When you are developing rich and interactive applications in flash, you need to provide the best communication between the user and the application. Flash has some very easy to implement UI components that you can use with your applications. These components will save you from the hassle of designing and programming the User Interface. In this tutorial I am going to show you how to implement the radio button and the checkbox component in your applications. It is important that you know a little bit of ActionScript 3.0 before you begin this tutorial.
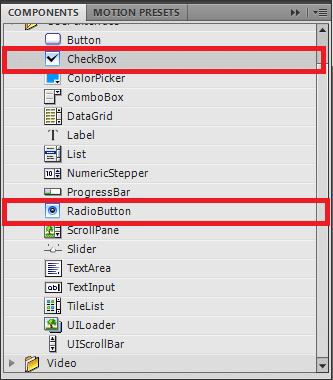
Start by creating a new ActionScript 3.0 document in Flash. You can find the UI components in the components window. Press ctrl+F7 to open the components window and drag some radio buttons and checkboxes to stage.
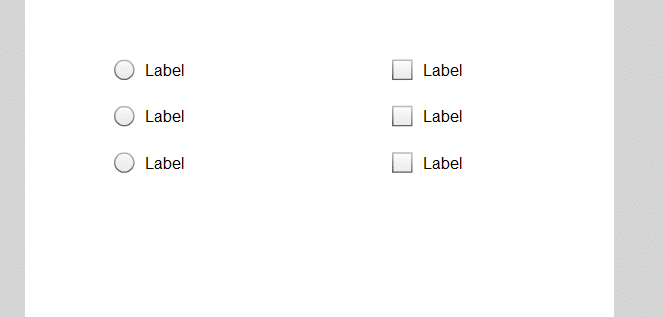
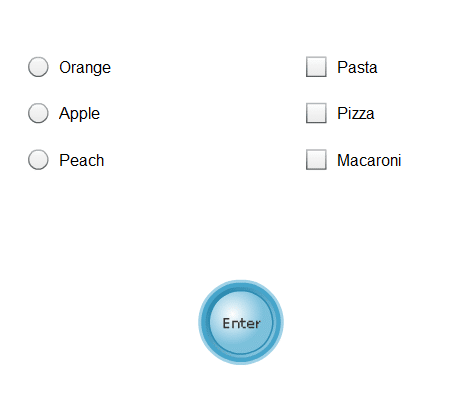
I have dragged 3 of each to stage.
At this point these are pretty generic components but you can see that they are visually perfect, the only visual details that need to be changed are the text. If you press ctrl+ENTER to test the movie at this time you can click on these and see that they really work.
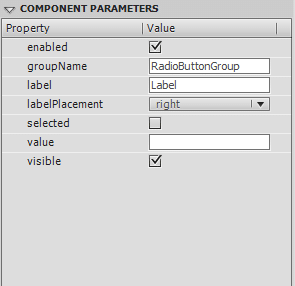
Now lets change some of the settings of these components. Select any of the components and head over to the “Component Parameters” section in the properties window. You can see some properties listed here. The properties are pretty much self-explanatory but I will explain them just in case. Lets go to the radio button’s property first.
The first thing here is the “enabled” checkbox. This would enable or disable the radio button to be selected. Group name sets the group that the radio button belongs to. A user can select one option from one set of radio buttons. The selected option specifies whether the button is initially selected or not. The value field sets a value that the radio button contains. So if a user selects this radio button then we can retrieve its value with ActionScript. At last the visible property selects whether the button is visible to the user or not. This property has some pretty limited applications.
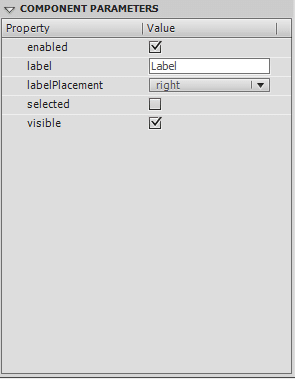
If you head over to the checkbox component parameters you can see that all the properties are same except the label placement. This property selects the placement of label relative to the checkbox. Also note that there is not group name here. That is because there are no groups in checkboxes and each checkbox is independent.
I have labeled all the checkboxes and radio buttons with some names of foods. Now we examine the code that we need to process these components. For the code to work with these components, they need to have some variable names. I have given these the names of radio1_mc,radio2_mc,radio3_mc,check1_mc,check2_mc & check3_mc. I have also created a button that would be used to submit these values and I have named it submit_btn.
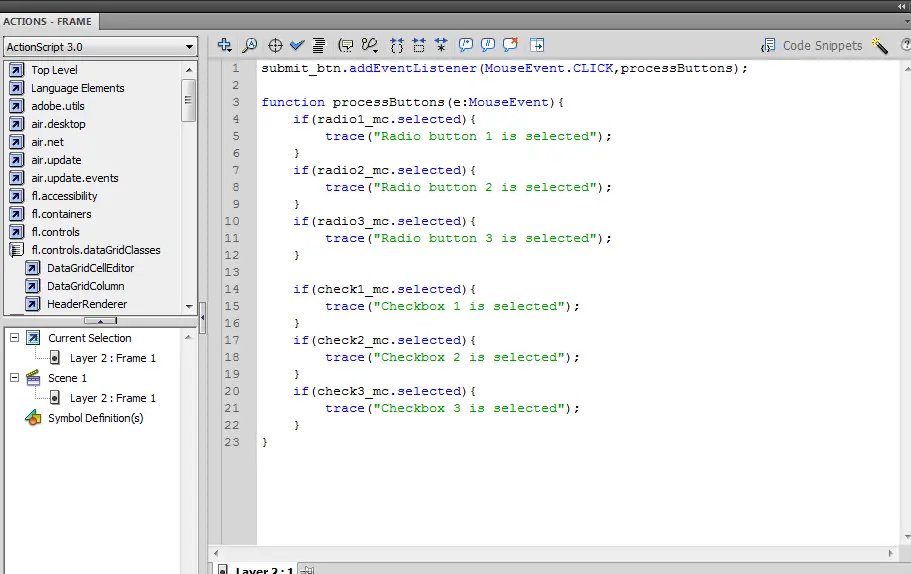
Now create a new layer for actionscript and insert the following code in it.
submit_btn.addEventListener(MouseEvent.CLICK,processButtons);
function processButtons(e:MouseEvent){
if(radio1_mc.selected){
trace(“Radio button 1 is selected”);
}
if(radio2_mc.selected){
trace(“Radio button 2 is selected”);
}
if(radio3_mc.selected){
trace(“Radio button 3 is selected”);
}
if(check1_mc.selected){
trace(“Checkbox 1 is selected”);
}
if(check2_mc.selected){
trace(“Checkbox 2 is selected”);
}
if(check3_mc.selected){
trace(“Checkbox 3 is selected”);
}
}
The code is pretty simple but let me explain it to you. First I add and event listener that handles the clicks on the submit button. In the event handler I check the “selected” property of all the radio buttons and checkboxes. If that is true then it means the radio button or checkbox is selected and so I trace on to the output that the radio button/checkbox is selected.
I hope you have learned how to use these UI components. Use these components to make your applications user friendly and save precious development time.
By the way, don’t forget to check out Wix, an awesome free website builder.







I have to learn flash website.
i want to get flash web designing software