Drop down menus are a very efficient kind of menus. They fit all your buttons beautifully in an application without taking up a lot of your real estate. In this tutorial I will show you how you can make drop down menus in flash. This is a fairly advanced tutorial and you will need to have ActionScript 3.0 knowledge to do this one. You should also know the basics of making simple buttons. If you don’t know how to do that then you can read it in my previous post: Flash Button Tutorial.
If you want something more basic and do not know how to create a flash website, you should check out my tutorial on how to create flash websites before reading this tutorial.
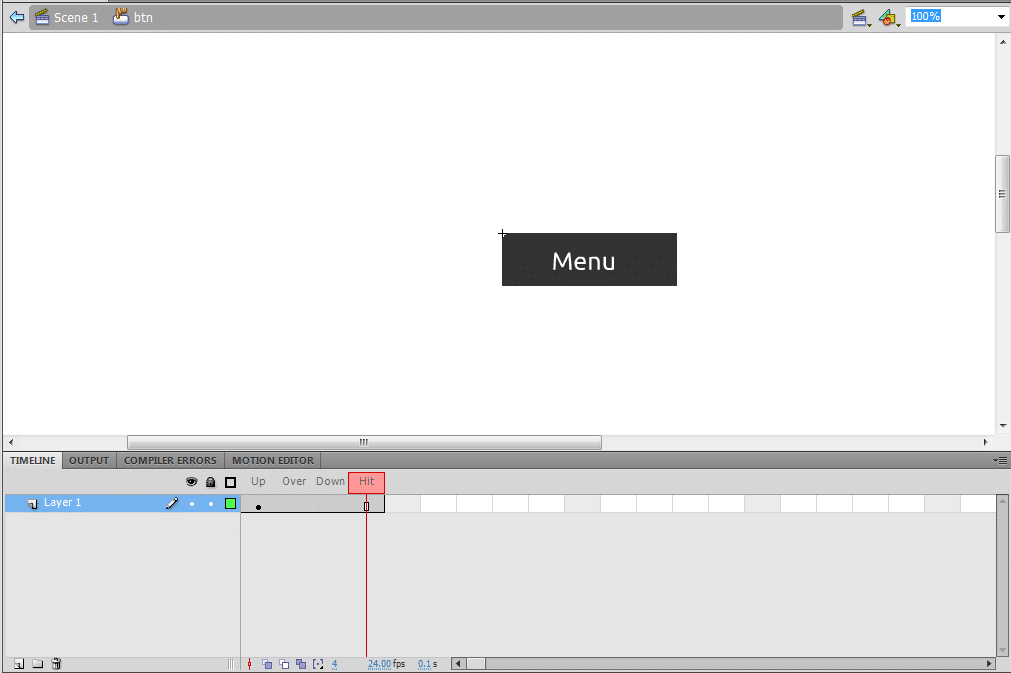
Now let’s start making the drop down menu. Create a new ActionScript 3.0 flash application. The first thing we need to do is to create all the visual elements of our menu, after that we can go on adding the code required to bind the elements. First off create a new button for the drop down. This button is the one which will be visible at all times an hovering on this will show us the menu. I have created a very simple buttons that is a rectangle with the text “menu”.
