A lot of people who don’t know that much about Flash think that Flash is good only for animation and static web applications. This belief is very false because with Flash you can create applications which are as dynamic as you want them to be. Please note that you need to know that this is an advanced Flash tutorial and it would be quite hard for you to understand anything if you do not know ActionScript 3.0 and XML. I recommend that you learn at least the basics of ActionScript 3.0 and XML before beginning this tutorial. To make a dynamic Flash application, we need a way for Flash to read external data. This way we can not only make a small database for flash but we can also use that data to make other parts of a website able to communicate with Flash. The most commonly used medium of data transfer for Flash is XML. Flash has built in methods to read and process XML files, so reading an XML file is a piece of cake and that is what makes XML the preferred choice of communication with Flash.
Let’s start off by writing some XML for our Flash application to read. I am writing a simple XML file named “employees.xml” which contains some details about employees in an organization.
File : employees.xml
<?xml version=”1.0″ ?>
<employees_data>
<employee>
<name>Mark</name>
<age>22</age>
</employee>
<employee>
<name>Richard</name>
<age>30</age>
</employee>
<employee>
<name>Josh</name>
<age>20</age>
</employee>
</employees_data>
This is a fairly simple XML file and you can easily see the structure of the XML. There is a root node named “employees_data” which contains the nodes “employee”. Each “employee” node contains the Name and age of the employee. Now one thing you need to be careful is that the XML has to be well structured, otherwise Flash might have problems loading the XML.
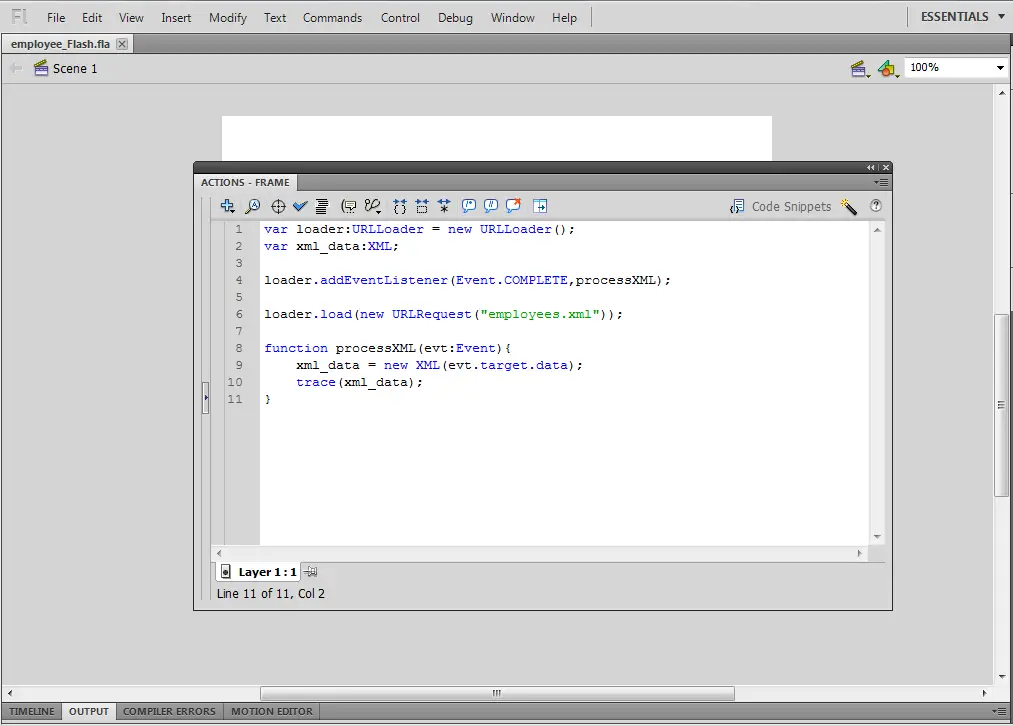
Now let’s start writing the ActionScript code for loading the XML data. Create a new ActionScript 3.0 Flash document and save it in the same location where your XML file is located. Now in your Flash window press F9 to open the Actions panel and paste the following code in there.
