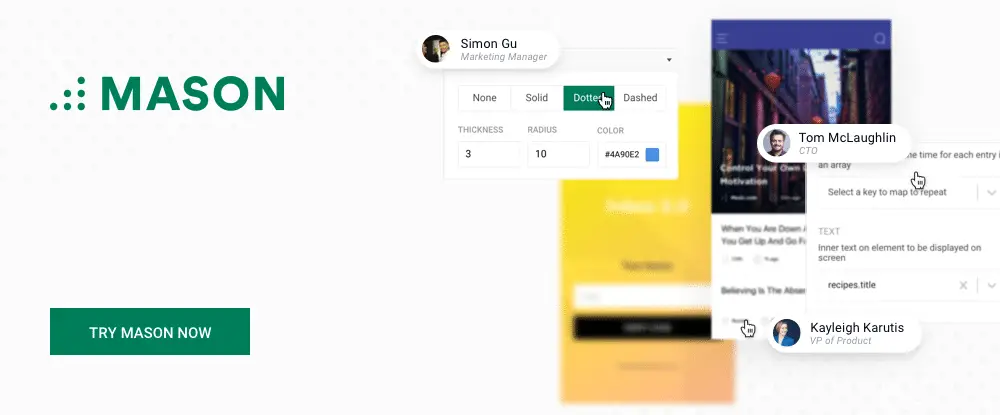
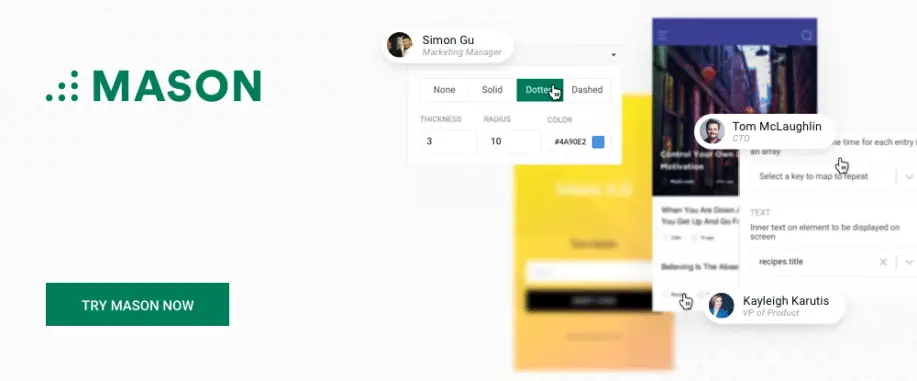
Mason lets teams build UI and UX features at the front end at lightning speed, and since Mason integrates these newly-created features into a system’s existing codebase, development and deployment cycles can be significantly shortened, and in some cases bypassed completely.
Mason also eliminates the need for wireframing or prototyping tools to build these front-end features. Clients do not have to wait for the traditional design-build-deploy cycle to unfold. Teams using Mason can offer super-fast response and quick turnarounds when a fix is required to a software or digital system already in service, and the solutions they provide will consistently be secure, extensible, and robust. Mason also provides an easy-to-work-with system that organizes and manages large libraries of front-end experiences.
As powerful as Mason is, it is in many respects a “lightweight” system that is only there when you trigger it, and it won’t wear your sites or apps down with extraneous features or components.
2. UXPin

UXPin is leading the way in bridging the design-development gap. With this code-based design tool, you don’t have to fake interactions by linking whatever you draw.
Teams use UXPin for all phases of the design process, including collaboration, and handoff. This design tool gives them access to dozens of built-in UI libraries, to cut and paste elements into their designs, creating perfect UX prototypes. It’s a designer’s dream come true.
You or your team can also use UXPin’s powerful wireframing and prototyping tools to visually create interactive wireframes and low-fi and hi-fi prototypes without writing any code whatsoever. Also, since UXPin is cloud-based, you can work with it from browsers, desktop apps, Windows, and MacOS.
Handing off a design over to a developer is much easier since the necessary documentation travels with the elements, k whether you create one prototype or a whole series of iterative prototypes.
UXPin even comes with a set of automatic style guides to refer to, ensuring consistency of design. This is definitely one of the most powerful, well-rounded tools on the design market.
3. Interfacer

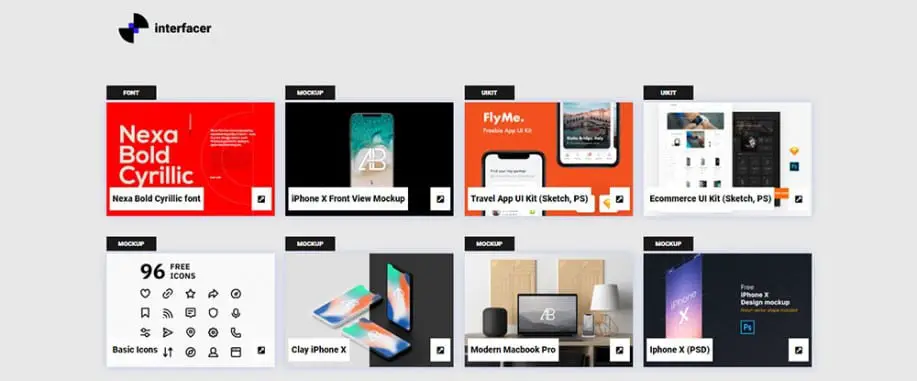
Interfacer gives you instant access to collections of high-quality, expertly crafted design resources. They are free to use for both your commercial projects and your personal design work.
The design resources mini-libraries feature fonts, icons, and a host of mockups, templates for landing pages and other special pages, eCommerce and Blockchain UI Kits, and plenty of 3-D models and illustrations.
4. Webflow

Webflow lets you design, build, and launch your custom websites, complete with a custom CMS and crazy-fast hosting, all without coding and without having to put up with nuisance setup issues.
Fully functional forms and dynamic content enable you to prototype anything, plus you can build working software solutions featuring immersive animations and interactions – and all without coding.
Why you should care about UX and use these UX/UI tools and resources.
A Friendly User Experience helps to increase conversions
You’ve no doubt been there – browsing the web to find a special product or service. Then, coming across several websites that have what you’ve been looking for.
Each one promotes the same content and products, but one clearly stands out above the rest. It’s easy to use and requires a minimal effort on your part to find what you were looking for. As the experience was quite enjoyable, you saved the website for possible future use.
Wouldn’t it be great if the website or app in question was yours?
Design a UX that increases your brand loyalty among your site’s users
A great UX is positive for any business in that it’s vital in building trust in your brand. It plays a role in establishing longstanding relationships with your customers. A quality UX features interactions that push customers to respond to call to action. This, in turn, translates into recognition of and loyalty to your brand.
The right UX design can lead to word of mouth referrals
Word of mouth has always been a great way to gain more customers, and it’s no different with digital businesses. People buy into pleasant experiences. If you provide one to your users, they’re probably going to talk about it.
Make the buying process as easy as possible for your users. When the time comes to recommend a website or app to friends or family, who do you think they will recommend?
You guessed it.
Conclusion
The UX and UI tools and resources presented here have some things in common. They also have some unique features that make it worth your time to check them out. Your choice will naturally boil down to one or two that best suits your particular needs. But you really can’t make a wrong choice.
The three tools described are fast, efficient, and effective. The resource for design aids should help you avoid having to reinvent the wheel. You can also avoid wasting time conducting lengthy searches for an elusive font, icon, or UI kit.