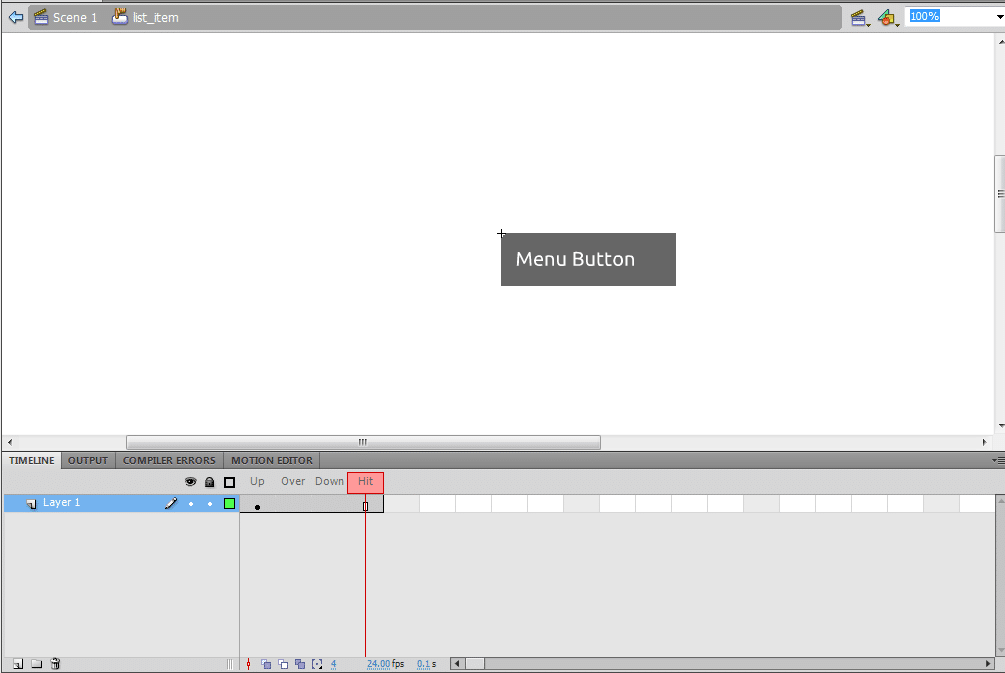
Now you need to create the buttons that would be in the menu. Again, I have created a button with just a simple rectangle and text.
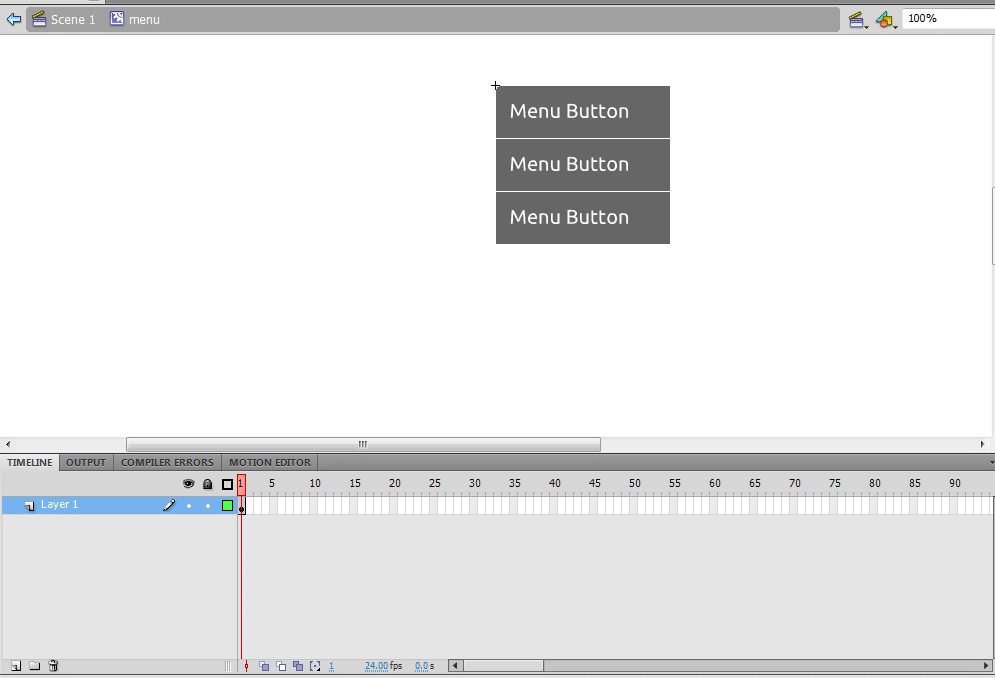
Now I create a movie clip named menu and I place my menu buttons in it. I have placed 3 buttons in it but you can put any number of buttons you want.
