Today everyone owns a smartphone and that is the reason more than half of U.S. traffic comes from mobile devices, so it is essential to make your website responsive. This mobile marketing strategy offers a smooth browsing experience to your visitors.
If you want to create a mobile-optimized and responsive website, here are 8 WordPress plugins you should try to make your website mobile friendly. The WP plugins in this list include plugins that make your whole website responsive, as well as plugins that help make some of the elements of your website mobile-friendly.
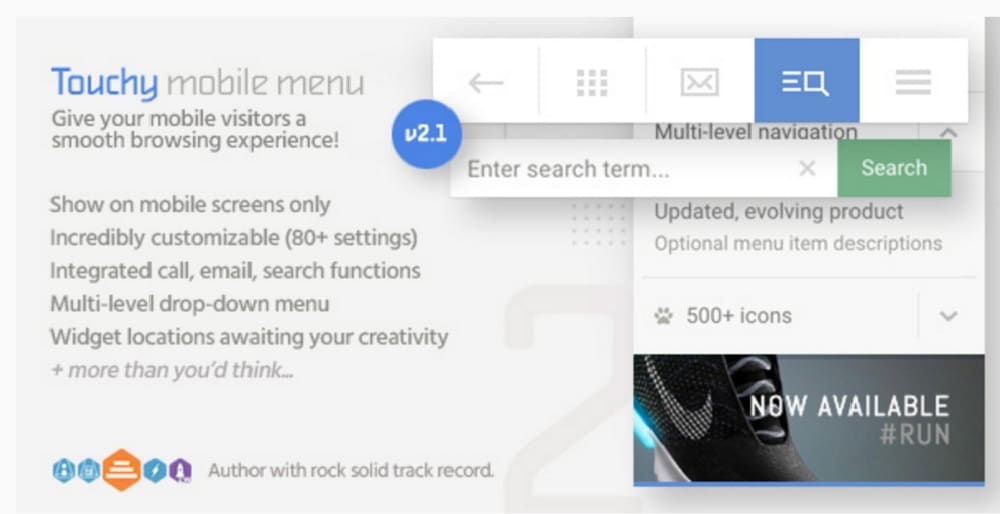
1. Touchy

Touchy is an exclusive plugin to solve all mobile navigation issues. This package provides your mobile users with a smooth browsing experience that is tailored for the small screen. This plugin is user-friendly and easy to use, offering extensive navigation options along with clean and marked coding. You can color customize, add a logo, and use labels on your website. Touchy even includes an option of live customizer integration that offers real-time previews as you make changes. This plugin is integrated with email, call, and search options. You can also use widget locations if required and even add custom links and icons. They even provide regular updates to increase customer engagement on your website. You can purchase this plugin for $26 and easily optimize your site.
2. AMP (Accelerated Mobile Pages):

AMP will help you build a responsive, mobile-friendly website for all your mobile users. This plugin is specially designed to speed up your website. AMP will make sure your mobile pages load instantly using its light framework, making it a great choice for sites with lots of content like a news site, and also improve the rank of your website on the search engine. This plugin is compatible with all core themes. This plugin also provides detailed information about all the validation errors. AMP comes with three different template modes Reader, Transitional, and Standard. With standard mode, you don’t need any non-AMP versions and separate AMP. While in the case of Transitional and Reader modes, a page will have an AMP URL as well as a canonical URL.
3. WPtouch:

WPtouch is a free WordPress mobile plugin that makes your site mobile responsive. This plugin will provide a mobile-friendly version with an elegant touch. This plugin includes a fully customizable theme called Bauhaus. WPtouch’s admin panel and WP customizer will allow you to add fonts, logos, social media buttons, and more to modify the theme according to your preference. This plugin will make sure your SEO ranking doesn’t drop due to the mobile-friendly website by passing the mobile-friendly version through Google mobile test. WPtouch has a user-friendly interface along with dedicated and fast customer support. This plugin provides a premium version for you to access advanced features. With more than 5,000,000 download rates, this plugin has undoubtedly made a good place in the market.
4. Jetpack:

Jetpack is a versatile free WordPress plugin that works for marketing, design, and security along with optimizing sites for mobile. This plugin provides site analytics and statistics that will help you keep track. This plugin is packed with features like unlimited themes, automated social media posting, and more.
Jetpack provides spam filtering, Brute-force attack protection, and downtime monitoring along with code scanning, malware scanning, and automatic threat resolution. This plugin also performs regular backups of your entire website. You can provide a secure login with optional two-factor authentication. You can opt for the premium version to add automated fixes and expanded backups.
5. Responsive Lightbox & Gallery:

Responsive Lightbox & Gallery allows you to create galleries and large images in a lightbox effect that is optimized for mobile devices. This plugin comes with three basic gallery templates Grid, Masonry and Slider along with 8 responsive lightbox scripts. This plugin also features a drag and drop interface for media folders. Responsive Lightbox & Gallery comes with a powerful gallery builder that offers multisite support. With this plugin, you can set widgets, comments along with WooCommerce product images.
6. WP Responsive Table:

WP Responsive Table makes HTML tables for your content. This plugin makes the table horizontally scrollable to fit the mobile screen. This plugin does not increase the height of the table, maintaining the ratio of the table. You do not require any configuration settings or shortcodes with this plugin. You can customize table styles using this plugin. WP Responsive table is a free WordPress plugin, so it is perfect for beginners. With a five-star rating, this plugin has certainly gained considerable popularity.
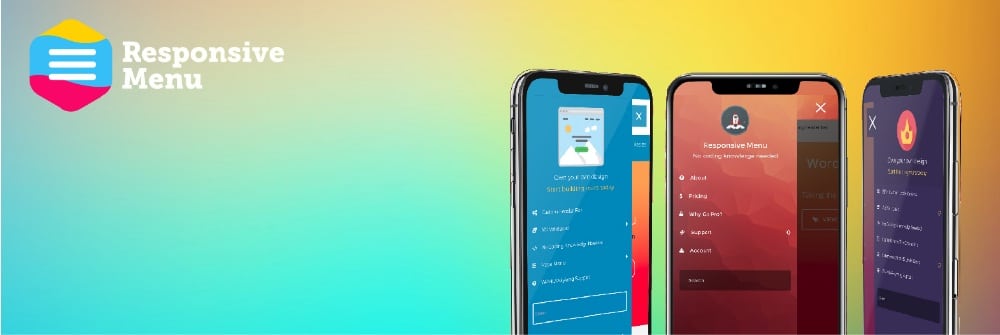
7. Responsive Menu:

Responsive Menu is a highly customizable WordPress plugin for making a website mobile responsive. Change the look of your website with more than 150 customizable options. This plugin allows you to make changes without any coding. This plugin offers a choice of screen size menu options, CSS elements, menu animation, and integrated search. You can set the font, text alignment, and font size without any fuss. Responsive Menu’s pro version allows you to access advanced features like the preview of the changes, integrated header bar, 15 animation effects, and more.
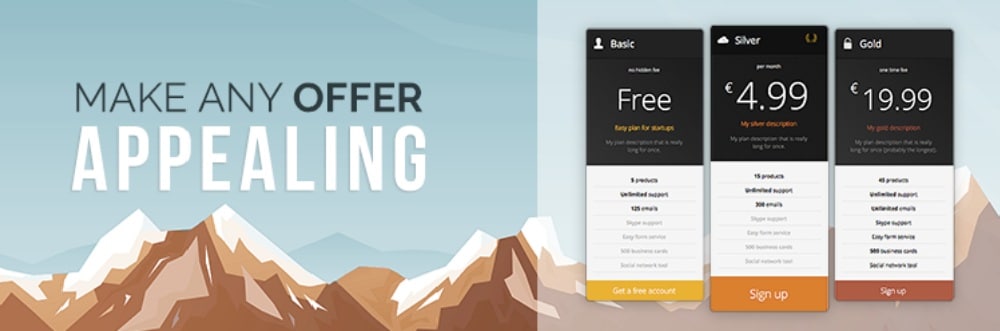
8. Responsive Pricing Table:

Responsive Pricing Table adds a pricing table to your website along with making the site mobile responsive. You can add different plans, displays, and colors to your price table with simple shortcodes. This plugin offers all fields, including Title, Subtitle, Price, Description, Icons, Recurrence, Features, Button URL, and Custom CSS. This plugin also maintains title alignment, and font styles while making the website mobile-friendly. Responsive Pricing Table’s pro version will allow you to access tooltips, equalizer, and skins.
So, if you want to increase the traffic on your website, it is crucial to make your website mobile-responsive. These plugins will help you provide an easy-to-navigate site for your visitors. Using responsive WordPress themes when designing a website will ensure you do not have to make a lot of changes to optimize your website for mobile responsiveness.


I was very much delighted to read your article. Creating a responsive and mobile-friendly WordPress site is crucial in today’s mobile-driven world. Here are some steps to help you achieve that:
1.Choose a mobile-responsive theme
2.Install a mobile optimization plugin
3.Optimize images for mobile
4.Use a responsive design framework
5.Test your site on mobile devices
6.Simplify navigation
7.Optimize loading speed