var loader:URLLoader = new URLLoader();
var xml_data:XML;
loader.addEventListener(Event.COMPLETE,processXML);
loader.load(new URLRequest(“employees.xml”));
function processXML(evt:Event){
xml_data = new XML(evt.target.data);
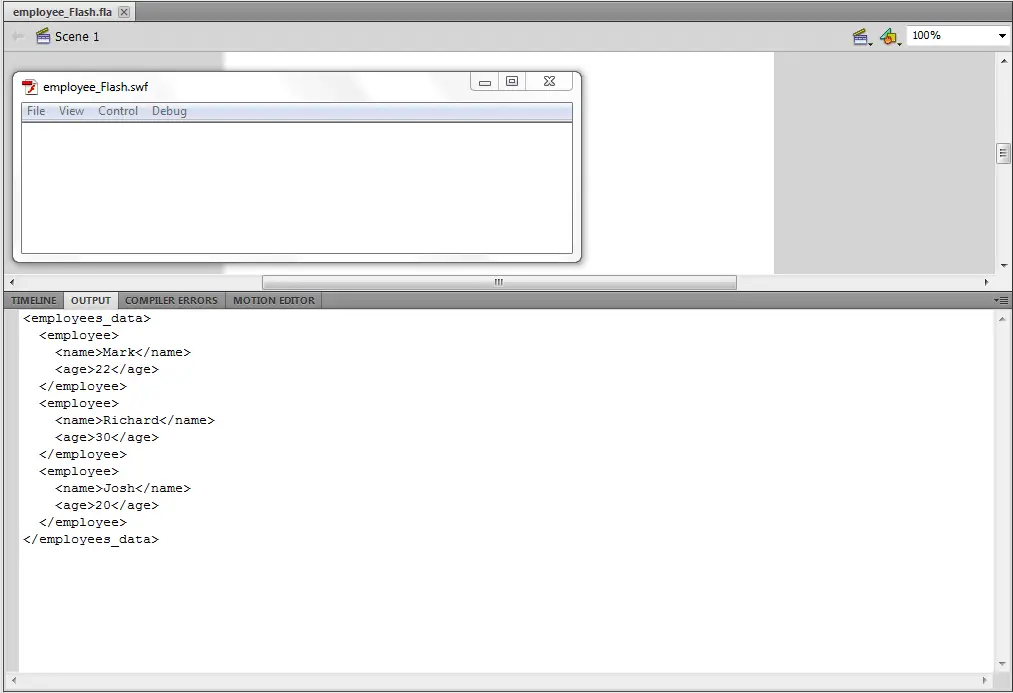
trace(xml_data);
}
Let me explain the code and tell you how it works.
The first two lines of code define two variables, the loader and the xml_data. The loader variable is an instance of the URLLoader class and it is used to load raw external data in flash. The xml_data is an instance of the XML class and its job will be to parse and store the xml. The next line adds an event listener to the loader object. We are listening for the event Event.COMPLETE. This event will dispatch when the loader has completed loading the raw external data. On completion of this data we are executing the processXML event handler. The next line starts the loading of the xml file. We are using the load method of the loader object and we are giving a URLRequest with the file name of our xml as a parameter of the load method.
The processXML event handler is launched when we are finished loading the raw data. Inside the event hander, the first line takes evt.target.data which contains the raw data of the xml file and gives it to the xml_data object. The new XML(evt.target.data) statement will take the raw xml data, parse it and store it in the xml_data object. This completes the xml loading process. The next line is a trace statement and it simply outputs the data of the xml file we just loaded.
And this is it. You have learned how to load XML files in flash. Now you can use this method to load all kinds of data. You can store the positions of movieClips in your flash in the xml file and use the xml file to change the positions of elements. Or maybe you can use the xml file to store the written content of you website. The possibilities of using XML data are endless and if you think carefully before developing a flash application then you can wisely implement external XML database to make your application more dynamic.
Found this Flash XML tutorial too hard? Don’t worry, there is an easy way out. Check out Wix, an awesome free Flash website builder.



Thank you for sharing this tutorial! It goes right to my bookmarks!