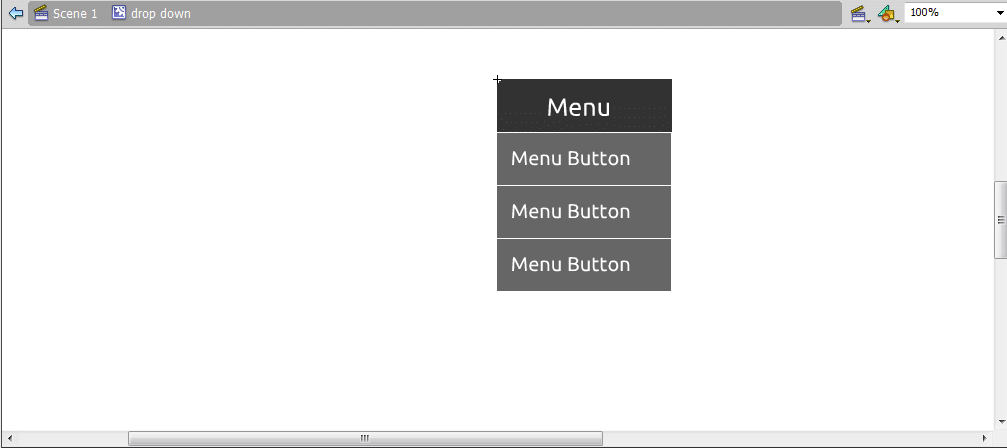
And now to bind all of this together, create a new movie clip. This movie clip has to contain the whole menu and its code. In this movie clip, drag the menu and the button with the text “menu” that we have created earlier. It should look something like this now.
You can name the home button “hover_btn” and the menu as “menu_mc”.
Now we are finished creating all the visual elements. Only the code needs to be added.
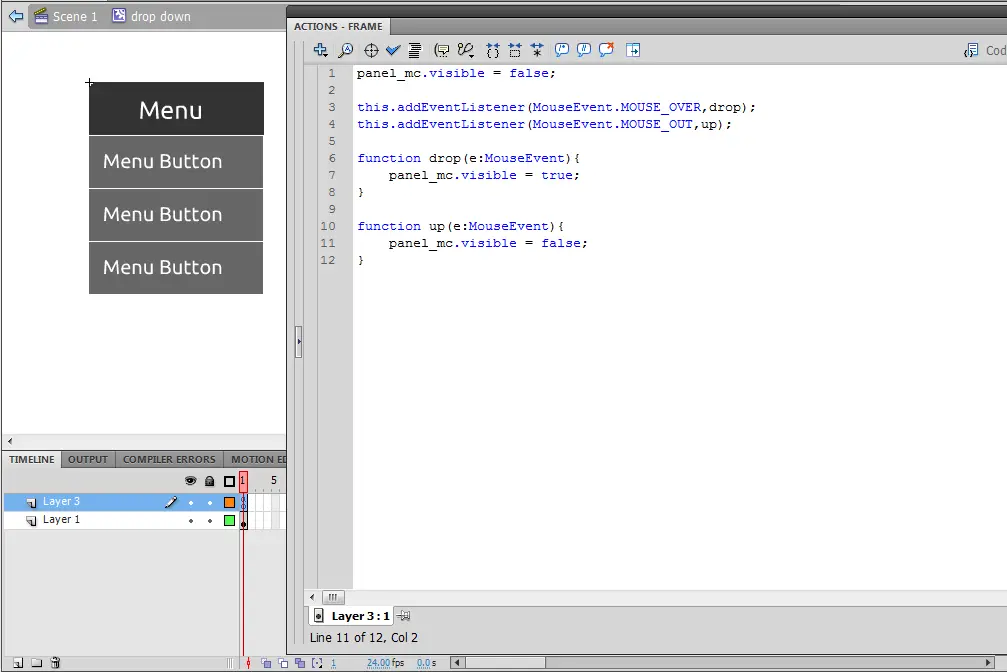
Insert a new layer in the movie clip for the action script and paste the following code in it.
menu_mc.visible = false;
this.addEventListener(MouseEvent.MOUSE_OVER,drop);
this.addEventListener(MouseEvent.MOUSE_OUT,up);
function drop(e:MouseEvent){
menu_mc.visible = true;
}
function up(e:MouseEvent){
menu_mc.visible = false;
}
Don’t worry if you don’t understand the code. Let me take you through it step by step.
In the first line we are making the menu invisible because it would only be visible when we hover our cursor over the hover_btn button. The next two lines add event listeners to our current movie clip that detect when the user hovers the cursor over it and when they move the cursor away. We are calling the function drop on hover over and the function up on hover up. In the drop function we are simply making the menu visible because this function is called when we hover the cursor over the button. Similarly in the up function we are doing the opposite action because this function would be called when we take the mouse off the drop down menu.
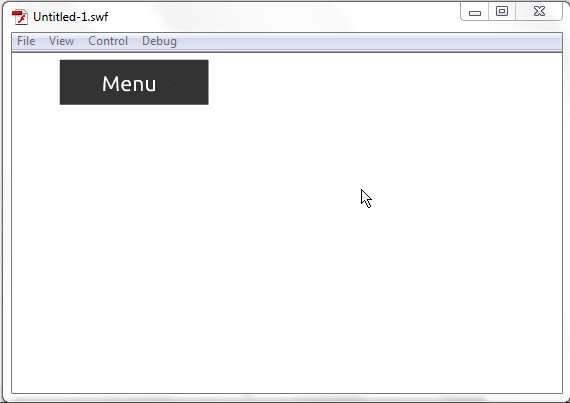
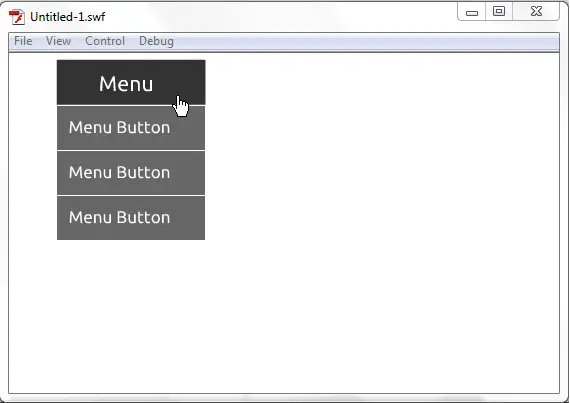
The drop down menu is now complete. Go to the stage and drag the menu over there. Now test the movie by pressing ctrl+ENTER. You can see the drop down in action.
This is how a basic drop down is made. I suggest that you practice with this drop down and try a few variations of it. Do some extra stuff in the drop and up functions in order to make the menu even more interesting.
Want a really easy way out? Use Wix, an awesome free Flash website builder that will let you create Flash drop down menus and much more. Use coupon webdesigndev220 if you choose to upgrade to Premium monthly combo package and get the 1st month for only 99 cents. Click Here to see it in action.








Its so nice and easy way to create Drop Down. Thanks a Lot.
I’m so amased by your simple yet dynamic way of teaching this tough language action-script,and your willingness to share your education,skills with us,appreciated.
Hi
I tried this but I am getting an error.
can you please tell me the steps really simply. I know I am stupid.
I couldnt get it working please please help.
or if you can send me a demo of it I might understand.
Thank you in advance
Best Rgds
Anushka
Love this tutorial! my only problem is when i put it in my scene, it is recognized all as one button instead of seperate ones. how do i make them all be recognized as seperate buttons?
Thanks for such tutorial, however i cant make the buttons inside linked as it says cant access and undefined property for the button
Flash??Really?
Yes, really 🙂
Hi, this tutorial is very interesting because I am new in this world and I have some difficult to build a menu. Now I have many difficulties to do some function like “gotoAndStop” on button to go to some frame on root! Everything give me a error.
But when is call URLRequest, this function work good! Can you help me?
it is greate tutirial. thank you so much.
Plz also click the Demo.
to see how its look like.
Thank you
Oh, i don’t know about that, that’s really helpful for me, thank you so much